PC端调试手机网页
2018-01-11 00:00
357 查看
PC端调试手机网页,
第一种方式是chrome的手机调试工具,
第二种方式是微信开发者工具也可以,和第一种大同小异,
还有一种是实机测试,使用weinre进行调试。
1、首先,npm安装依赖,全局安装
2、安装完成后,启动weinre
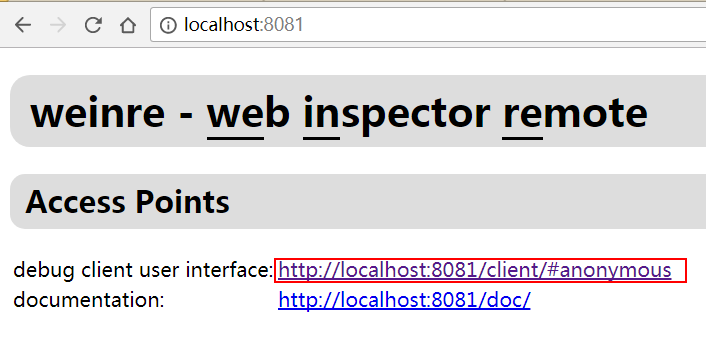
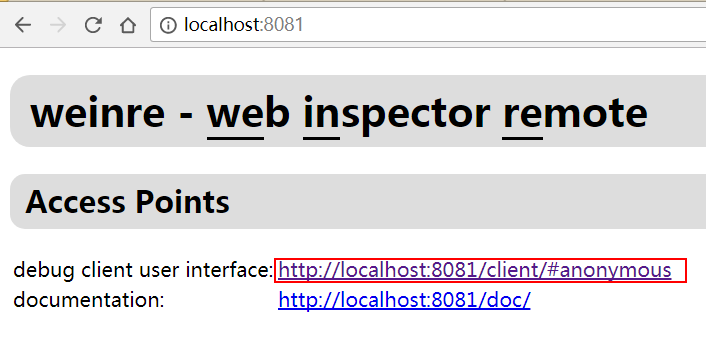
3、接着打开网页,

4、点击 http://localhost:8081/client/#anonymous
5、在html页面上添加外链,用来监视请求
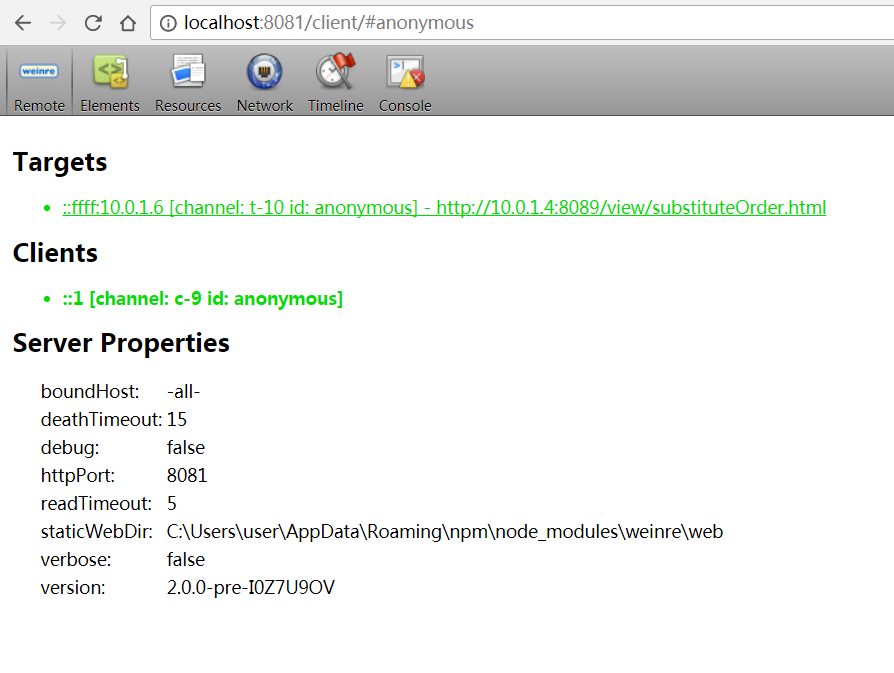
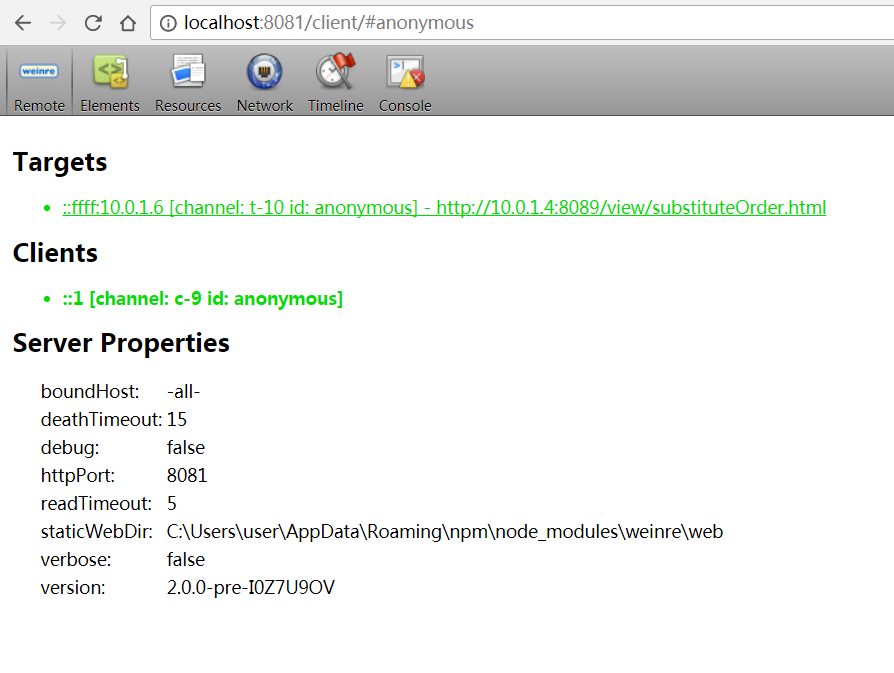
6、接着,手机访问本地网站,会出现如图的targets,
点击targets即可激活监视器,
然后在上面的element、console、network等栏中就可以监视到手机页面的请求和console等

Tips:在这里,我使用的是本地node搭建的环境来运行的网页,运行在8080端口,
同时手机和PC处在同一个局域网下,手机则通过局域网IP进行访问pc搭建服务呈递的网页
第一种方式是chrome的手机调试工具,
第二种方式是微信开发者工具也可以,和第一种大同小异,
还有一种是实机测试,使用weinre进行调试。
1、首先,npm安装依赖,全局安装
npm i -g weinre
2、安装完成后,启动weinre
weinre -httpPort 8081 -boundHost -all-
3、接着打开网页,
http://localhost:8081

4、点击 http://localhost:8081/client/#anonymous
5、在html页面上添加外链,用来监视请求
<script src="http://你的IP地址:8081/target/target-script-min.js#anonymous"></script>
6、接着,手机访问本地网站,会出现如图的targets,
点击targets即可激活监视器,
然后在上面的element、console、network等栏中就可以监视到手机页面的请求和console等

Tips:在这里,我使用的是本地node搭建的环境来运行的网页,运行在8080端口,
同时手机和PC处在同一个局域网下,手机则通过局域网IP进行访问pc搭建服务呈递的网页
相关文章推荐
- 使用weinre通过PC浏览器调试手机网页
- 利用Chrome在pc端调试安卓手机上的网页
- 不ROOT不改HOST,手机真机调试PC上的移动版网页
- 用Chrome在手机上调试本地网页代码
- 手机调试网页工具
- 如何调试手机网页页面
- 7个步骤让PC网站自动适配手机网页
- 用Opera Mobile调试手机版网页【转】
- 网页判断是手机访问还是PC访问
- 远程调试Android手机上网页的记录
- Mac版手机网页抓包调试工具charles的使用
- 怎样在PC上调试手机网站
- 在电脑上用chrome浏览器调试android手机里的网页代码时,无法看到本地加载的js文件
- unity PC端与手机同步的调试
- 将PC网站转化为手机自适应网页或者自己制作手机自适应网页其实很简单,可以利用meta标签声明。
- 如何调试手机网页
- FireFox chrome 模拟手机浏览器 调试手机网页
- 自适应PC,手机网页设计
- 如何在电脑上调试手机上显示的网页
