Amcharts插件实现柱状图+折线图+单个主题
2018-01-18 00:00
645 查看
1.需要引用封装好的amcharts.js文件和css样式表;
2.在页面上创建一个div容器存放折线图;
3.引用一个自定义主题js
注意:
在页面的head部分我们需要添加amCharts JavaScript库文件的引用。由于V3 amCharts库被拆分成了几个文件,为了节省几个kb空间—你需要添加amchart.js主文件,并根据你的需求来决定添加一个或者多个图表文件。柱形图属于序列图的一种,因此我们包含这两个js文件:
添加顺序很重要,amcharts.js应该放在最前面。
参数rotate解释:
rotate:true

rotate:false

柱状图的fillAlphas参数说明:
fillAlphas:0

fillAlphas:0.5

线条的 fillAlphas说明:
fillAlphas: 0

fillAlphas: 0.5

2.在页面上创建一个div容器存放折线图;
3.引用一个自定义主题js
注意:
在页面的head部分我们需要添加amCharts JavaScript库文件的引用。由于V3 amCharts库被拆分成了几个文件,为了节省几个kb空间—你需要添加amchart.js主文件,并根据你的需求来决定添加一个或者多个图表文件。柱形图属于序列图的一种,因此我们包含这两个js文件:
<script src="amcharts/amcharts.js" type="text/javascript"></script> <script src="amcharts/serial.js" type="text/javascript"></script>
添加顺序很重要,amcharts.js应该放在最前面。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>amCharts examples</title>
<link rel="stylesheet" href="style.css" type="text/css">
<script src="../amcharts/amcharts.js" type="text/javascript"></script>
<script src="../amcharts/serial.js" type="text/javascript"></script>
<script src="../amcharts/themes/dark.js" type="text/javascript"></script>//引入主题js
<script type="text/javascript">
AmCharts.makeChart("chartdiv", {
type: "serial",
theme: "dark", //主题
dataProvider: [{
"year": 2018,
"income": 23.5,
"expenses": 18.1
}, {
"year": 2017,
"income": 26.2,
"expenses": 22.8
}, {
"year": 2016,
"income": 30.1,
"expenses": 23.9
}, {
"year": 2015,
"income": 29.5,
"expenses": 25.1
}, {
"year": 2014,
"income": 24.6,
"expenses": 25
}],
categoryField: "year", // 指定X轴由年字段决定
startDuration: 1, //填充后的柱状图动态渲染时间,时间越长动画效果越慢
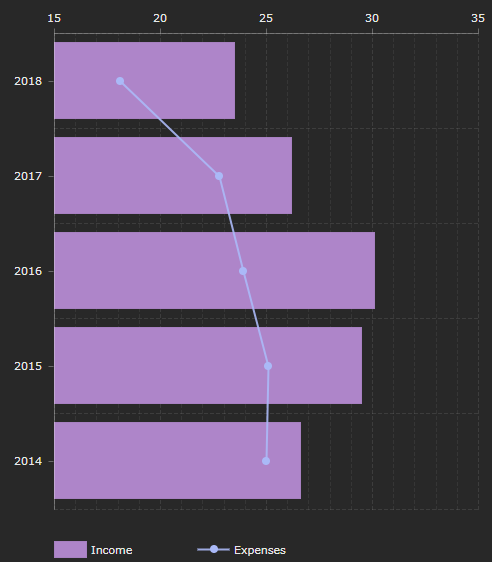
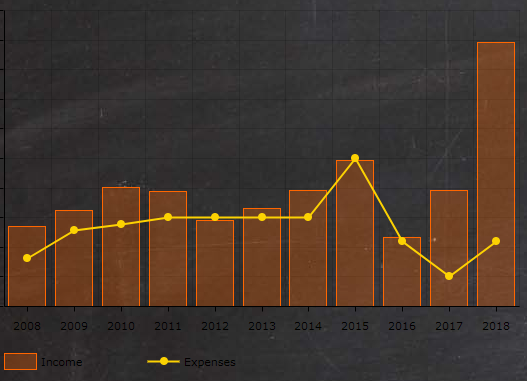
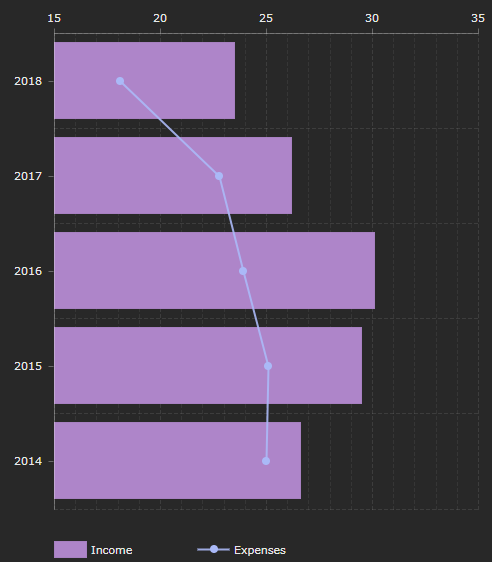
rotate: true,参数rotate解释:
rotate:true

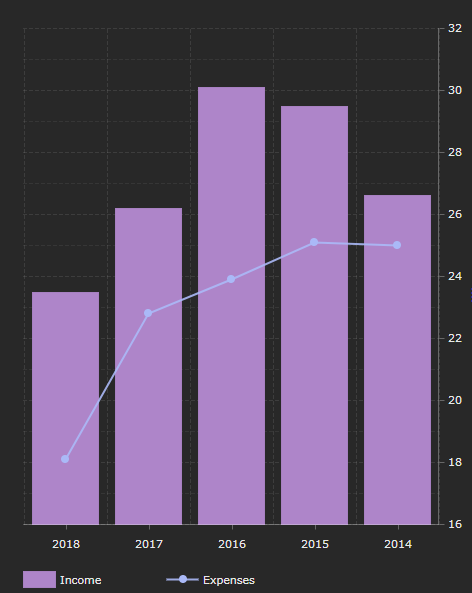
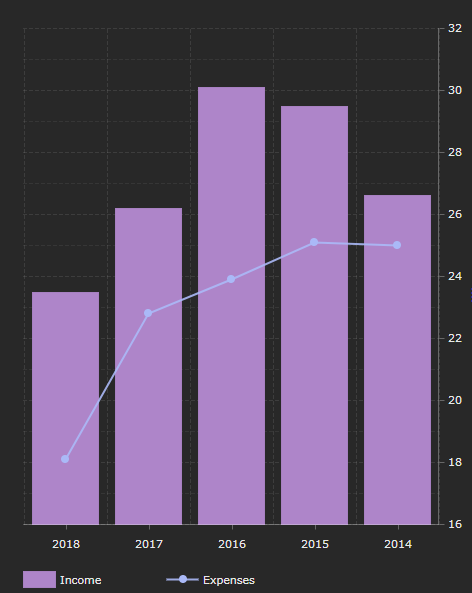
rotate:false

// 图表线(相当于X轴)
categoryAxis: {
gridPosition: "start"
},
valueAxes: [{
position: "top",
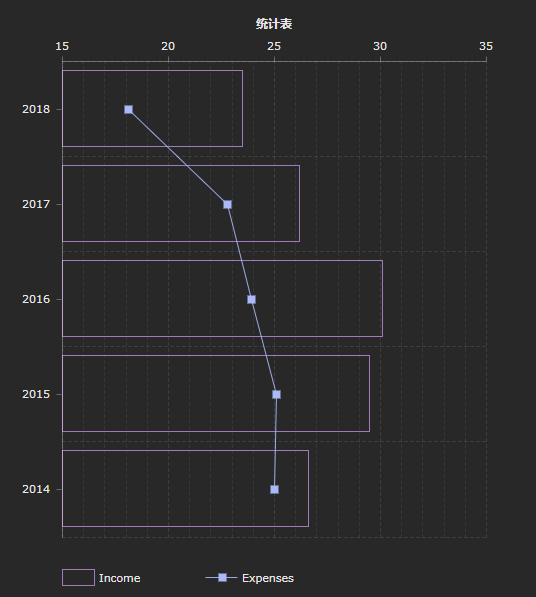
title: "空气影响变化", //统计表标题
minorGridEnabled: true
}],
//折线图
graphs: [{
type: "column",
title: "Income",
valueField: "income", //图例说明
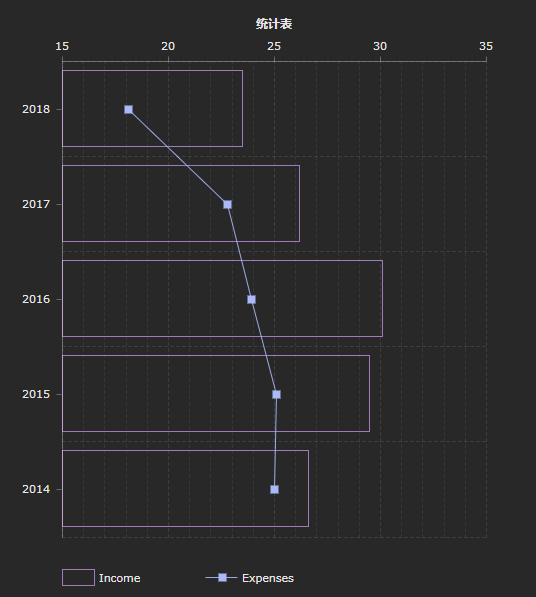
fillAlphas:1, //填充内容透明度柱状图的fillAlphas参数说明:
fillAlphas:0

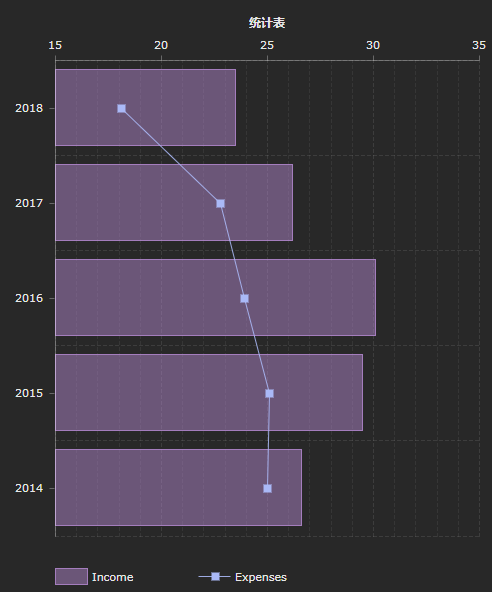
fillAlphas:0.5

balloonText: "<span style='font-size:13px;'>[[title]] in [[category]]:<b>[[value]]</b></span>"},
{
type: "line",
title: "Expenses",
valueField: "expenses", //图例说明
lineThickness: 2, //折线的厚度
fillAlphas: 0, //折线线条覆盖面的透明度线条的 fillAlphas说明:
fillAlphas: 0

fillAlphas: 0.5

bullet: "square", //着重表示的符号 圆形:round
balloonText: "<span style='font-size:13px;'>[[title]] in [[category]]:<b>[[value]]</b></span>"
}],
//图例
legend: {
useGraphSettings: true
},
creditsPosition:"top-right"
});
</script>
</head>
<body style="background-color:#282828;">
<div id="chartdiv" style="width: 500px; height: 600px;"></div>
</body>
</html>
相关文章推荐
- Amcharts插件实现柱状图+折线图+多个主题
- 插件jfreechart+shh实现树状图 柱状图 折线图
- Zend Studio 安装主题插件 实现多种配色方案 Sublime Text
- 什么是插件?什么是主题?背后的实现原理是什么?试用至少10个插件及三个主题,并说明其用途与配置过程
- jQuery插件FusionCharts实现的3D柱状图效果实例【附demo源码下载】
- jQuery插件Echarts实现的渐变色柱状图
- jsp+vml 实现柱状图、饼图、折线图
- 基于SpringMVC框架使用ECharts3.0实现折线图,柱状图,饼状图,的绘制(上篇)
- 基于SpringMVC框架使用ECharts3.0实现折线图,柱状图,饼状图,的绘制(上篇)
- echarts多条折线图和柱状图实现
- jQuery插件HighCharts实现2D柱状图、折线图的组合多轴图效果示例【附demo源码下载】
- Amcharts插件实现3D饼图
- 使用amCharts工具做报表的小记 flash报表 饼图 柱状图 折线图
- 使用amCharts工具做报表的小记 flash报表 饼图 柱状图 折线图
- jQuery插件实现屏蔽单个元素使用户无法点击
- Wordpress主题与插件实现机制以及部分主题插件用途配置说明
- jQuery插件echarts实现的多柱子柱状图效果示例【附demo源码下载】
- 使用jQuery UI插件实现切换主题功能——经验小结
- 基于SpringMVC框架使用ECharts3.0实现折线图,柱状图,饼状图,的绘制(上篇)
- 图标插件--jqplot实现柱状图及饼图,表盘图演示样例
