springmvc,注解CrossOrigin允许跨域及其使用场合
2018-01-17 18:20
477 查看
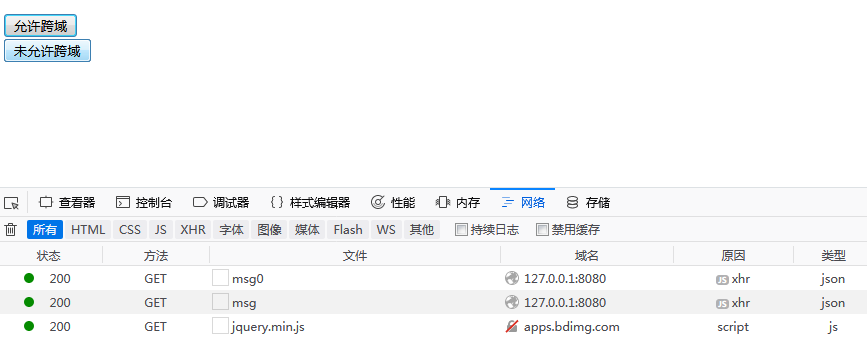
通过测试,我们可以发现: js跨域是浏览器的行为; “未配置为允许跨域”的接口也可以被jquery代码访问,但浏览器禁止了对响应结果的操作;我们通过http-client直接调用接口并不受跨域的限制;所以CrossOrigin主要帮助页面上访问非本域的接口。参见下图

(图一)

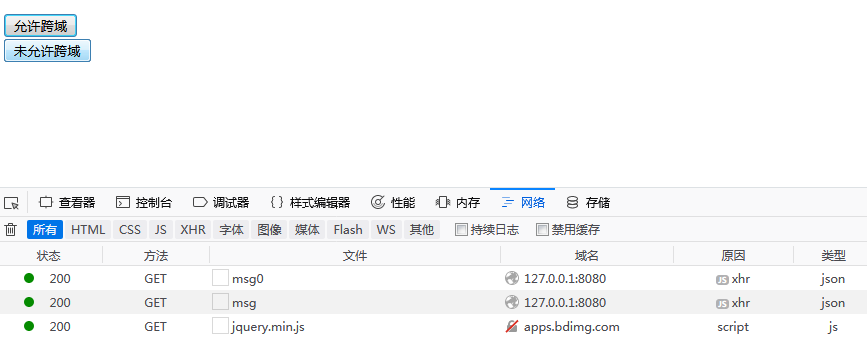
(图二)
参考资料:
http://blog.csdn.net/relucent/article/details/45716325 https://www.zhihu.com/question/19618769
测试代码
服务器端:
注: CrossOrigin 需要jdk1.8+、spring 4.2+

(图一)

(图二)
参考资料:
http://blog.csdn.net/relucent/article/details/45716325 https://www.zhihu.com/question/19618769
测试代码
<html>
<head>
<!--
<meta http-equiv="Access-Control-Allow-Origin" content="*">
-->
<meta charset="UTF-8">
<script src="http://apps.bdimg.com/libs/jquery/2.1.3/jquery.min.js"></script>
<script>
function showMessage(url){
$.getJSON(
url,
function(data){
alert(data.msg);
}
);
}
function doClick(){
var url = "http://127.0.0.1:8080/mgr/test/msg";
showMessage(url);
}
function doClick0(){
var url = "http://127.0.0.1:8080/mgr/test/msg0";
showMessage(url);
}
</script>
</head>
<body>
<br/>
<br/>
<input type="button" value="允许跨域" onclick="doClick()"/>
<br/>
<input type="button" value="未允许跨域" onclick="doClick0()"/>
</body>
</html>服务器端:
/**
* 已配为允许跨域访问
* @return
*/
@CrossOrigin(origins = "*",maxAge = 3000)
@RequestMapping(value = "msg") @ResponseBody public Map<String,Object> getMessage(){
Map<String,Object> ret = new LinkedHashMap<>();
ret.put("code", 0);
ret.put("msg", "msg");
logger.info("ret:"+ret.toString());
return ret;
}
/**
* 未配置允许跨域访问
* @return
*/
@RequestMapping(value = "msg0") @ResponseBody public Map<String,Object> getMessage0(){
Map<String,Object> ret = new LinkedHashMap<>();
ret.put("code", 0);
ret.put("msg", "msg0");
logger.info("ret:"+ret.toString());
return ret;
}注: CrossOrigin 需要jdk1.8+、spring 4.2+
相关文章推荐
- SpringMVC 4.2 后增加跨域支持app、接口(注解CrossOrigin)
- 使用SpringMVC的@CrossOrigin注解解决跨域请求问题
- 大佬教你在springMVC中使用dubbo注解配置的问题
- 不使用注解配置SpringMVC环境
- 使用jquery的jsonp如何发起跨域请求及其原理详解
- 【springMVC】使用maven时,已经添加了spring-web和spring-webmvc依赖,却没有注解,还有其他报错
- SpringMVC使用注解配置AOP
- SpringMVC框架使用注解执行定时任务
- DWR高级主题之DWR与spring集成(不使用springMVC,但使用注解的实例)
- 在SpringMVC中使用@RequestBody注解处理json时,报出HTTP Status 415的解决方案
- spring3.0使用注解aop需要的jar包--及其流程
- SpringMVC中使用注解清除拦截器
- SpringMVC基于session存储注解的值 (全局使用)
- 使用jquery异步上传文件----SpringMVC注解开发
- SpringMVC 时间转换之使用注解@DateTimeFormat(pattern="yyyy-MM-dd")
- SpringMVC 使用注解注入生成接口实现类对象
- (推荐使用)SpringMVC注解,基本配置
- SpringMVC(三)其他注解与 使用Pojo作为参数
- Spring框架:跨域问题之使用@CrossOrigin注解解决失败的原因总结
- SpringMVC的RESTful风格url @PathVariable注解 使用
