在Vue项目里正确地引用jQuery插件(axios同理)
2018-01-11 15:08
906 查看
1.安装jquery依赖
npm install jquery --save
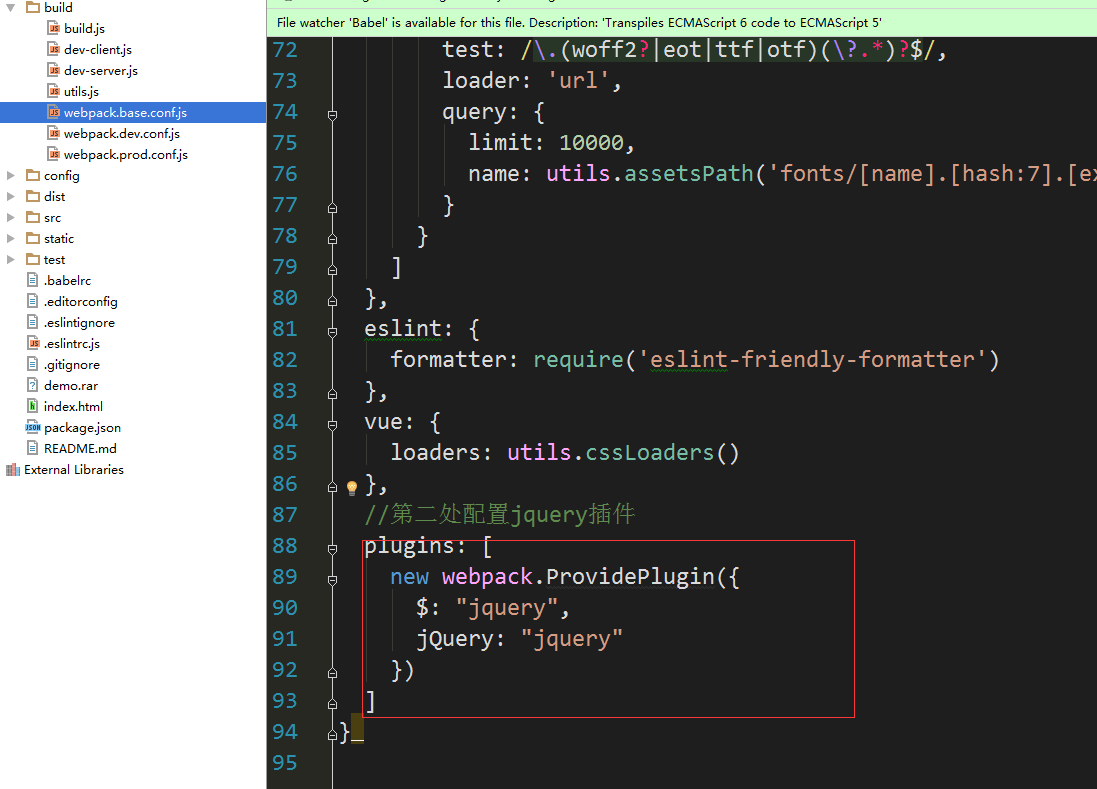
2.修改两处配置文件



module.exports = {
// 其他代码...
resolve: {
extensions: ['', '.js', '.vue'],
fallback: [path.join(__dirname, '../node_modules')],
alias: {
'src': path.resolve(__dirname, '../src'),
'assets': path.resolve(__dirname, '../src/assets'),
'components': path.resolve(__dirname, '../src/components'),
// webpack 使用 jQuery,如果是自行下载的
// 'jquery': path.resolve(__dirname, '../src/assets/libs/jquery/jquery.min'),
// 如果使用NPM安装的jQuery
'jquery': 'jquery'
}
},
// 增加一个plugins
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
// 其他代码...
}
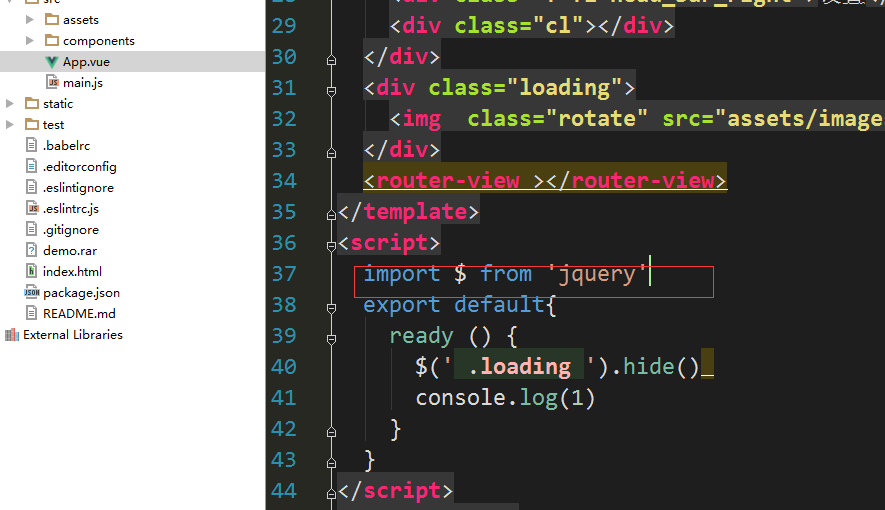
3.直接在页面引用

参考文献
vue-cli怎么引入jQuery http://618cj.com/2016/08/24/vue-cli%E6%80%8E%E4%B9%88%E5%BC%95%E5%85%A5jquery/
相关文章推荐
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
- 详解如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
- 在Vue项目里正确地引用jQuery插件
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
- 在Vue项目里正确地引用jQuery插件
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
- 详解如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
- 在Vue项目里正确地全局引用jQuery插件
- vue 项目里正确地引用 jquery
- 如何在 vue 项目里正确地引用 jquery
- vue2.0正确地引用 jquery 和 jquery-ui的插件
- vue-cli项目导入jquery插件(其他插件类似)
- vue-cli快速构建项目>>>>及引入jquery、jquery插件、this的指向 mounted钩子函数应用
- webpack构建VUE项目使用jquery及其插件 expose-loader
- Vue系列——在vue项目中使用jQuery及其第三方插件
- 基于vue-cli的vue项目之axios的使用3--get传参请求
