vue组件之间互相传值:父传子,子传父
2018-01-14 20:30
429 查看
今看到一篇很不错的vue组件传值文章,便于理解,遂做笔记~
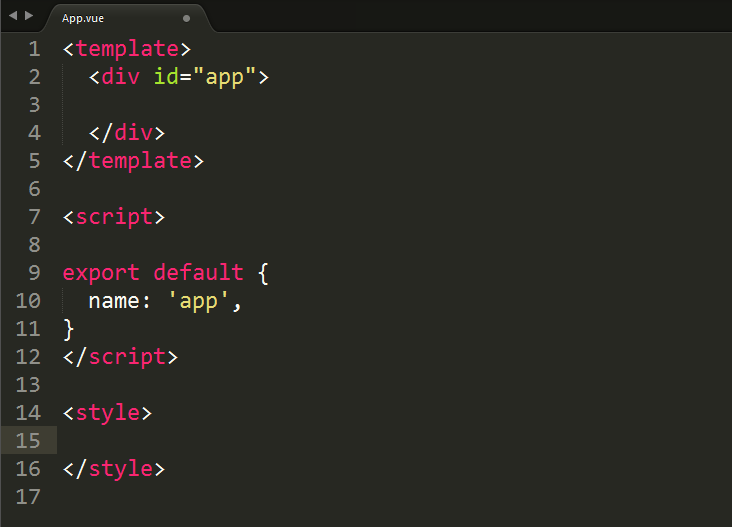
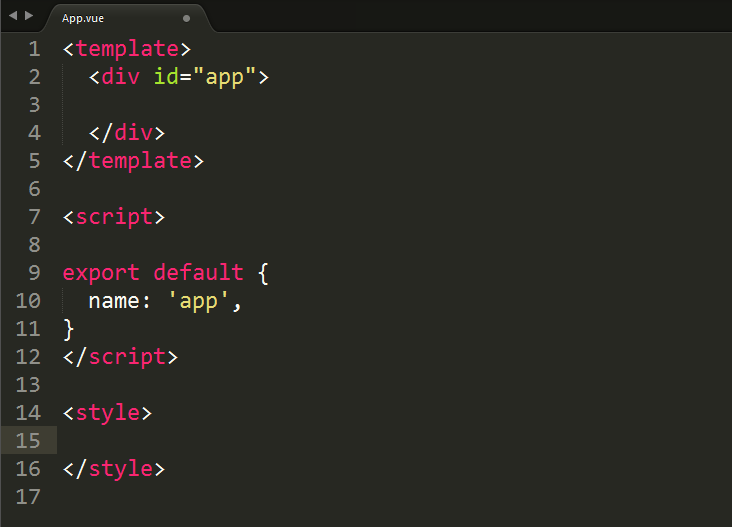
一般页面的视图App.vue应为这样

一.父组件向子组件传值
1.创建子组件,在src/components/文件夹下新建一个Child.vue
2.Child.vue的中创建props,然后创建一个名为message的属性

3.在App.vue中注册Child组件,并在template中加入child标签,标签中添加message属性并赋值

4.保存修改的文件,查看浏览器

5.我们依然可以对message的值进行v-bind动态绑定

此时浏览器中

父组件向子组件传值成功
总结一下:
子组件在props中创建一个属性,用以接收父组件传过来的值
父组件中注册子组件
在子组件标签中添加子组件props中创建的属性
把需要传给子组件的值赋给该属性
二.子组件向父组件传值
1.在子组件中创建一个按钮,给按钮绑定一个点击事件

2.在响应该点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数

3.在父组件中的子标签中监听该自定义事件并添加一个响应该事件的处理方法

4.保存修改的文件,在浏览器中点击按钮

子组件向父组件传值成功
总结一下:
子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听
在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是自定义事件,父向子的介质是props中的属性。抓准这两点对于父子通信就好理解了
---恢复内容结束---
今看到一篇很不错的vue组件传值文章,便于理解,遂做笔记~
一般页面的视图App.vue应为这样
一.父组件向子组件传值
1.创建子组件,在src/components/文件夹下新建一个Child.vue
2.Child.vue的中创建props,然后创建一个名为message的属性
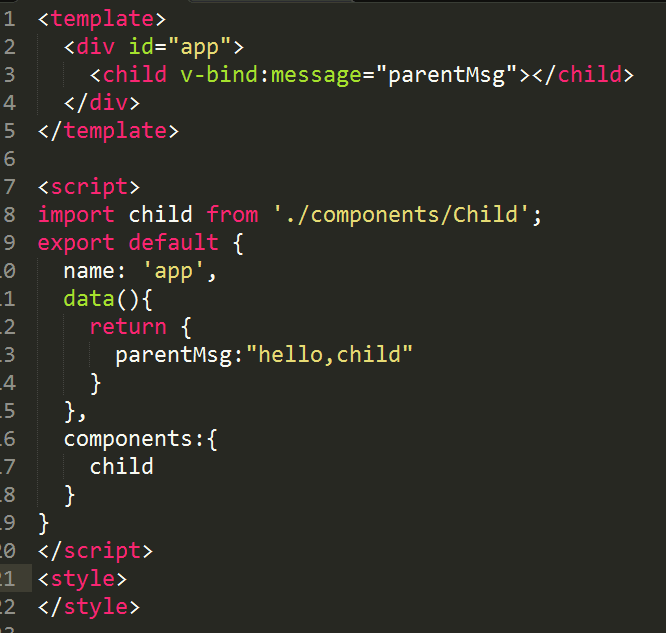
3.在App.vue中注册Child组件,并在template中加入child标签,标签中添加message属性并赋值
App2.png
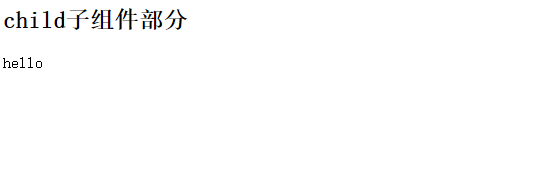
4.保存修改的文件,查看浏览器
browser.png
5.我们依然可以对message的值进行v-bind动态绑定
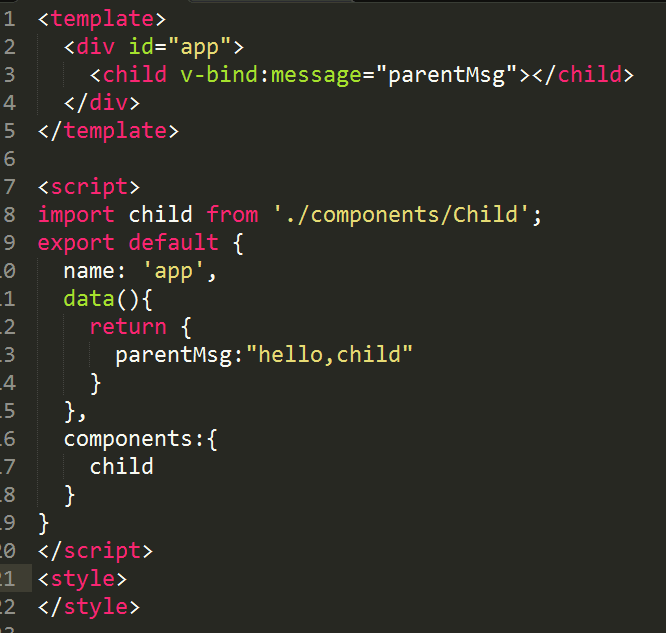
App3.png
此时浏览器中
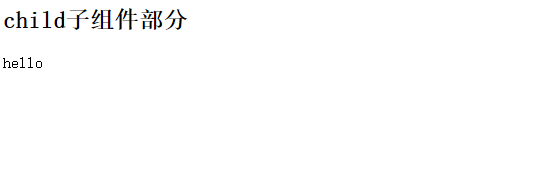
browser2.png
父组件向子组件传值成功
总结一下:
子组件在props中创建一个属性,用以接收父组件传过来的值
父组件中注册子组件
在子组件标签中添加子组件props中创建的属性
把需要传给子组件的值赋给该属性
二.子组件向父组件传值
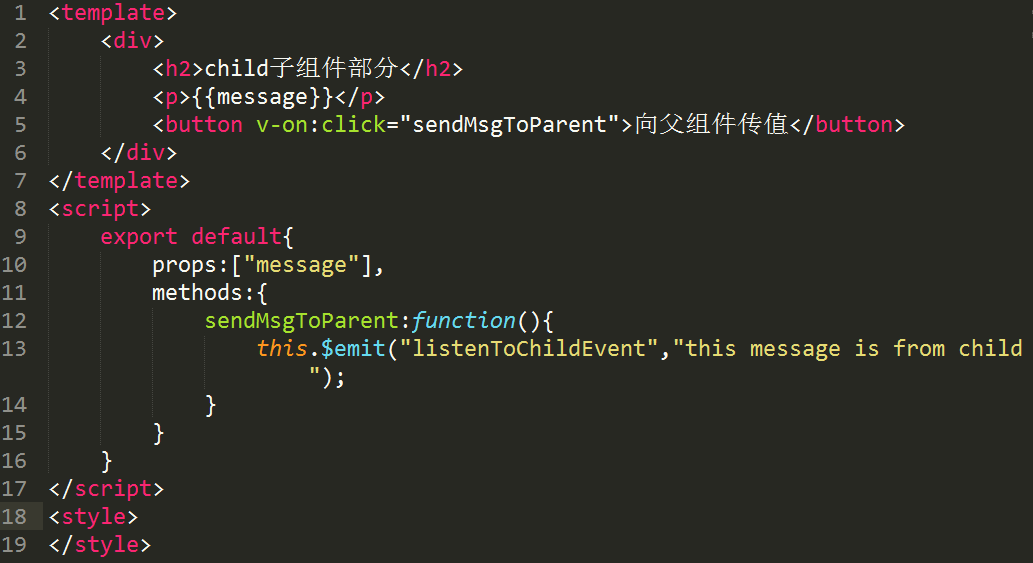
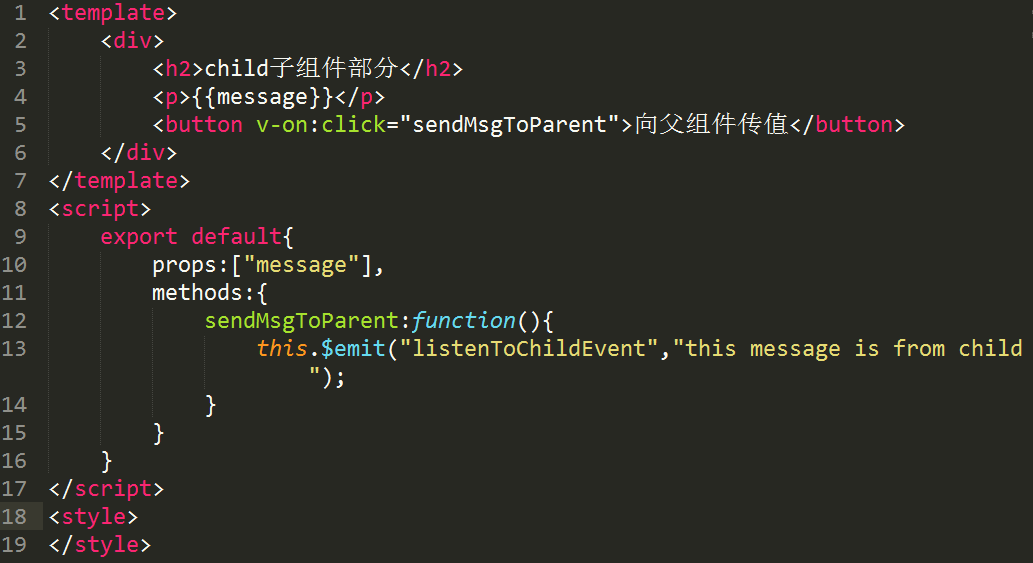
1.在子组件中创建一个按钮,给按钮绑定一个点击事件
Child2.png
2.在响应该点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数
Child3.png
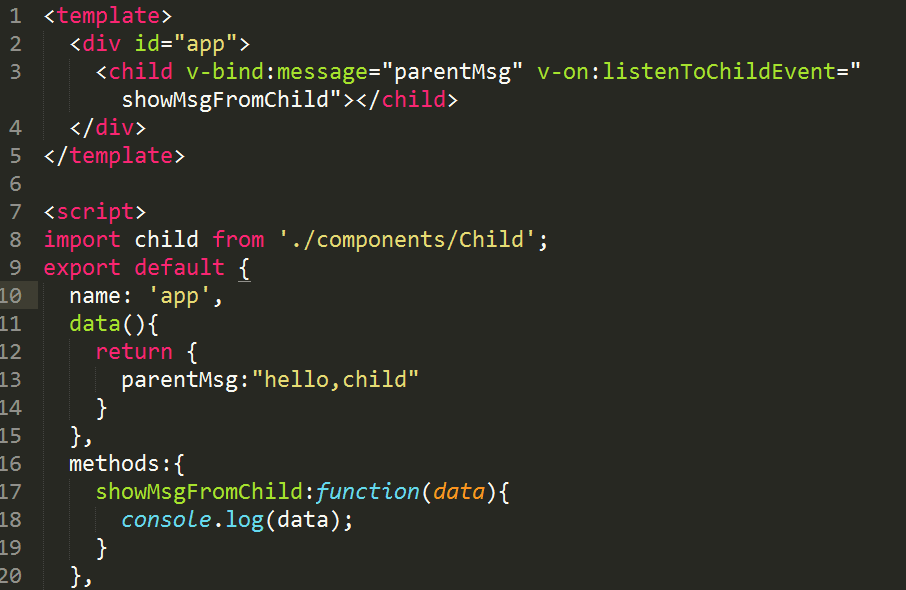
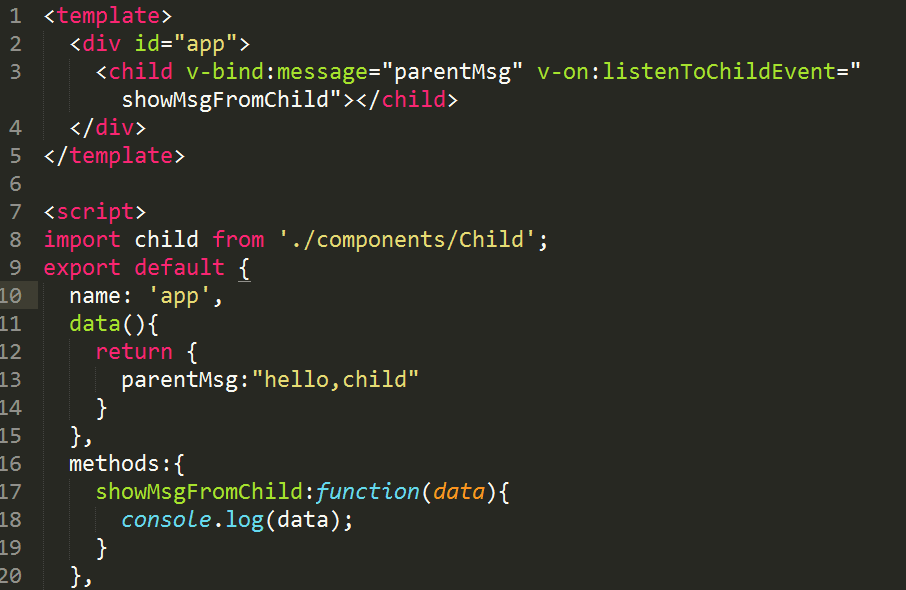
3.在父组件中的子标签中监听该自定义事件并添加一个响应该事件的处理方法
App4.png
4.保存修改的文件,在浏览器中点击按钮
browser3.png
子组件向父组件传值成功
总结一下:
子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听
在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是自定义事件,父向子的介质是props中的属性。抓准这两点对于父子通信就好理解了
一般页面的视图App.vue应为这样

一.父组件向子组件传值
1.创建子组件,在src/components/文件夹下新建一个Child.vue
2.Child.vue的中创建props,然后创建一个名为message的属性

3.在App.vue中注册Child组件,并在template中加入child标签,标签中添加message属性并赋值

4.保存修改的文件,查看浏览器

5.我们依然可以对message的值进行v-bind动态绑定

此时浏览器中

父组件向子组件传值成功
总结一下:
子组件在props中创建一个属性,用以接收父组件传过来的值
父组件中注册子组件
在子组件标签中添加子组件props中创建的属性
把需要传给子组件的值赋给该属性
二.子组件向父组件传值
1.在子组件中创建一个按钮,给按钮绑定一个点击事件

2.在响应该点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数

3.在父组件中的子标签中监听该自定义事件并添加一个响应该事件的处理方法

4.保存修改的文件,在浏览器中点击按钮

子组件向父组件传值成功
总结一下:
子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听
在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是自定义事件,父向子的介质是props中的属性。抓准这两点对于父子通信就好理解了
---恢复内容结束---
今看到一篇很不错的vue组件传值文章,便于理解,遂做笔记~
一般页面的视图App.vue应为这样
一.父组件向子组件传值
1.创建子组件,在src/components/文件夹下新建一个Child.vue
2.Child.vue的中创建props,然后创建一个名为message的属性
3.在App.vue中注册Child组件,并在template中加入child标签,标签中添加message属性并赋值
App2.png
4.保存修改的文件,查看浏览器
browser.png
5.我们依然可以对message的值进行v-bind动态绑定
App3.png
此时浏览器中
browser2.png
父组件向子组件传值成功
总结一下:
子组件在props中创建一个属性,用以接收父组件传过来的值
父组件中注册子组件
在子组件标签中添加子组件props中创建的属性
把需要传给子组件的值赋给该属性
二.子组件向父组件传值
1.在子组件中创建一个按钮,给按钮绑定一个点击事件
Child2.png
2.在响应该点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数
Child3.png
3.在父组件中的子标签中监听该自定义事件并添加一个响应该事件的处理方法
App4.png
4.保存修改的文件,在浏览器中点击按钮
browser3.png
子组件向父组件传值成功
总结一下:
子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听
在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是自定义事件,父向子的介质是props中的属性。抓准这两点对于父子通信就好理解了
相关文章推荐
- vue组件之间互相传值:父传子,子传父
- Vue.js中兄弟组件之间互相传值
- Vue 组件之间传值
- vue2.0组件之间传值、通信的多种方式(干货)
- vue2.0组件之间的传值
- VUE组件之间传值
- vue动态组件 互相之间传输数据 和指令的定义
- Vue.js中兄弟组件之间互相传值实例
- EasyDSS流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
- Vue不同组件之间相互传值
- 深入理解Vue 组件之间传值
- Vue父子组件相互传值
- Vue.js组件—父组件与子组件之间的数据联系
- vue 父组件向子组件传值
- EasyDSS RTMP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
- vue中的$emit 与$on父子组件与兄弟组件的之间通信方式
- vue组件之间的通信
- VUE组件之间的通信
- Vue.js实战之组件之间的数据传递
- VUE之父子组件间传值
