js 实现俄罗斯方块(三)
2018-01-18 15:57
239 查看
我又来啦!上一篇有点水,本篇我们来干货!
嘿嘿,首先我们先搭建游戏世界------网格
所有的操作包括左移右移下移旋转都是在这个网格中
既然是使用js来写当然跑不了html啦,实现网格最简单的
方法就是用html的表格了!那么:
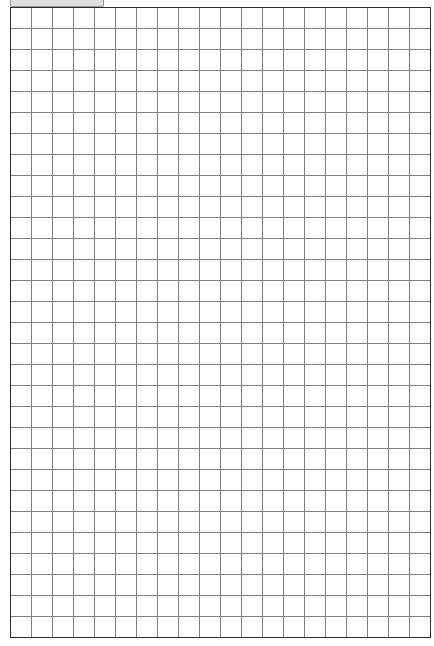
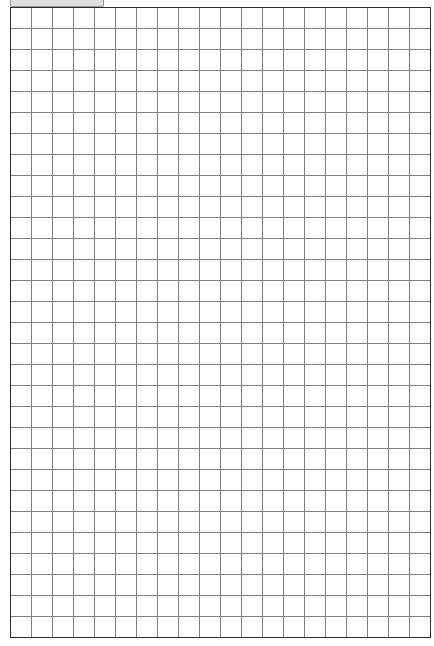
第一步:画表格(画一个长宽相等的表格)

好啦!快看看效果~是不是感觉已经做好一半了嘛!嘿嘿
下面我们要准备基本图形啦!
首先,我们先来个“点”:

怎么实现呢?

很简单我们先来分析下吧~
通过代码我们知道我用js画了一个30行20列的表格我们通过样式限制了
表格长宽相同,这样就是一个正方形了。
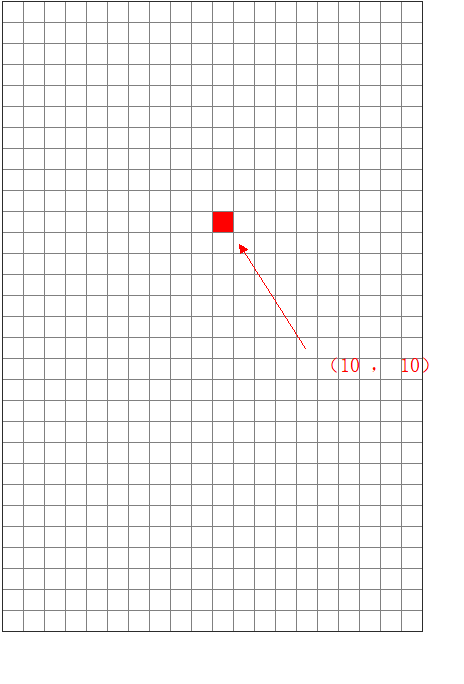
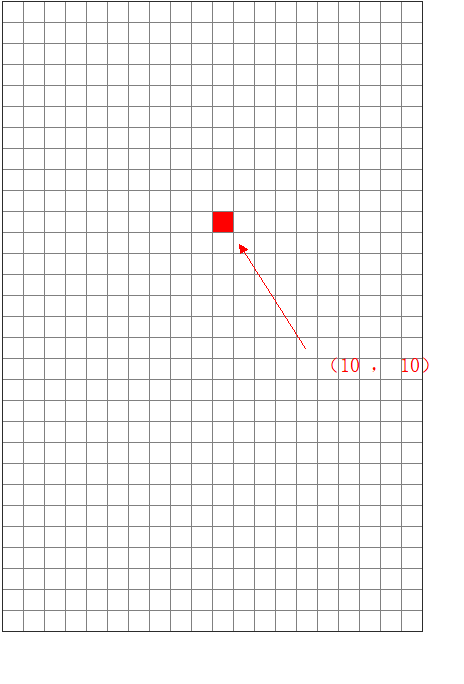
然后我们通过对行列的操作就可以显示出各种不同的形状了!比如上图我们让第10行第10列
的方块的背景换成红色。这就是一个基础图形的元素了!下面我们来画基础图形吧~
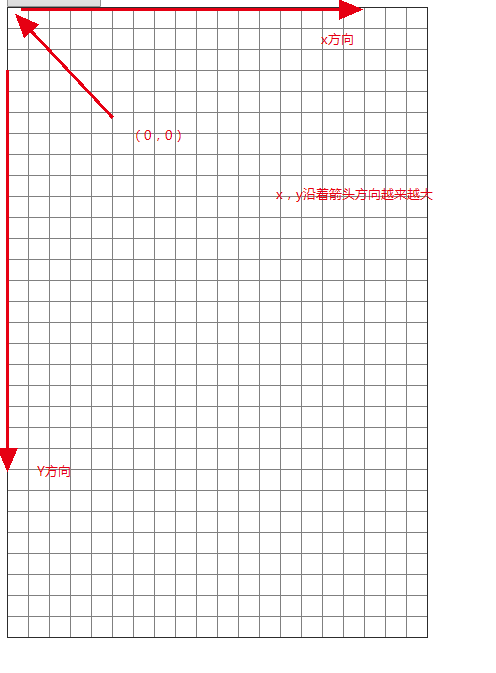
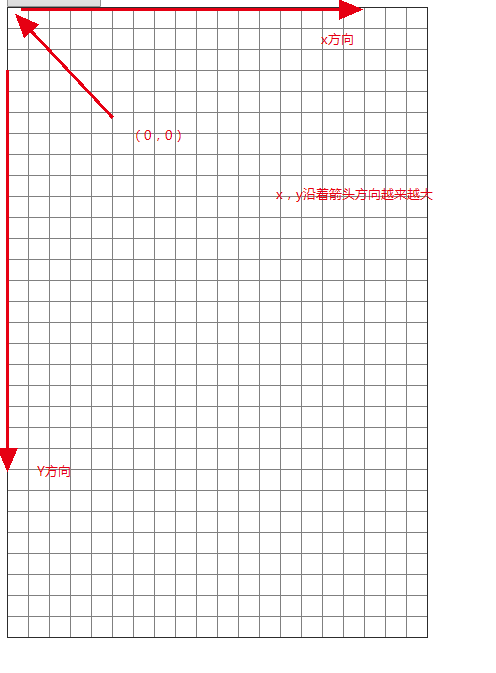
首先画一个坐标系:

箭头标注点为原点(0,0)
沿着箭头方向依次增大X或者Y。有了这个规则我们就可以画出来基本图形了!
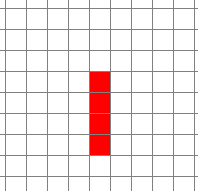
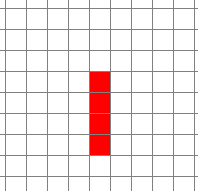
首先来个简单的:

很明显这是4个点连成一条线构成的,我们从(0,0)点开始
那么这个图形就是这样一组数组:
(0,0)
(0,1)
(0,2)
(0,3)
画好后整体向右平移(只要全体x+固定值就好了)
假设向右平移3个格子坐标:
(0,3)
(0,4)
(0,5)
(0,6)
同理 我们就可以得到 其他图形样式了 !
大家加油!~~
嘿嘿,首先我们先搭建游戏世界------网格
所有的操作包括左移右移下移旋转都是在这个网格中
既然是使用js来写当然跑不了html啦,实现网格最简单的
方法就是用html的表格了!那么:
第一步:画表格(画一个长宽相等的表格)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
#board tr td{
width: 20px;
height: 20px;
}
#main{
float: left;
}
</style>
<script src="js/jquery-1.6.4.js"></script>
</head>
<body>
<table id="board" cellspacing=0 cellpadding=0 border=1 style="border-collapse:collapse;">
</table>
</body>
<script>
/*上面代码画格子*/
var line = 30;//行数
var size = 20;//列数
for(i=0; i<line; i++){
var tr = tr + "<tr>";
var td = "";
for(j=0; j<size; j++){
td =td + "<td></td>";
}
tr =tr+td+"</tr>";
}
html = tr;
$("#board").append(html);
</script>
</html>好啦!快看看效果~是不是感觉已经做好一半了嘛!嘿嘿
下面我们要准备基本图形啦!
首先,我们先来个“点”:

怎么实现呢?

很简单我们先来分析下吧~
通过代码我们知道我用js画了一个30行20列的表格我们通过样式限制了
表格长宽相同,这样就是一个正方形了。
然后我们通过对行列的操作就可以显示出各种不同的形状了!比如上图我们让第10行第10列
的方块的背景换成红色。这就是一个基础图形的元素了!下面我们来画基础图形吧~
首先画一个坐标系:

箭头标注点为原点(0,0)
沿着箭头方向依次增大X或者Y。有了这个规则我们就可以画出来基本图形了!
首先来个简单的:

很明显这是4个点连成一条线构成的,我们从(0,0)点开始
那么这个图形就是这样一组数组:
(0,0)
(0,1)
(0,2)
(0,3)
画好后整体向右平移(只要全体x+固定值就好了)
假设向右平移3个格子坐标:
(0,3)
(0,4)
(0,5)
(0,6)
同理 我们就可以得到 其他图形样式了 !
大家加油!~~
相关文章推荐
- 用JS实现的俄罗斯方块
- js 实现俄罗斯方块(一)
- JS和canvas实现俄罗斯方块
- 60行JS实现俄罗斯方块
- js实现俄罗斯方块
- 纯js实现俄罗斯方块详解与源码
- 纯JS实现俄罗斯方块,打造属于你的游戏帝国
- JS实现——俄罗斯方块
- 纯js实现俄罗斯方块[效率待优化]
- JS实现密码加密
- XMOVE3.0手持终端——软件介绍(三):在2KB内存的单片机上实现的的俄罗斯方块 (原创)
- linkurious.js实现Louvain社区发现算法 - sigma.statistics.louvain
- js实现多少秒后自动跳转
- 无闪烁更新网页内容JS实现
- ATL创建的ActiveX实现JS回调
- JS实现超精简的链接列表在固定区域内滚动效果代码
- 学习css3过渡效果,可以实现很好玩的东西,无需js
- DIV+Js实现简单树形菜单
- js实现input 的自动完成提示,Autocomplete---此文失效请使用jquery easy-ui更方便(后加)
- 单层循环实现100行10列的输出(js实现)
