CSS3实现头像旋转功能
2018-01-12 09:07
218 查看
CSS3中的transform:rotate()可以实现旋转功能,效果如下图所示:
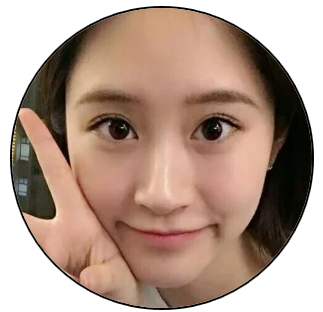
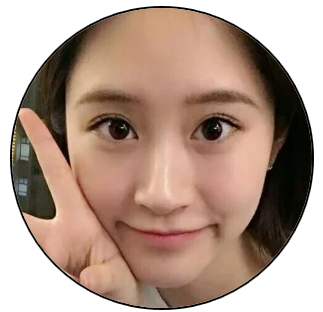
1、鼠标未移动到图片上的样式:

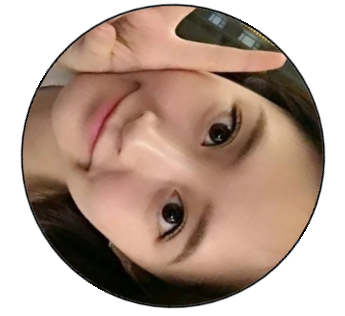
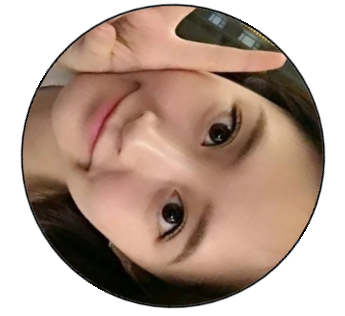
2、鼠标放到该图片上后,会有动画过渡,旋转图片:

代码如下:
[html] view
plain copy
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
img{
border: #000 solid 2px;
display: block;
margin: 50px auto;
border-radius: 50%;
transition: all 2.0s;
}
img:hover{
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="img/6.png" />
</body>
</html>
其中:
transition: all 2.0s;表示所有的属性变换在2秒内完成;
transform: rotate(360deg);表示图片旋转360度。
代码下载地址:http://download.csdn.net/detail/u014175572/9535093
在线Demo预览
1、鼠标未移动到图片上的样式:

2、鼠标放到该图片上后,会有动画过渡,旋转图片:

代码如下:
[html] view
plain copy
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
img{
border: #000 solid 2px;
display: block;
margin: 50px auto;
border-radius: 50%;
transition: all 2.0s;
}
img:hover{
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="img/6.png" />
</body>
</html>
其中:
transition: all 2.0s;表示所有的属性变换在2秒内完成;
transform: rotate(360deg);表示图片旋转360度。
代码下载地址:http://download.csdn.net/detail/u014175572/9535093
在线Demo预览
相关文章推荐
- CSS3实现头像旋转功能
- CSS3----实现光芒旋转头像动画
- css3实现头像旋转360度
- CSS3实现头像旋转
- 纯CSS3实现给头像加个光芒四射且旋转的背景动画效果
- springMVC结合Jcrop实现头像上传功能!头像上传以及之前预览再以及剪裁——javaweb版
- php视频拍照上传头像功能实现代码分享
- 简单测试实现 博客园的头像上传功能 使用插件jquery jcrop+fineupload
- Android安卓带头像电话本实现打电话、发短信功能( ab54 源码)
- 元素中心旋转在CSS3和IE滤镜中的实现
- Android----Intent,运用由android系统帮助匹配实现打电话、发送短信、打开网页、播放音乐、打开视频、打开图片、安装APK、通知栏消息、拍照上传头像等功能
- 005-Vuforia实现触屏原地旋转物体的功能
- PHP针对多用户实现更换头像功能
- html5+javascript+css3实现下拉列表以及折叠功能
- JFrame实现无边框,实现拖动,实现关闭按钮,打开实现保存文件到本地,实现头像放大功能,实现图片浏览器
- PHP Uploadify+jQuery.imgAreaSelect插件+AJAX 实现图片上传裁剪 仿微博头像上传功能
- css3 - 动画功能 — Animations功能实现网页的淡入淡出
- php实现手机拍照上传头像功能
- Jquery+ASP.NET 实现开心网上传头像剪裁功能
- 头像上传剪裁预览功能js实现,以及Safari中一个坑。
