input[type="checkbox"]与label对齐
2018-01-08 12:25
351 查看

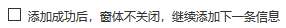
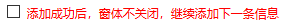
项目中遇到文字与 checkbook 无法水平对齐, 源码如下:
<div align='center'> <input type="checkbox" id="cbContinue" /> <label for="cbContinue" style="color:red; cursor:pointer;">添加成功后,窗体不关闭,继续添加下一条信息</label> </div>

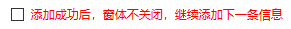
查阅网上解决方法自己总结后,修改如下:
<div align='center'> <input type="checkbox" id="cbContinue" style=" display: inline-block; vertical-align: middle; margin-bottom: 3px;" /> <label for="cbContinue" style=" color:red; cursor:pointer; margin:3px 0; vertical-align: middle;">添加成功后,窗体不关闭,继续添加下一条信息</label> </div>

相关文章推荐
- input[type="checkbox"]与label对齐解决办法
- js在repeater控件内每一行<input type="checkbox"/>实现全选,全不选,然后获取每一行的ID删除
- <input type="radio" >与<input type="checkbox">值得获取
- input type="checkbox",选中或取消,将value存入隐藏域
- input checkbox与label的文字的对齐
- AngularJS中在<input type="checkbox" ng-model="ceshi" >与$scope.ceshi 那些事
- 自定义input[type="checkbox"]的样式
- input type="checkbox" 选中传值,不选中传值
- input checkbox 与 后面的 label文字对齐
- 关Jquery判断input type="checkbox"元素是否被选中的判断
- 如何点击文字,把input type="radio" 或者 input type="checkbox" 也选中
- jQuery操作<input type="checkbox">
- input type="checkbox"
- 获取<input type="checkbox" >控件的checked值
- input type="checkbox"
- 关于<input type="checkbox" />取值的方法
- 自定义input[type="checkbox"]的样式
- Struts2 中利用 <s:iterator标签 批量输出 <input type="checkbox">判读是否被选中
- <input type="file">禁止用户输入
- 使用 Input Type="File" 的一些技巧和注意事项(添加中)
