Swagger UI及 Swagger editor教程 API文档搭配 Node使用
2018-01-05 16:36
756 查看
swagger ui 是一个在线文档生成和测试的利器,目前发现最好用的.
为啥好用呢?打开 demo,
支持API自动生成同步的在线文档
些文档可用于项目内部API审核
方便测试人员了解 API
这些文档可作为客户产品文档的一部分进行发布
支持API规范生成代码,生成的客户端和服务器端骨架代码可以加速开发和测试速度
下面就将总结一下如何快速在本地搭建一个基于 Node和Swagger UI的文档工具
环境搭建:
1 . 下载 Swaggerr UI (也可以直接下载 zip文件)
为啥好用呢?打开 demo,
支持API自动生成同步的在线文档
些文档可用于项目内部API审核
方便测试人员了解 API
这些文档可作为客户产品文档的一部分进行发布
支持API规范生成代码,生成的客户端和服务器端骨架代码可以加速开发和测试速度
下面就将总结一下如何快速在本地搭建一个基于 Node和Swagger UI的文档工具
环境搭建:
1 . 下载 Swaggerr UI (也可以直接下载 zip文件)
git clone https://github.com/swagger-api/swagger-ui.git[/code] 2 . 创建一个空的文件夹 node_appmkdir node_app
3 . 进入node_app目录初始化 npm init , 此时目录下会生产package.json文件
➜ ~ ✗ >cd node_ap
➜ ~/node_app ✗ >npm init
// 下面的看你心情填写
name: (node_app) node_app
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repositor
4000
y:
keywords:
author:
license: (ISC)
4.安装 express➜ ~/node_app git:(master) ✗ >npm install express --save
5.创建 index.jstouch index.js➜ ~/node_app git:(master) ✗ >vim index.js
6.把下面代码粘贴到 index.js 中var express = require('express'); var app = express(); app.get('/', function (req, res) { res.send('Hello World!'); }); app.listen(3000, function () { console.log('Example app listening on port 3000!'); });
7. 在 node_app 中创建目录 public➜ ~/node_app git:(master) ✗ >mkdir public ➜ ~/node_app git:(master) ✗ >cd public
8. 修改路由➜ ~/node_app/public git:(master) ✗ >vim ../index.js //在文件第三行插入下面这句话 app.use('/static', express.static('public'));
9 .把下载好的 Swagger UI 文件夹中的 dist目录下的文件全部复制到 public 文件夹下
10 .开启 node➜ ~/node_app git:(master) ✗ >node index.js
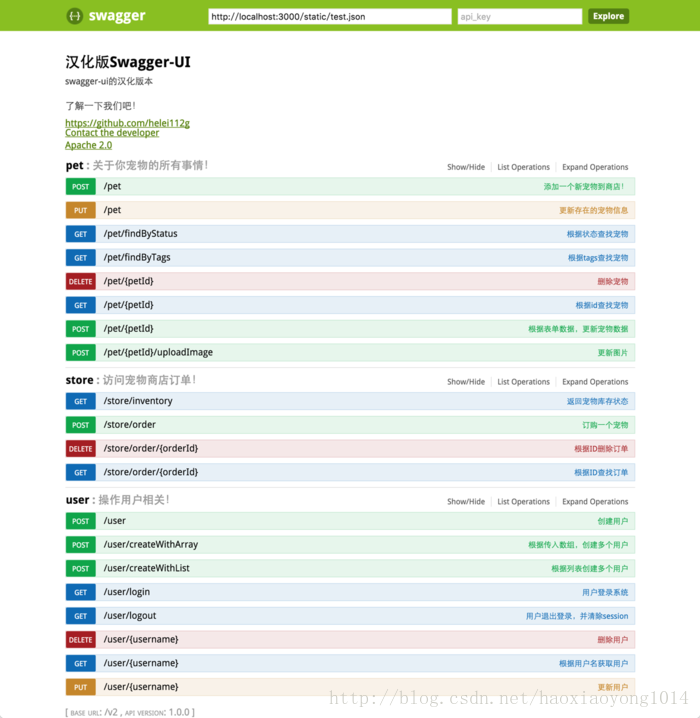
打开浏览器,输入http://localhost:3000/static/index.html编写文档并发布:
此时你有两种选择:
1.使用 Swagger Editor 编写 API文档
(1).Swagger Editor 上的是基于 yaml的语法 ,但是不用担心 ,看着官方的 dome 看个10分钟就会了,在最后我贴出语法说明
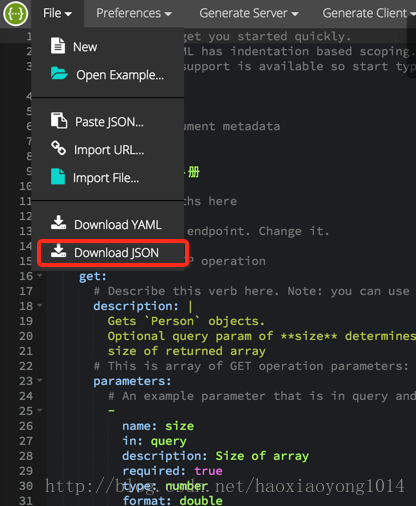
(2).导出 swagger.json 文档
把Swagger.json 放到 node_app/publicn目录下
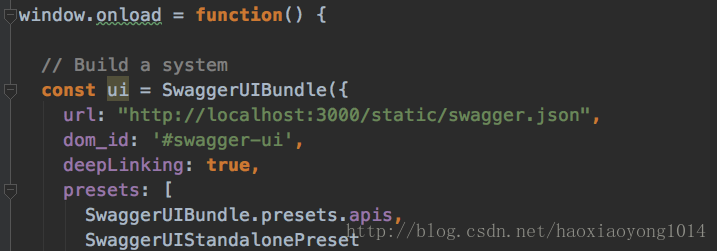
利用编辑器修改node_app/public/index.html中的URL路径 url :"http://petstore.swagger.io/v2/swagger.json"为url
:http://localhost:3000/static/swagger.json
重启 node服务,浏览器中打开http://localhost:3000/static/index.html就是你自己写的
api 文档了
刚刚我们说还有一种方式去编写 API 文档:下面我们就来说第二种方式:
1.下载 Swgger Editorgit clone https://github.com/swagger-api/swagger-editor.git[/code] 2.安装 http-serversudo npm install http-server -g
3.启动http-server swagger-editor
默认为8080端口,如果要修改端口号,使用如下命令:http-server –p 2008 swagger-editor
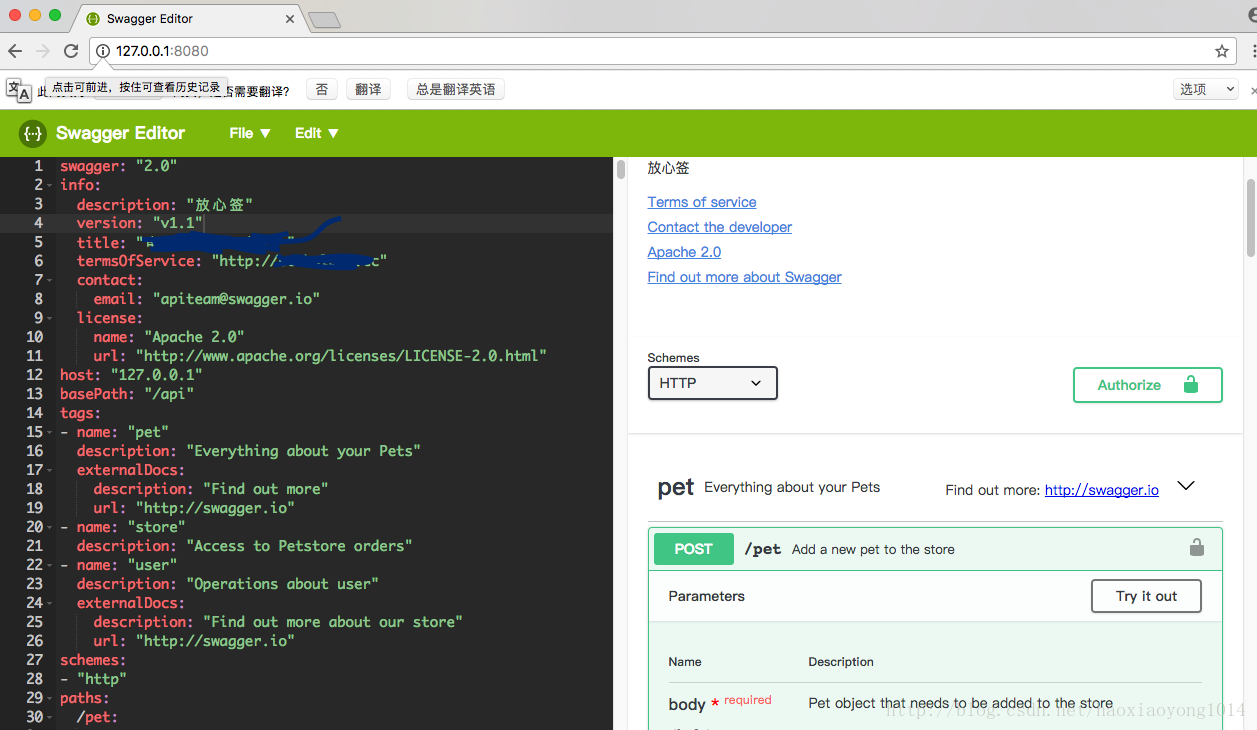
4. 浏览器访问http://127.0.0.1:8080
就可在本地编写 API 文档了,边写边看边测试
到此,基本上本地环境搭建成功了,使用Editor生成的文档,可以使用UI查看,主需要修改index.html文件中的url即可,如有疑问欢迎留言交流.
最后附上语法yaml说明:http://blog.csdn.net/u010466329/article/details/78522992
相关文章推荐
- Swagger UI教程 API 文档神器 搭配Node使用 web api 接口文档 mvc接口文档
- Swagger UI教程 API 文档神器 搭配Node使用 web api 接口文档 (转)
- Swagger UI教程 API 文档神器 搭配Node使用
- Swagger UI教程 API 文档神器 搭配Node使用
- Swagger UI教程 API 文档神器 搭配Node使用
- Swagger UI教程 API 文档神器 搭配Node使用
- Swagger UI教程 API 文档神器 搭配Node使用
- Swagger UI教程 API 文档神器 搭配Node使用
- Swagger UI教程 API 文档神器 搭配Node使用
- Swagger UI教程 API 文档神器 搭配Node使用
- Spring3 MVC中使用Swagger生成API文档
- 使用 Swagger 自动生成 ASP.NET Core Web API 的文档、在线帮助测试文档(ASP.NET Core Web API 自动生成文档)
- Spring MVC中使用Swagger生成API文档和完整项目示例Demo,swagger-server-api
- Spring3 MVC中使用Swagger生成API文档
- 在ASP.NET Core Web API上使用Swagger提供API文档
- Asp.net Core WebApi 使用Swagger做帮助文档,并且自定义Swagger的UI
- webApi文档好帮手-apidoc使用教程
- webApi文档好帮手-apidoc使用教程
- 短信API服务文档及简易使用教程注意事项
- 在ASP.NET Core Web API上使用Swagger提供API文档