angularjs--select回显问题
2018-01-11 16:46
211 查看
html:
说明:保存的时候提交的参数为publishTemplateId,但是查询时后端返回为对象publishTemplate。如下图:



问题:当选择的值为model保存后,编辑该条数据,可以正常显示model;当选择的值为model3保存后,编辑该条数据,显示请选择。
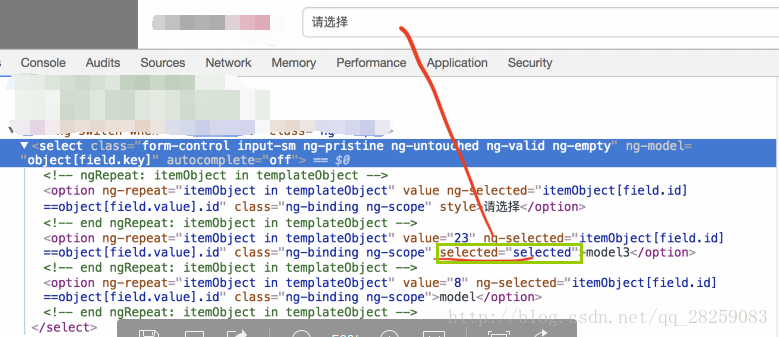
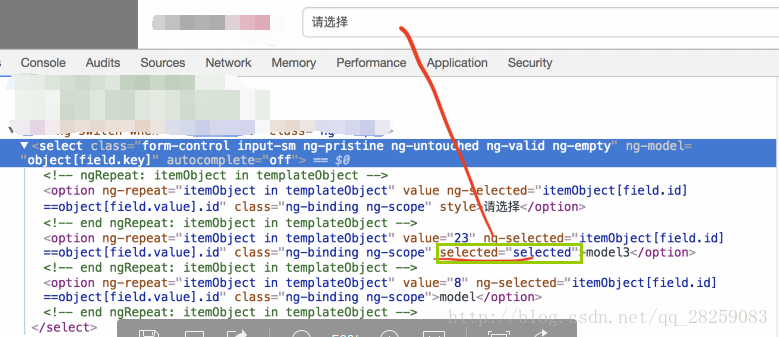
查看element发现model3的option的selected属性值为selected

解决方法:使用ng-init初始化
html如下:
然后就可以愉快的玩耍了~
<select ng-model="publishTemplateId">
<option ng-repeat="itemObject in editObject.templateObject" value="{{itemObject.id}}" ng-selected="itemObject.id==object.publishTemplate.id">{{itemObject.name}}</option>
</select>说明:保存的时候提交的参数为publishTemplateId,但是查询时后端返回为对象publishTemplate。如下图:



问题:当选择的值为model保存后,编辑该条数据,可以正常显示model;当选择的值为model3保存后,编辑该条数据,显示请选择。
查看element发现model3的option的selected属性值为selected

解决方法:使用ng-init初始化
html如下:
<select ng-model="publishTemplateId" ng-init="publishTemplateId = object.publishTemplate ? object.publishTemplate.id : ''">
<option ng-repeat="itemObject in editObject.templateObject" value="{{itemObject.id}}" >{{itemObject.name}}</option>
</select>然后就可以愉快的玩耍了~
相关文章推荐
- select标签回显问题
- bootstrap selectpicker控件select下拉框动态数据无法回显的问题 && 不可编辑的下拉框数据提交至后台
- AngularJS select选择框初始化问题
- <s:select>表单回显问题
- AngularJS下拉列表select在option动态变化之后多出了一个错误项的问题
- select回显注意问题
- select 三元运算符解决回显问题
- AngularJs select绑定数字类型问题
- 关于动态图片轮播以及图片显示的问题以及提示代码是死的,和重定向的时候传递值得问题,以及s:select和s:radio的传值以及默认值和回显的问题
- jsp select 选择框的回显问题
- 基于AngularJs select绑定数字类型的问题
- input button select 垂直对齐问题
- 关于SqlDataSource.SelectCommand重新赋值检索结果却不改变的问题
- AngularJS跳转刷新当前页面的问题
- [求助]socket编程一方突然断开连接,select方法失效问题
- [jQueryUI] - Chosen:select下拉选择框美化插件及问题【转】
- AngularJS(四)——AngularJS与其他框架间的通信问题
- ng-bind及ng-cloak解决AngularJs页面加载闪屏问题
- select、radio表单回显功能实现避免使用jquery载入赋值
- 回显字符集显示乱码的问题
