(安卓特效)Material Design之CollapsingToolbarLayout使用
2018-01-05 09:02
453 查看
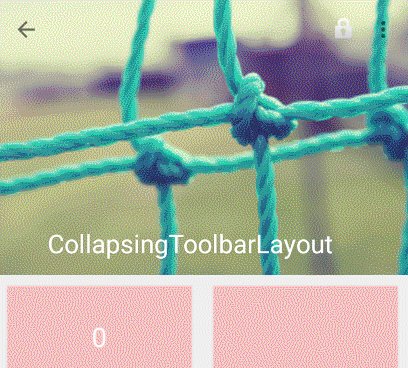
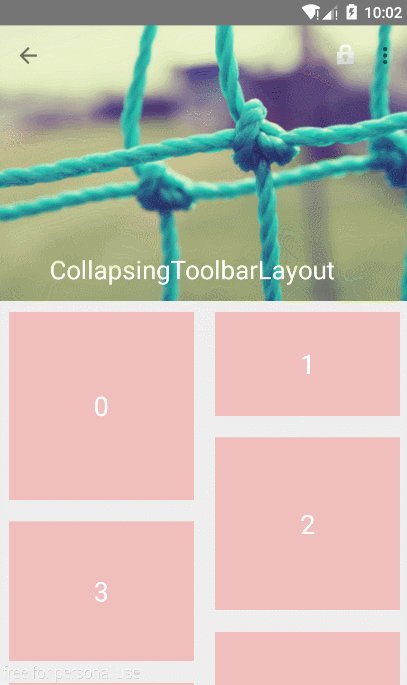
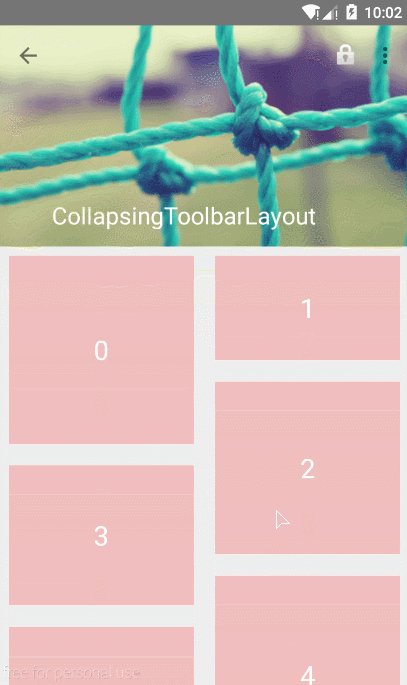
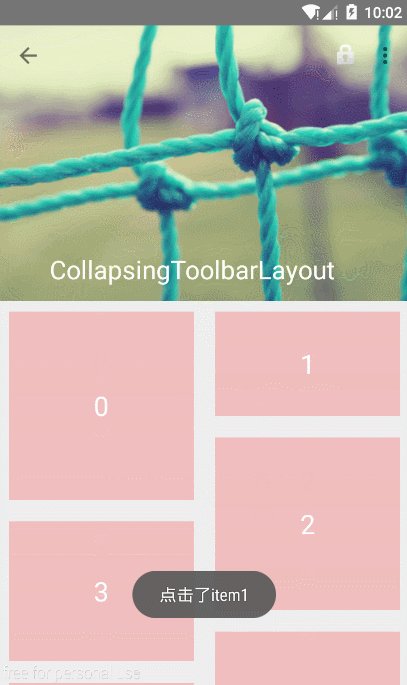
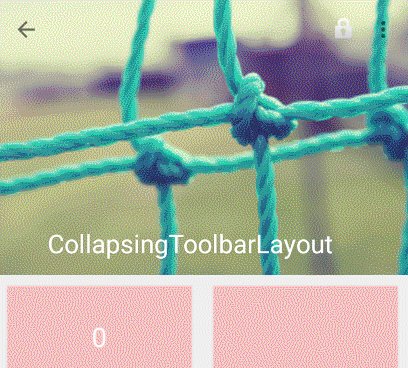
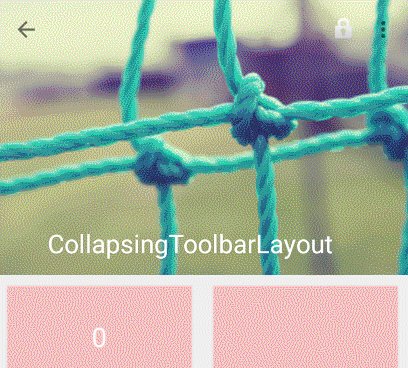
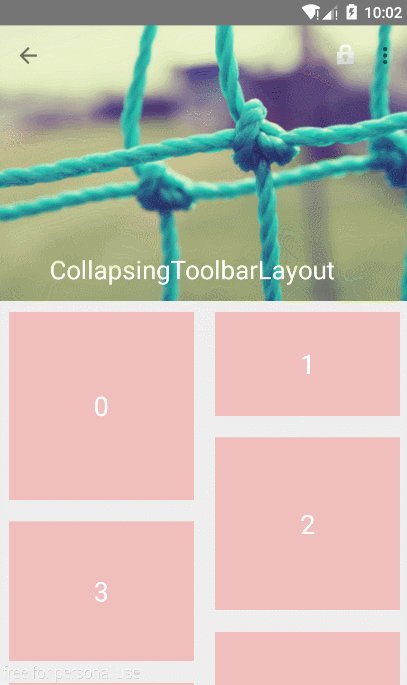
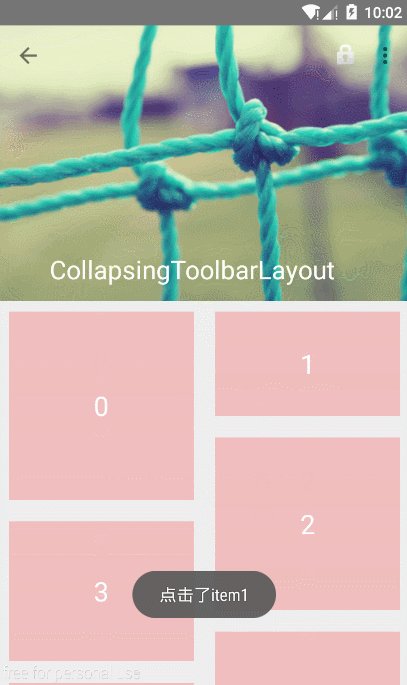
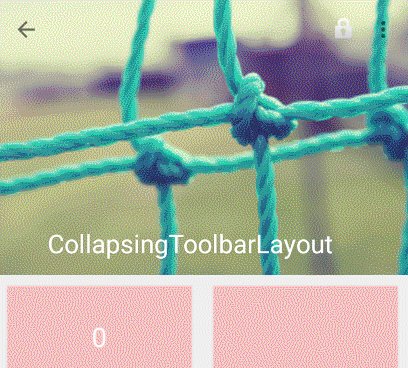
先来看效果:

CollapsingToolbarLayout作用是提供了一个可以折叠的Toolbar,它继承至FrameLayout,给它设置layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控件(如:ImageView、Toolbar)在响应layout_behavior事件时作出相应的scrollFlags滚动事件(移除屏幕或固定在屏幕顶端)。
使用CollapsingToolbarLayout:
使用一个已做好的项目代码,重要的是看其中的嵌套方式:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="256dp"
android:fitsSystemWindows="true"
>
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="#30469b"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7"
/>
<EditText
android:id="@+id/et_sousuo"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="100dp"
android:layout_marginRight="100dp"
android:layout_marginTop="40dp"
android:background="@drawable/edittext_shap"
android:drawableLeft="@mipmap/fancy"
android:hint="一念天堂"
android:paddingLeft="10dp"
android:textColorHint="#fff" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</
4000
android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
>
<View
android:layout_width="1dp"
android:layout_height="30dp"
android:background="#00ff2a"
android:layout_alignParentTop="true" />
<TextView
android:layout_marginTop="7dp"
android:layout_marginLeft="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="精彩推荐"
android:textColor="#ffffff"
/>
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recy"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none" />
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
enterAlways - 实现quick return效果, 当向下移动时,立即显示View(比如Toolbar)。
exitUntilCollapsed - 向上滚动时收缩View,但可以固定Toolbar一直在上面。
enterAlwaysCollapsed - 当你的View已经设置minHeight属性又使用此标志时,你的View只能以最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
其中还设置了一些属性,简要说明一下:contentScrim - 设置当完全CollapsingToolbarLayout折叠(收缩)后的背景颜色。
expandedTitleMarginStart - 设置扩张时候(还没有收缩时)title向左填充的距离。
2、在ImageView控件中:
我们设置了:
layout_collapseMode (折叠模式) - 有两个值:
pin - 设置为这个模式时,当CollapsingToolbarLayout完全收缩后,Toolbar还可以保留在屏幕上。
parallax - 设置为这个模式时,在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,实现视差滚动效果,通常和layout_collapseParallaxMultiplier(设置视差因子)搭配使用。
layout_collapseParallaxMultiplier(视差因子) - 设置视差滚动因子,值为:0~1。
3、在Toolbar控件中:
我们设置了layout_collapseMode(折叠模式):为pin。
综上分析:当设置了layout_behavior的控件响应起了CollapsingToolbarLayout中的layout_scrollFlags事件时,ImageView会有视差效果的向上滚动移除屏幕,当开始折叠时CollapsingToolbarLayout的背景色(也就是Toolbar的背景色)就会变为我们设置好的背景色,Toolbar也一直会固定在最顶端。
效果如图:

【注】:使用CollapsingToolbarLayout时必须把title设置到CollapsingToolbarLayout上,设置到Toolbar上不会显示。即:
mCollapsingToolbarLayout.setTitle(" ");
该变title的字体颜色:
扩张时候的title颜色:mCollapsingToolbarLayout.setExpandedTitleColor();
收缩后在Toolbar上显示时的title的颜色:mCollapsingToolbarLayout.setCollapsedTitleTextColor();
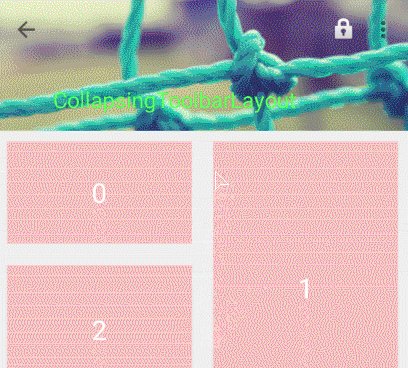
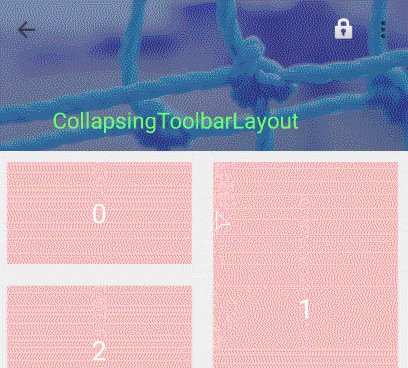
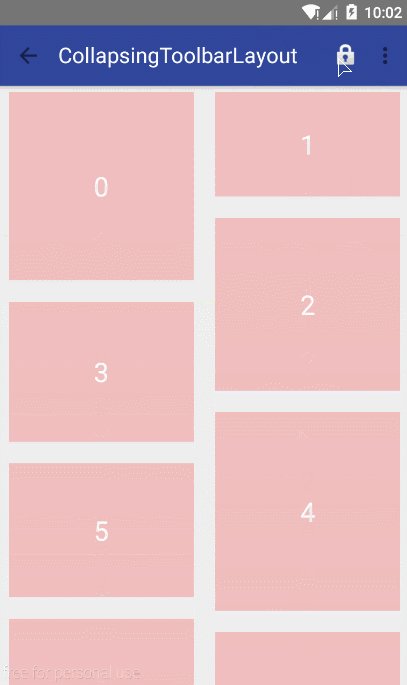
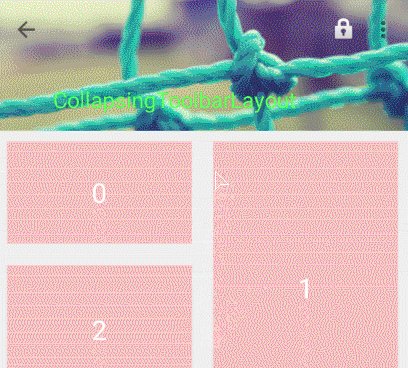
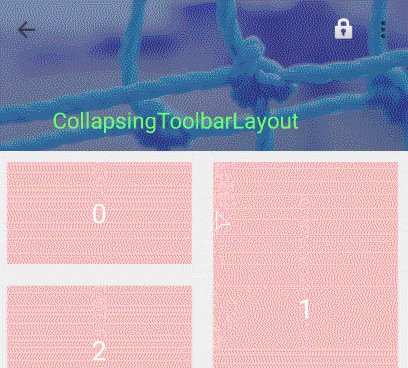
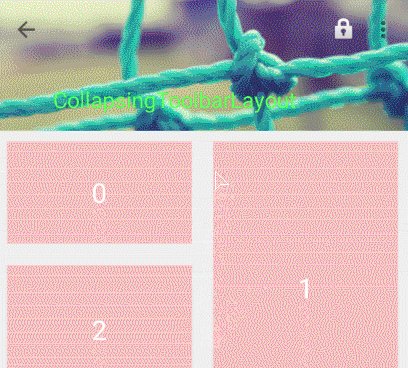
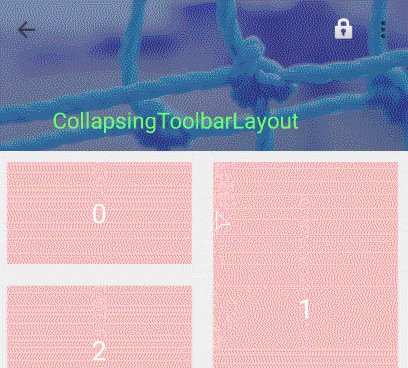
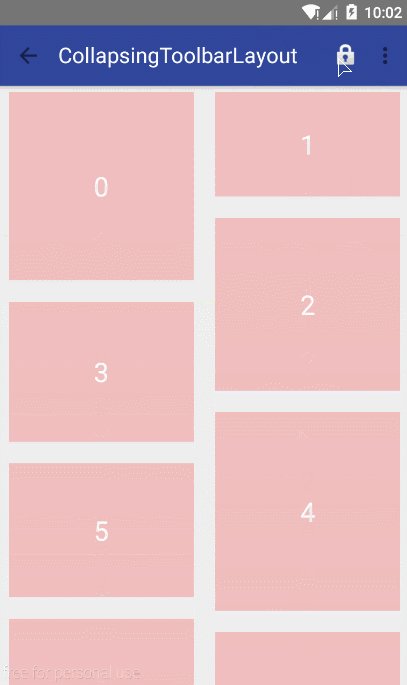
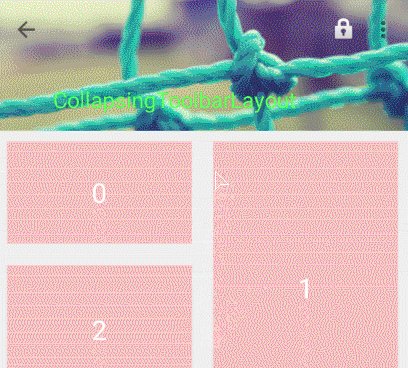
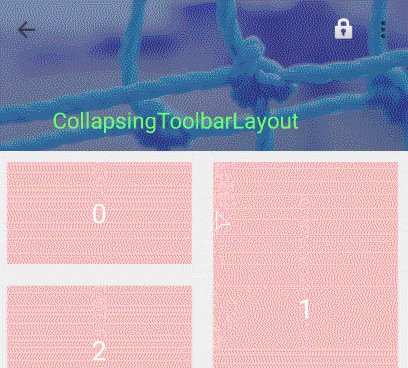
这个颜色的过度变化其实CollapsingToolbarLayout已经帮我们做好,它会自动的过度,比如我们把收缩后的title颜色设为绿色,效果如图:

代码文件:
package pingan.com.day_ceshsi12291;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.CollapsingToolbarLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onBackPressed();
}
});
//使用CollapsingToolbarLayout必须把title设置到CollapsingToolbarLayout上,设置到Toolbar上则不会显示
CollapsingToolbarLayout mCollapsingToolbarLayout = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar_layout);
mCollapsingToolbarLayout.setTitle("CollapsingToolbarLayout");
//通过CollapsingToolbarLayout修改字体颜色 也可以更加需要修改成透明Color.TRANSPARENT
mCollapsingToolbarL
a2ed
ayout.setExpandedTitleColor(Color.GREEN);//设置还没收缩时状态下字体颜色
mCollapsingToolbarLayout.setCollapsedTitleTextColor(Color.GREEN);//设置收缩后Toolbar上字体的颜色
}
}
依赖:
其中遇到的错误有主题变化的问题如下:
. lang。IllegalStateException:这个活动已经有一个由窗口装饰提供的操作条。不要请求窗口。在您的主题中使用工具栏来代替您的主题的FEATURE_SUPPORT_ACTION_BAR和设置windowActionBar。
解决方法是在清单文件中修改 主题即可
注意是清单文件
还遇到一个错误是:
在fragment中调用getSupportActionBar
解决办法
android.support.v7.app.ActionBar actionbar=((AppCompatActivity)getActivity()).getSupportActionBar();
if(actionbar==null)
Toast.makeText(getActivity(), "NULL", Toast.LENGTH_SHORT).show();
else
Toast.makeText(getActivity(), "Not NULL", Toast.LENGTH_SHORT).show();
其中会出现报错,可以直接在百度搜索错误信息更具提示即可解决 自己试试吧

CollapsingToolbarLayout作用是提供了一个可以折叠的Toolbar,它继承至FrameLayout,给它设置layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控件(如:ImageView、Toolbar)在响应layout_behavior事件时作出相应的scrollFlags滚动事件(移除屏幕或固定在屏幕顶端)。
使用CollapsingToolbarLayout:
使用一个已做好的项目代码,重要的是看其中的嵌套方式:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="256dp"
android:fitsSystemWindows="true"
>
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="#30469b"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7"
/>
<EditText
android:id="@+id/et_sousuo"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="100dp"
android:layout_marginRight="100dp"
android:layout_marginTop="40dp"
android:background="@drawable/edittext_shap"
android:drawableLeft="@mipmap/fancy"
android:hint="一念天堂"
android:paddingLeft="10dp"
android:textColorHint="#fff" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</
4000
android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
>
<View
android:layout_width="1dp"
android:layout_height="30dp"
android:background="#00ff2a"
android:layout_alignParentTop="true" />
<TextView
android:layout_marginTop="7dp"
android:layout_marginLeft="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="精彩推荐"
android:textColor="#ffffff"
/>
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recy"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none" />
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
一念天堂使用到的
@drawable/edittext_shap 文件
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#fff" /> <stroke android:width="1dip" android:color="#ddd"/> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topRightRadius="5dp" android:topLeftRadius="5dp"/> <gradient android:angle="270" android:endColor="#50000000" android:startColor="#50000000" /> </shape>这个文件可以略过
我们在CollapsingToolbarLayout中设置了一个ImageView和一个Toolbar。并把这个CollapsingToolbarLayout放到AppBarLayout中作为一个整体。1、在CollapsingToolbarLayout中:我们设置了layout_scrollFlags:关于它的值我这里再说一下:scroll - 想滚动就必须设置这个。
enterAlways - 实现quick return效果, 当向下移动时,立即显示View(比如Toolbar)。
exitUntilCollapsed - 向上滚动时收缩View,但可以固定Toolbar一直在上面。
enterAlwaysCollapsed - 当你的View已经设置minHeight属性又使用此标志时,你的View只能以最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
其中还设置了一些属性,简要说明一下:contentScrim - 设置当完全CollapsingToolbarLayout折叠(收缩)后的背景颜色。
expandedTitleMarginStart - 设置扩张时候(还没有收缩时)title向左填充的距离。
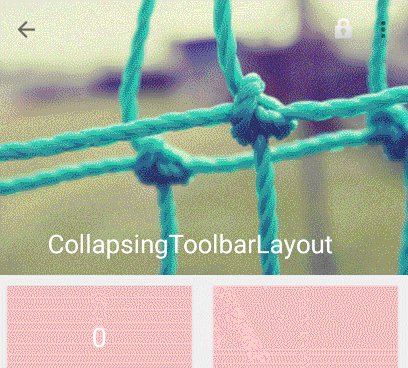
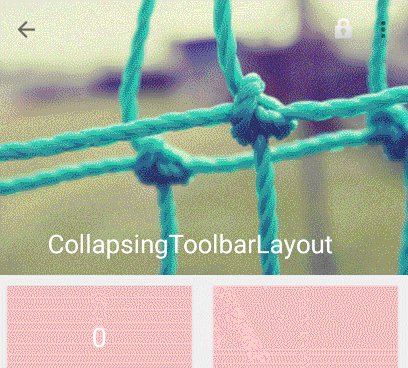
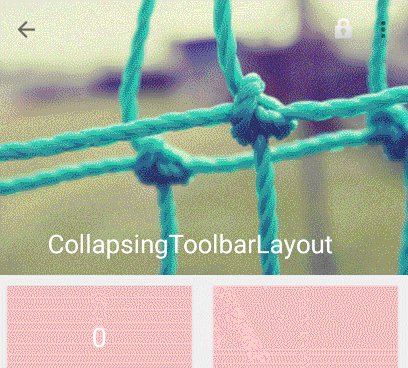
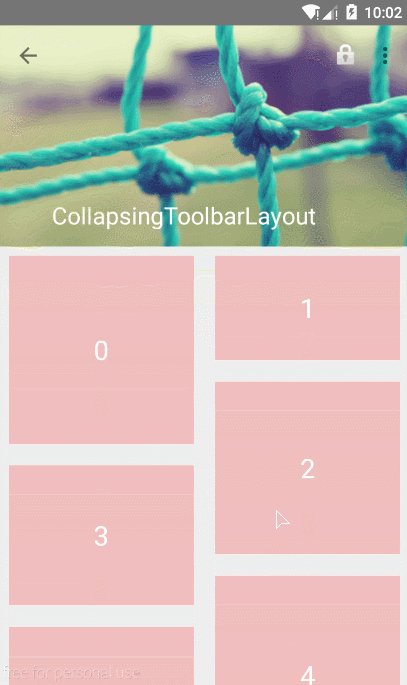
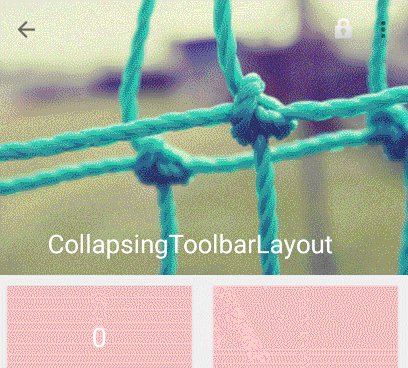
没扩张时候:
2、在ImageView控件中:
我们设置了:
layout_collapseMode (折叠模式) - 有两个值:
pin - 设置为这个模式时,当CollapsingToolbarLayout完全收缩后,Toolbar还可以保留在屏幕上。
parallax - 设置为这个模式时,在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,实现视差滚动效果,通常和layout_collapseParallaxMultiplier(设置视差因子)搭配使用。
layout_collapseParallaxMultiplier(视差因子) - 设置视差滚动因子,值为:0~1。
3、在Toolbar控件中:
我们设置了layout_collapseMode(折叠模式):为pin。
综上分析:当设置了layout_behavior的控件响应起了CollapsingToolbarLayout中的layout_scrollFlags事件时,ImageView会有视差效果的向上滚动移除屏幕,当开始折叠时CollapsingToolbarLayout的背景色(也就是Toolbar的背景色)就会变为我们设置好的背景色,Toolbar也一直会固定在最顶端。
效果如图:

【注】:使用CollapsingToolbarLayout时必须把title设置到CollapsingToolbarLayout上,设置到Toolbar上不会显示。即:
mCollapsingToolbarLayout.setTitle(" ");
该变title的字体颜色:
扩张时候的title颜色:mCollapsingToolbarLayout.setExpandedTitleColor();
收缩后在Toolbar上显示时的title的颜色:mCollapsingToolbarLayout.setCollapsedTitleTextColor();
这个颜色的过度变化其实CollapsingToolbarLayout已经帮我们做好,它会自动的过度,比如我们把收缩后的title颜色设为绿色,效果如图:

代码文件:
package pingan.com.day_ceshsi12291;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.CollapsingToolbarLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onBackPressed();
}
});
//使用CollapsingToolbarLayout必须把title设置到CollapsingToolbarLayout上,设置到Toolbar上则不会显示
CollapsingToolbarLayout mCollapsingToolbarLayout = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar_layout);
mCollapsingToolbarLayout.setTitle("CollapsingToolbarLayout");
//通过CollapsingToolbarLayout修改字体颜色 也可以更加需要修改成透明Color.TRANSPARENT
mCollapsingToolbarL
a2ed
ayout.setExpandedTitleColor(Color.GREEN);//设置还没收缩时状态下字体颜色
mCollapsingToolbarLayout.setCollapsedTitleTextColor(Color.GREEN);//设置收缩后Toolbar上字体的颜色
}
}
依赖:
compile 'com.android.support:design:26.+'
其中遇到的错误有主题变化的问题如下:
. lang。IllegalStateException:这个活动已经有一个由窗口装饰提供的操作条。不要请求窗口。在您的主题中使用工具栏来代替您的主题的FEATURE_SUPPORT_ACTION_BAR和设置windowActionBar。
解决方法是在清单文件中修改 主题即可
android:theme="@style/Theme.AppCompat.Light.NoActionBar">
注意是清单文件
还遇到一个错误是:
在fragment中调用getSupportActionBar
解决办法
android.support.v7.app.ActionBar actionbar=((AppCompatActivity)getActivity()).getSupportActionBar();
if(actionbar==null)
Toast.makeText(getActivity(), "NULL", Toast.LENGTH_SHORT).show();
else
Toast.makeText(getActivity(), "Not NULL", Toast.LENGTH_SHORT).show();
其中会出现报错,可以直接在百度搜索错误信息更具提示即可解决 自己试试吧
相关文章推荐
- Material Design系列--CollapsingToolbarLayout使用总结
- (转)Material Design之CollapsingToolbarLayout使用
- Material Design之CollapsingToolbarLayout使用
- Material Design之CollapsingToolbarLayout使用
- Android Material Design : CollapsingToolbarLayout使用简介
- Android Material Design : CollapsingToolbarLayout使用简介
- Android:Material Design之CollapsingToolbarLayout使用
- Material Design之CollapsingToolbarLayout使用
- Material Design之CollapsingToolbarLayout使用,折叠actionbar
- Material Design风格控件之AppbarLayout、CollapsingToolbarLayout 以及Toolbar的使用
- [Android | Material Design] CollapsingToolbarLayout 使用+标签含义 笔记
- Material Design (五) CollapsingToolbarLayout的使用
- Material Design之CollapsingToolbarLayout使用
- Android Material Design(5) CoordinatorLayout,AppBarLayout,Toolbar,CollapsingToolbarLayout的使用
- Material Design之CollapsingToolbarLayout使用
- Material Design之CollapsingToolbarLayout使用
- Material Design之CollapsingToolbarLayout使用
- Material Design之CollapsingToolbarLayout使用
- Material Design之CollapsingToolbarLayout 和 TabLayout使用
- Android进阶之路 - CoordinatorLayout、AppBarLayout、CollapsingToolbarLayout、Toolbar的详细使用
