数组的push()、pop()、shift()和unshift()方法
2018-01-14 11:45
330 查看
JavaScript的数组是一个拥有堆栈和队列自身优点的global对象。也就是说JavaScript数组可以表现的像栈(LIFO)和队列(FIFO)一样操作。这也是JavaScript数组强大的可操作性的体现。
栈和队列都是动态的集合,在栈中,可以去掉的元素是最近插入的那一个。栈实现了后进先出。在队列中,可以去掉的元素总是在集合中存在的时间最长的那一个。队列实现了先进先出的策略。
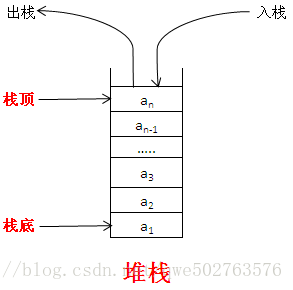
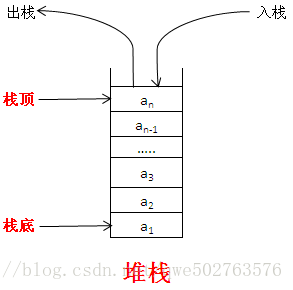
先上张图:

ECMAScript为数组专门提供了
顾名思义,
简单得回忆一下:
将

在Chrome浏览器控制台输出的效果如下图所示:

将

在Chrome浏览器控制台输出的效果如下图所示:

除此之外,还可以同时使用

在Chrome浏览器控制台输出的效果如下图所示:

堆栈和队列
栈和队列都是动态的集合,在栈中,可以去掉的元素是最近插入的那一个。栈实现了后进先出。在队列中,可以去掉的元素总是在集合中存在的时间最长的那一个。队列实现了先进先出的策略。
堆栈的基本概念
先上张图:
ECMAScript为数组专门提供了
shift()和
unshift()方法,以便实现类似队列的行为。由于
push()是向数组末端添加数组项的方法,因此要模拟队列只需一个从数组前端取得数组项的方法。实现这一操作的数组方法就是
shift(),它能够移除数组中的第一个项并返回该项,同时将数组长度减
1。
顾名思义,
unshift()与
shift()的用途相反:它能在数组前端添加任意个数组项并返回新数组的长度。因此,同时使用
unshift()和
pop()方法,可以从相反的方向来模拟队列,即在数组的前端添加数组项,从数组末端移除数组项。
简单得回忆一下:
push()方法可以在数组的末属添加一个或多个元素
shift()方法把数组中的第一个元素删除
unshift()方法可以在数组的前端添加一个或多个元素
pop()方法把数组中的最后一个元素删除
实现类似栈的行为
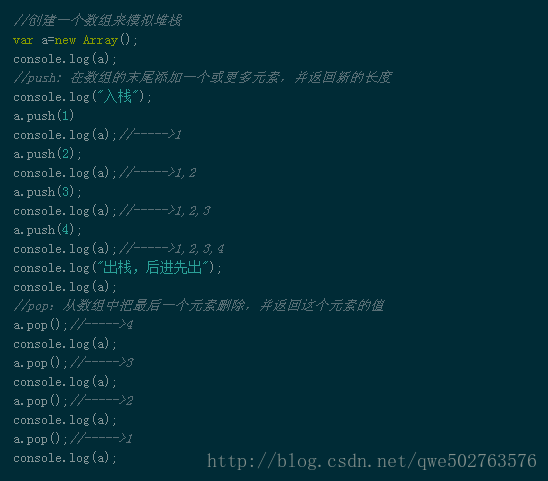
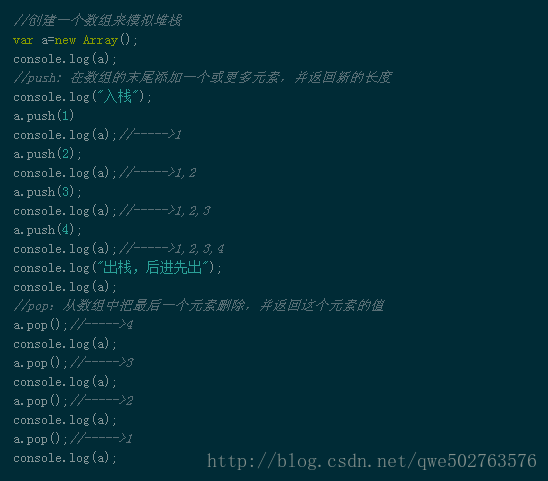
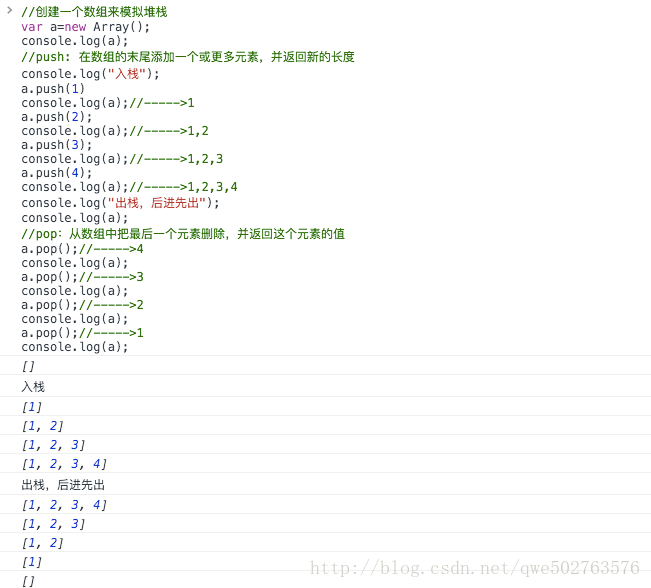
将push()和
pop()结合在一起,我们就可以实现类似栈的行为:

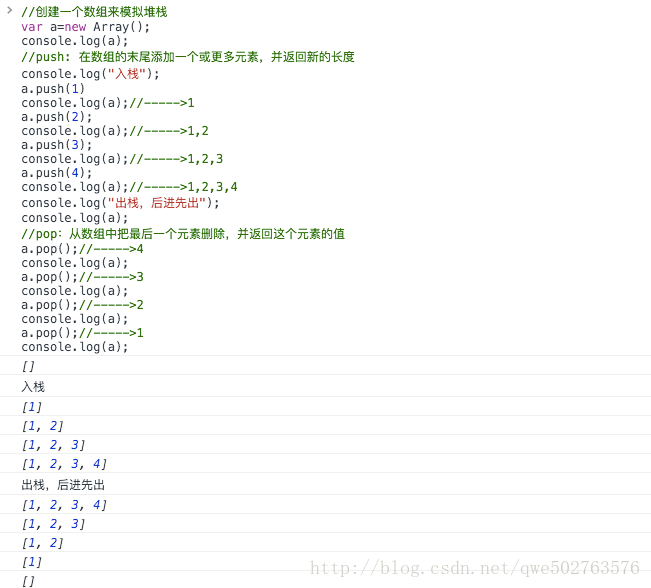
在Chrome浏览器控制台输出的效果如下图所示:

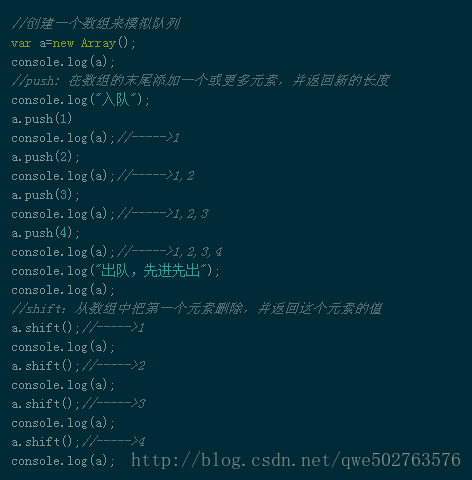
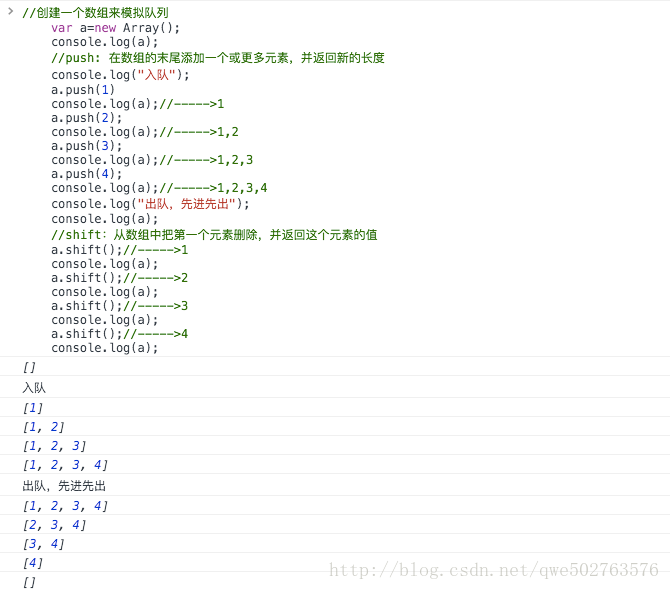
实现类似队列的行为
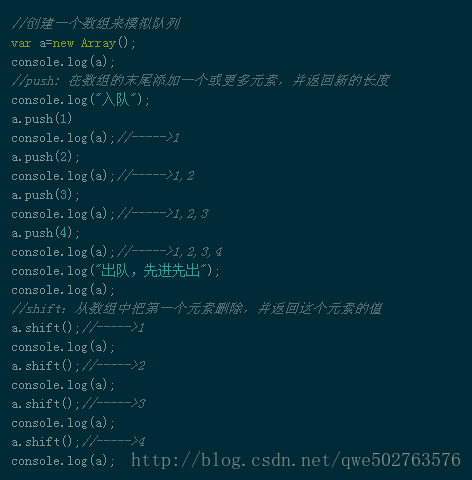
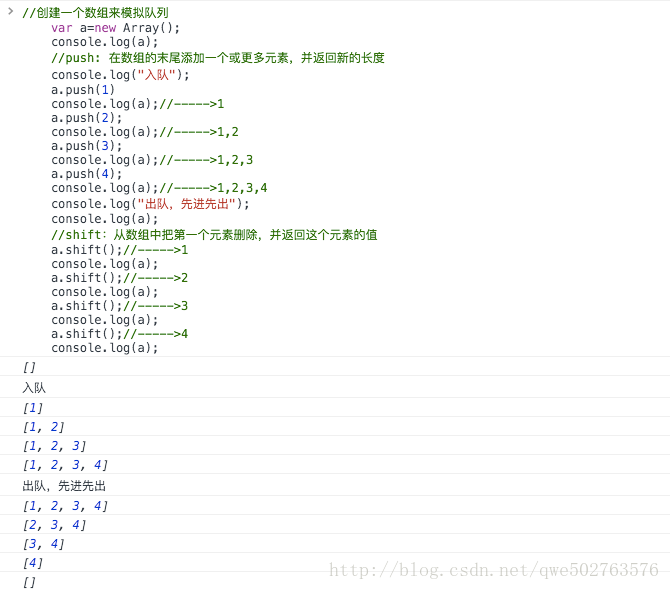
将shift()和
push()方法结合在一起,可以像使用队列一样使用数组。即在数组的后端添加项,从数组的前端移除项:

在Chrome浏览器控制台输出的效果如下图所示:

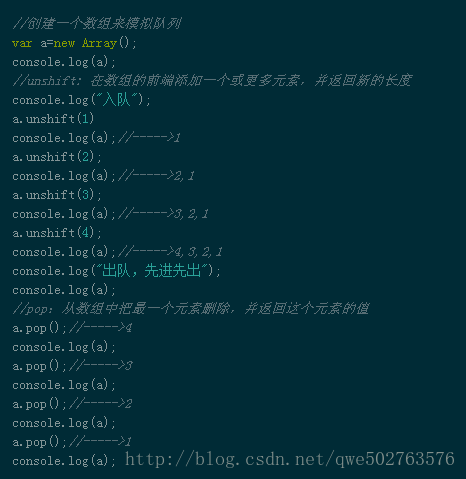
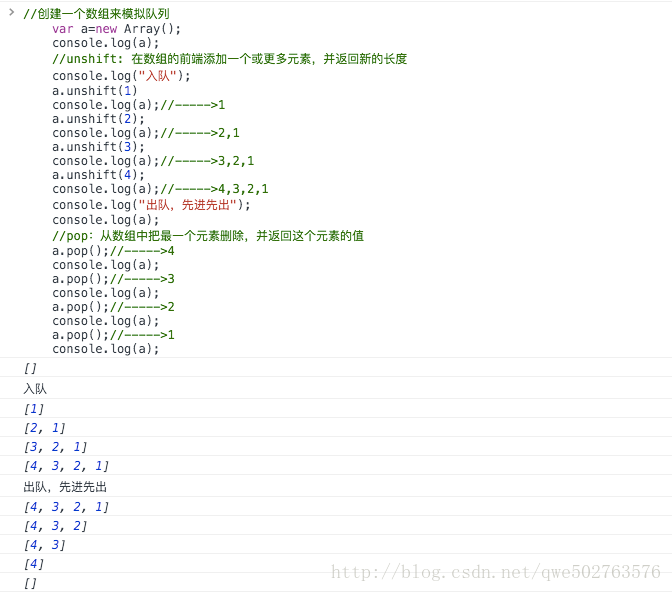
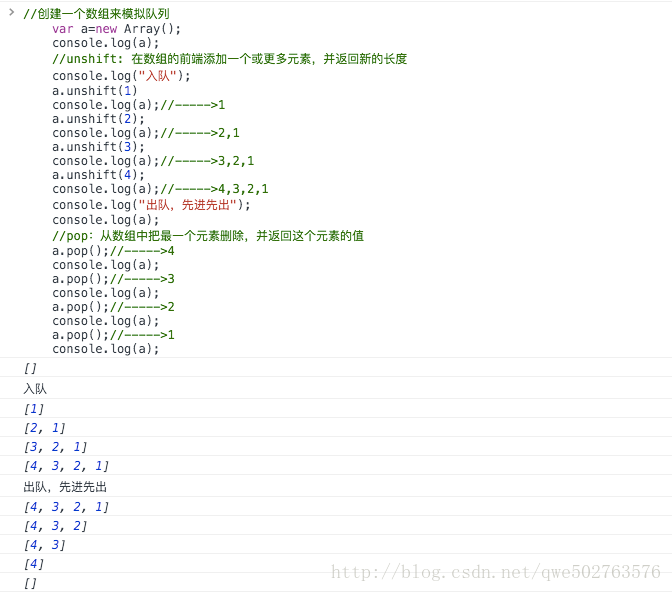
除此之外,还可以同时使用
unshift()和
pop()方法,从相反的方向来模拟队列,即在数组的前端添加项,从数组的后端移除项。如下面的示例所示:

在Chrome浏览器控制台输出的效果如下图所示:

相关文章推荐
- JS数组方法总结shift()、unshift()、pop()、push()、concat()、splice()、filter()、map()、some()、every()、forEach()等方法
- Js数组的操作push,pop,shift,unshift等方法详细介绍
- js数组操作大全(pop,push,unshift,splice,shift方法)
- Js数组pop,push,unshift,splice,shift方法
- Js数组的操作push,pop,shift,unshift等方法详细介绍
- Js数组的操作push,pop,shift,unshift等方法详细介绍
- javascript数组方法部分举例(push()/pop()/unshift()/shift()/reverse()/splice()/concat()/join())
- 数组push,pop,shift,unshift方法
- js数组操作大全(pop,push,unshift,splice,shift方法)
- 数组去重和splice() 方法split()跟join()数组方法pop() push() unshift() shift()
- Js:数组的各种方法范例pop,push,unshift,splice,shift
- Js数组的方法pop,push,unshift,splice,shift
- javascript数组(array)的常用方法(shift/unshift/pop/push/concat/splice/reverse/sort/slice/join)
- js数组操作大全(pop,push,unshift,splice,shift方法)
- Js:数组的各种方法范例pop,push,unshift,splice,shift
- Js数组pop,push,unshift,splice,shift方法
- Js数组的操作push,pop,shift,unshift等方法详细介绍
- 数组的各种方法范例pop,push,unshift,splice,shift
- 数组原型上的方法实现原理(Array.prototype.pop/push/shift/unshift)
- js数组操作大全(pop,push,unshift,splice,shift方法)
