transform 属性之 transform-origin
2018-01-11 22:54
295 查看
定义
transform-origin 属性用来设置 transform 变换的基点位置。默认情况下,基点位置为元素的中心点。语法
transform-origin: x-axis y-axis z-axis| 名称 | 值 | 描述 |
|---|---|---|
| x-axis | 位置(left、center、right)/ 百分数 / 数值 | x 轴基点坐标 |
| y-axis | 位置(top、center、bottom)/ 百分数 / 数值 | y 轴基点坐标 |
| z-axis | 数值 | z 轴基点坐标 |
位置
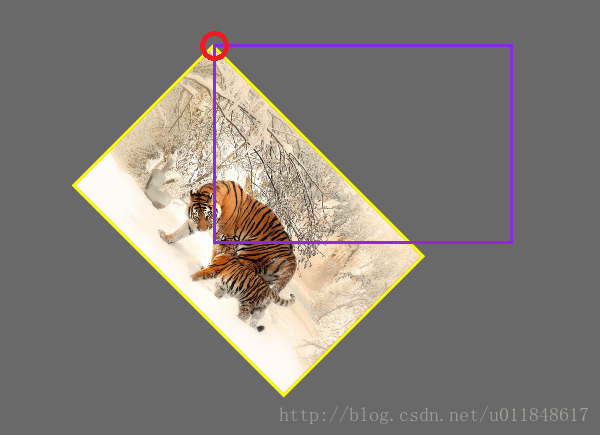
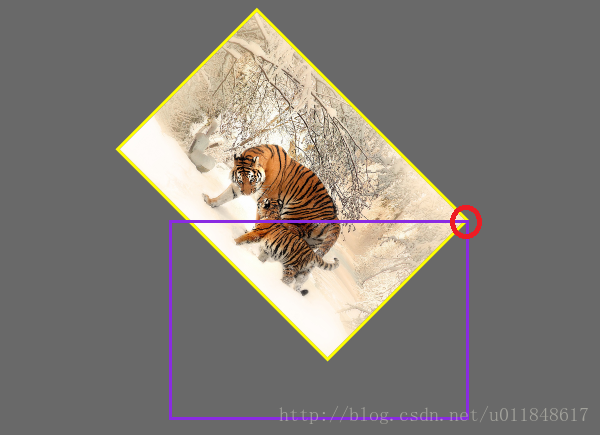
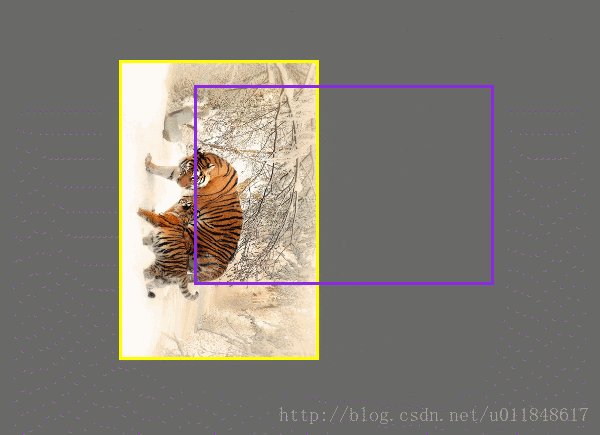
使用位置设置变换基点代码如下:.transform-origin-position {
transform: rotate(45deg);
transform-origin: left top;
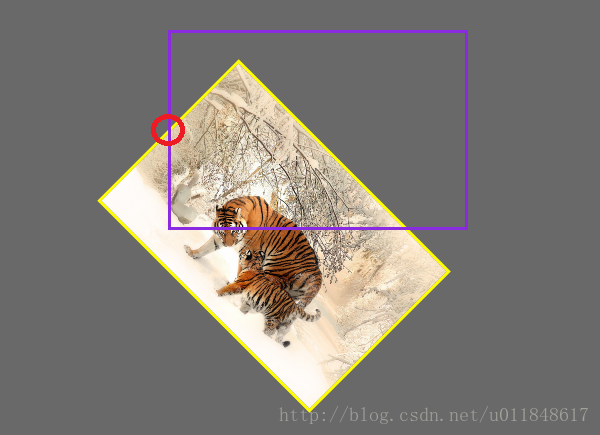
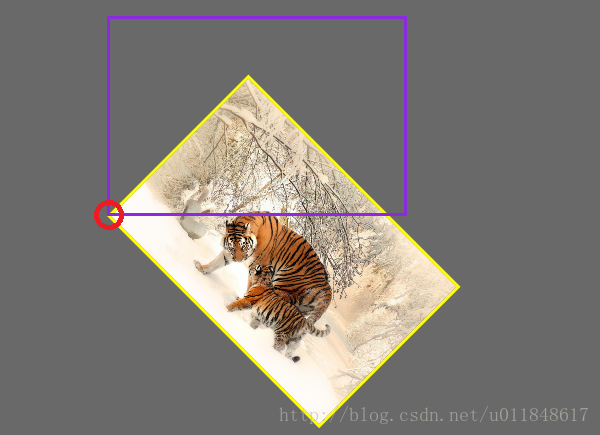
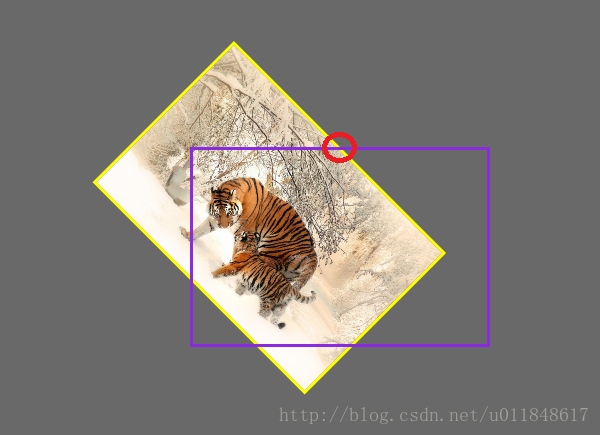
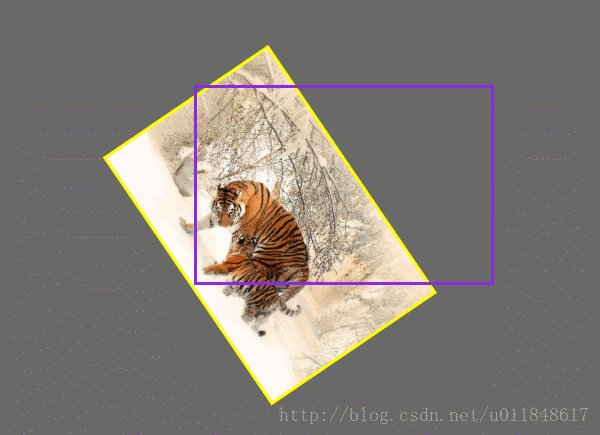
}不同位置信息效果如下(标红圈处为变换基点):
left-top

left-center

left-bottom

center-top

right-top

百分数
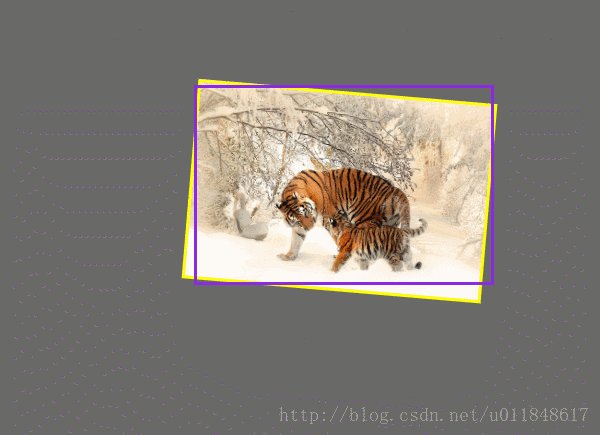
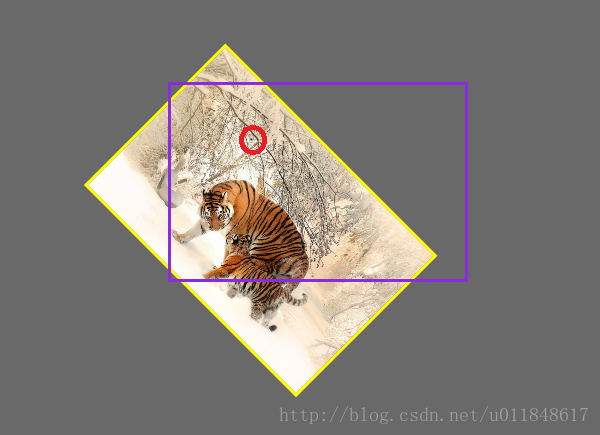
使用百分数设置变换基点代码如下:.transform-origin-percent {
animation: 9s rotate infinite;
transform-origin: 25% 25%;
}效果如下:


如上图,红圈处为元素变换基点。即代码中设置的 x 轴和 y 轴值25%。
数值
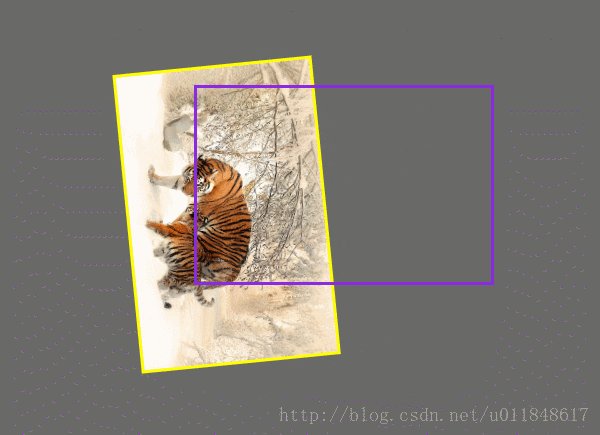
使用数值设置变换基点代码如下:.transform-origin-number {
transform: rotate(45deg);
transform-origin: 100px 0;
}注意此处数值后面必须带单位!
效果如下:

图中红圈处位置即为 x 轴 100px 的位置。
相关文章推荐
- CSS3变形和动画:旋转、扭曲、缩放、位移、矩阵 、原点 transform-origin、过渡属性 transition-property、过渡所需时间 transition-duration...
- CSS3 transform-origin & CSS3圆角border-radius属性详解
- transform-origin属性
- CSS3变形之transform-origin属性
- CSS3 transform-origin 属性
- RotateTransform的CenterX和CenterY和元素的RenderTransformOrigin属性与
- HTML5基础加强css样式篇(css属性transform 函数(2D)的scale(),transform-origin,skew(),translate(),rotate() )(二十四)
- CSS3 transform-origin属性之初理解
- transform(变形)和transform-origin(变形原点)
- iOS学习之UI初级————CGAffineTransform坐标系统变换以及UIView的属性动画
- transform样式的学习包含四个属性:translate平移,rotate旋转,scale缩放,skew斜切
- 25-UI基础通过控件的 transform 属性,对控件进行移动,缩放,旋转操作,(补充简单动画)
- 31、实例 应用transform属性实现倾斜
- 动画transform属性
- CSS3中transform属性和transition属性
- CSS3 - transform属性
- u3d 设置RectTransform属性
- css的transform和transition属性
- transform属性
- transform(变形)和transform-origin(变形原点)
