JFreeChart简单介绍及用法(入门)
2018-01-09 16:30
603 查看
1.jfreechart简单介绍以及jar包下载
首先了解JFreeChart是什么,它是JAVA平台上的一个开源报表系统(开放的图表绘制类库),通过它可以生成柱状图,饼状图,散点图,折线图等多种图形。
jfreechart的主页是http://www.jfree.org/jfreechart/index.html
jfreechart的使用需要先下载jar包,并导入到相关项目中,jfreechart/lib下
jfreechart-1.0.19.jar
jcommon-1.0.23.jar
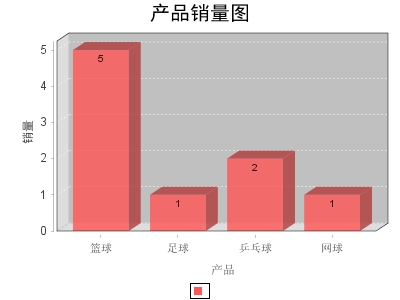
2.制作一张柱状图并保存在电脑上
代码:(源码来自百度和博客,后有修改,侵删致歉)
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
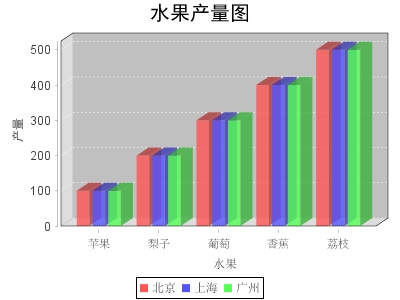
效果图片:

3.链接数据库,获得数据库中的数据,生成图片通过jsp显示到浏览器
这里利用的servlet来实现,利用jsp也可以实现,但是jsp处理业务逻辑不方便。
其实很简单,在servlet中实现一个方法取代上面代码中的getDataSet2()方法,不同的是数据不是自己直接添加的,而是与数据库连接,通过数据库得到的。下面是代码:
(注意:下面的DBUtil类是一个工具类,功能只是得到一个已经获取数据库连接的Connection对象)
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
获得数据以后,制表就和第2点中的方法一样了,你可以改变表名,字体等相关信息。
表制作成功以后保存到项目下,方便jsp页面可以直接用img标签读取,代码略。

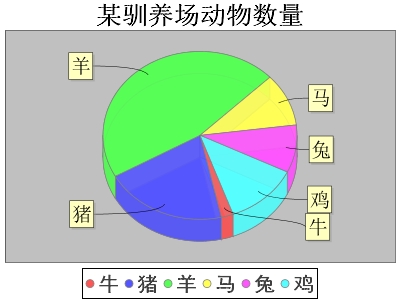
4.制作一张饼状图保存在电脑上
饼图代码,很多代码设置了一些不必要的东西,个人觉得这个代码就比较简洁了,如有问题,欢迎指正!
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
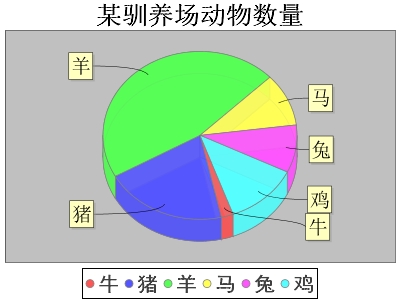
效果图

连接数据库,通过jsp页面展示图片和上述第3点方法一致
5.简单总结
制作柱状图
获得数据:
对应的工厂方法为 createBarChart3D,
制作饼状图
获得数据:
对应的工厂方法为 createPieChart3D,
获取图片都是用的javaIO流
2
3
4
5
6
7
8
9
10
1.jfreechart简单介绍以及jar包下载
首先了解JFreeChart是什么,它是JAVA平台上的一个开源报表系统(开放的图表绘制类库),通过它可以生成柱状图,饼状图,散点图,折线图等多种图形。
jfreechart的主页是http://www.jfree.org/jfreechart/index.html
jfreechart的使用需要先下载jar包,并导入到相关项目中,jfreechart/lib下
jfreechart-1.0.19.jar
jcommon-1.0.23.jar
2.制作一张柱状图并保存在电脑上
代码:(源码来自百度和博客,后有修改,侵删致歉)
import java.awt.Color;
import java.awt.Font;
import java.io.*;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.*;
import org.jfree.chart.axis.CategoryAxis;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.entity.StandardEntityCollection;
import org.jfree.chart.labels.StandardCategoryItemLabelGenerator;
import org.jfree.chart.plot.*;
import org.jfree.chart.renderer.category.BarRenderer3D;
import org.jfree.chart.title.TextTitle;
public class TestJFreeChart {
public static void main(String[] args) throws IOException{
CategoryDataset dataset = getDataSet2();
JFreeChart chart = ChartFactory.createBarChart3D(
"水果产量图", // 图表标题
"水果", // 目录轴的显示标签
"产量", // 数值轴的显示标签
dataset, // 数据集
PlotOrientation.VERTICAL, // 图表方向:水平、垂直
true, // 是否显示图例(对于简单的柱状图必须是 false)
false, // 是否生成工具
false // 是否生成 URL 链接
);
chart.setBackgroundPaint(Color.WHITE);
CategoryPlot plot = chart.getCategoryPlot();
CategoryAxis domainAxis = plot.getDomainAxis();
domainAxis.setAxisLineVisible(false);
NumberAxis numberaxis = (NumberAxis) plot.getRangeAxis();
TextTitle textTitle = chart.getTitle();
textTitle.setFont(new Font("黑体", Font.PLAIN, 20));
domainAxis.setTickLabelFont(new Font("sans-serif", Font.PLAIN, 11));
domainAxis.setLabelFont(new Font("宋体", Font.PLAIN, 12));
numberaxis.setTickLabelFont(new Font("sans-serif", Font.PLAIN, 12));
numberaxis.setLabelFont(new Font("黑体", Font.PLAIN, 12));
chart.getLegend().setItemFont(new Font("宋体", Font.PLAIN, 12));
plot.setDomainAxis(domainAxis);
BarRenderer3D renderer = new BarRenderer3D();
renderer.setBaseOutlinePaint(Color.BLACK);
// 显示每个柱的数值,并修改该数值的字体属性
renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
// 设置每个地区所包含的平行柱的之间距离
renderer.setItemMargin(0.1);
// 设置柱的数值可见
renderer.setBaseItemLabelsVisible(true);
plot.setRenderer(renderer);
// 设置柱的透明度
plot.setForegroundAlpha(0.8f);
FileOutputStream fos_jpg = null;
try {
fos_jpg = new FileOutputStream("D:\\fruitt.jpg");
ChartUtilities.writeChartAsJPEG(fos_jpg, 1, chart, 400, 300);
} finally {
try {
4000
fos_jpg.close();
} catch (Exception e) {}
}
}
/**
* 获取一个演示用的组合数据集对象
* @return
*/
private static CategoryDataset getDataSet2() {
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
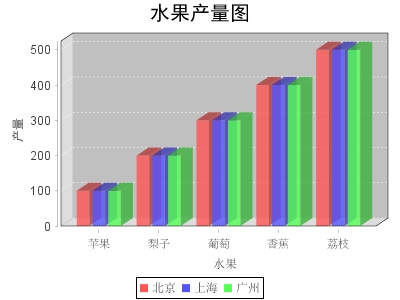
dataset.addValue(100, "北京", "苹果");
dataset.addValue(100, "上海", "苹果");
dataset.addValue(100, "广州", "苹果");
dataset.addValue(200, "北京", "梨子");
dataset.addValue(200, "上海", "梨子");
dataset.addValue(200, "广州", "梨子");
dataset.addValue(300, "北京", "葡萄");
dataset.addValue(300, "上海", "葡萄");
dataset.addValue(300, "广州", "葡萄");
dataset.addValue(400, "北京", "香蕉");
dataset.addValue(400, "上海", "香蕉");
dataset.addValue(400, "广州", "香蕉");
dataset.addValue(500, "北京", "荔枝");
dataset.addValue(500, "上海", "荔枝");
dataset.addValue(500, "广州", "荔枝");
return dataset;
}
}12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
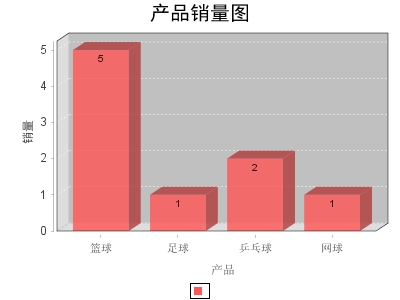
效果图片:

3.链接数据库,获得数据库中的数据,生成图片通过jsp显示到浏览器
这里利用的servlet来实现,利用jsp也可以实现,但是jsp处理业务逻辑不方便。
其实很简单,在servlet中实现一个方法取代上面代码中的getDataSet2()方法,不同的是数据不是自己直接添加的,而是与数据库连接,通过数据库得到的。下面是代码:
(注意:下面的DBUtil类是一个工具类,功能只是得到一个已经获取数据库连接的Connection对象)
private static CategoryDataset getDataSet() {
//数据集
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
//从数据库中获取数据
Connection conn=null;
PreparedStatement ptmt=null;
ResultSet rs=null;
String sql="";
try {
conn=DBUtil.getConnection();
sql="SELECT goodsName,sum(trading_Number)FROM trading AS t JOIN goods AS g ON(goodsId=trading_GoodsId) GROUP BY goodsId ";
ptmt=conn.prepareStatement(sql);
rs=ptmt.executeQuery();
while(rs.next()){
dataset.addValue(rs.getInt(2), "", rs.getString(1));
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally{
try {
ptmt.close();
rs.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return dataset;
}12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
获得数据以后,制表就和第2点中的方法一样了,你可以改变表名,字体等相关信息。
表制作成功以后保存到项目下,方便jsp页面可以直接用img标签读取,代码略。

4.制作一张饼状图保存在电脑上
饼图代码,很多代码设置了一些不必要的东西,个人觉得这个代码就比较简洁了,如有问题,欢迎指正!
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Font;
import java.io.FileOutputStream;
import java.io.IOException;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PiePlot3D;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.util.Rotation;
public class Test2 {
public static void main(String[] args) throws IOException{
//获得数据集
DefaultPieDataset df=Test2.getDataSet2();
//创建3D饼图
JFreeChart chart = ChartFactory.createPieChart3D("某驯养场动物数量",df, true, true, false);
//设置图片背景色
chart.setBackgroundPaint(Color.white);
//取得3D饼图对象
PiePlot3D plot = (PiePlot3D) chart.getPlot();
//指定显示的饼图上圆形(false)还椭圆形(true)
plot.setCircular(false);
//设置图形边框颜色
//plot.setBaseSectionOutlinePaint(Color.red);
// 图形边框粗细
plot.setBaseSectionOutlineStroke(new BasicStroke(0.7f));
//设置旋转角度
plot.setStartAngle(290);
//设置旋转方向
plot.setDirection(Rotation.CLOCKWISE);
//设置透明度
plot.setForegroundAlpha(0.9f);
//设置标题字体
chart.getTitle().setFont(new Font("宋体",Font.BOLD,25));
chart.getLegend().setItemFont(new Font("黑体",Font.BOLD,20));
plot.setLabelFont((new Font("宋体", Font.PLAIN, 20)));
FileOutputStream fos_jpg = null;
try {
fos_jpg = new FileOutputStream("D:\\pig.jpg");
ChartUtilities.writeChartAsJPEG(fos_jpg, 1, chart, 400, 300);
//ChartUtilities.writeChartAsJPEG(fos_jpg,100,chart,400,300,null);
} finally {
try {
fos_jpg.close();
} catch (Exception e) {}
}
}
private static DefaultPieDataset getDataSet2() {
DefaultPieDataset df=new DefaultPieDataset();
df.setValue("牛", 2);
df.setValue("猪", 20);
df.setValue("羊", 45);
df.setValue("马", 10);
df.setValue("兔", 9);
df.setValue("鸡", 12);
return df;
}
}12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
效果图

连接数据库,通过jsp页面展示图片和上述第3点方法一致
5.简单总结
制作柱状图
获得数据:
CategoryDataset dataset = getDataSet();
对应的工厂方法为 createBarChart3D,
JFreeChart chart = ChartFactory.createBarChart3D...
制作饼状图
获得数据:
DefaultPieDataset df=Test2.getDataSet();
对应的工厂方法为 createPieChart3D,
JFreeChart chart=ChartFactory.createPieChart3D...
获取图片都是用的javaIO流
FileOutputStream fos_jpg = null;
try {
fos_jpg = new FileOutputStream("D:\\pig.jpg");
ChartUtilities.writeChartAsJPEG(fos_jpg, 1, chart, 400, 300);
//ChartUtilities.writeChartAsJPEG(fos_jpg,100,chart,400,300,null);
} finally {
try {
fos_jpg.close();
}catch (Exception e) {}
}12
3
4
5
6
7
8
9
10
相关文章推荐
- JFreeChart简单介绍及用法(入门)
- JFreeChart简单介绍及入门实例
- JFreeChart简单介绍及入门实例 - [JAVA编程]
- JFreeChart简单介绍及入门实例
- JFreeChart简单介绍及入门实例
- WebSocket入门教程(二)-- WebSocket简单的API介绍
- 简单的git入门介绍及常用操作
- 【Facebook的UI开发框架React入门之九】button简单介绍(iOS平台)-goodmao
- kindeditor用法简单介绍
- ASP.NET AJAX入门系列之:UpdateProgress控件简单介绍
- JFreeChart介绍及经典入门资料
- location用法简单介绍
- JSON简单入门介绍
- location用法简单介绍
- Jquery入门 简单介绍
- greenDAo的简单入门介绍
- 入门:HTML的基本标签和属性简单介绍
- JFreeChart简单用法
- 史上最简单的Hibernate入门简单介绍
- (转)漫游Kafka入门篇之简单介绍
