Android沉浸式(侵入式)标题栏(状态栏)Status(二)
2018-01-04 00:00
519 查看
Android沉浸式(侵入式)标题栏(状态栏)Status(二)
附录1以xml写style实现了Android沉浸式(侵入式)状态栏(标题栏),同样以上层Java代码实现。
在附录文章1的基础上,本例仅仅只是删掉res目录下的全部values-v21目录所有资源文件,仅保留values下一个styles.xml文件定义的AppTheme:
但是和附录文章1比较,在MainActivity增加Java代码:
MainActivity需要的activity_main.xml和附录文章1相同:
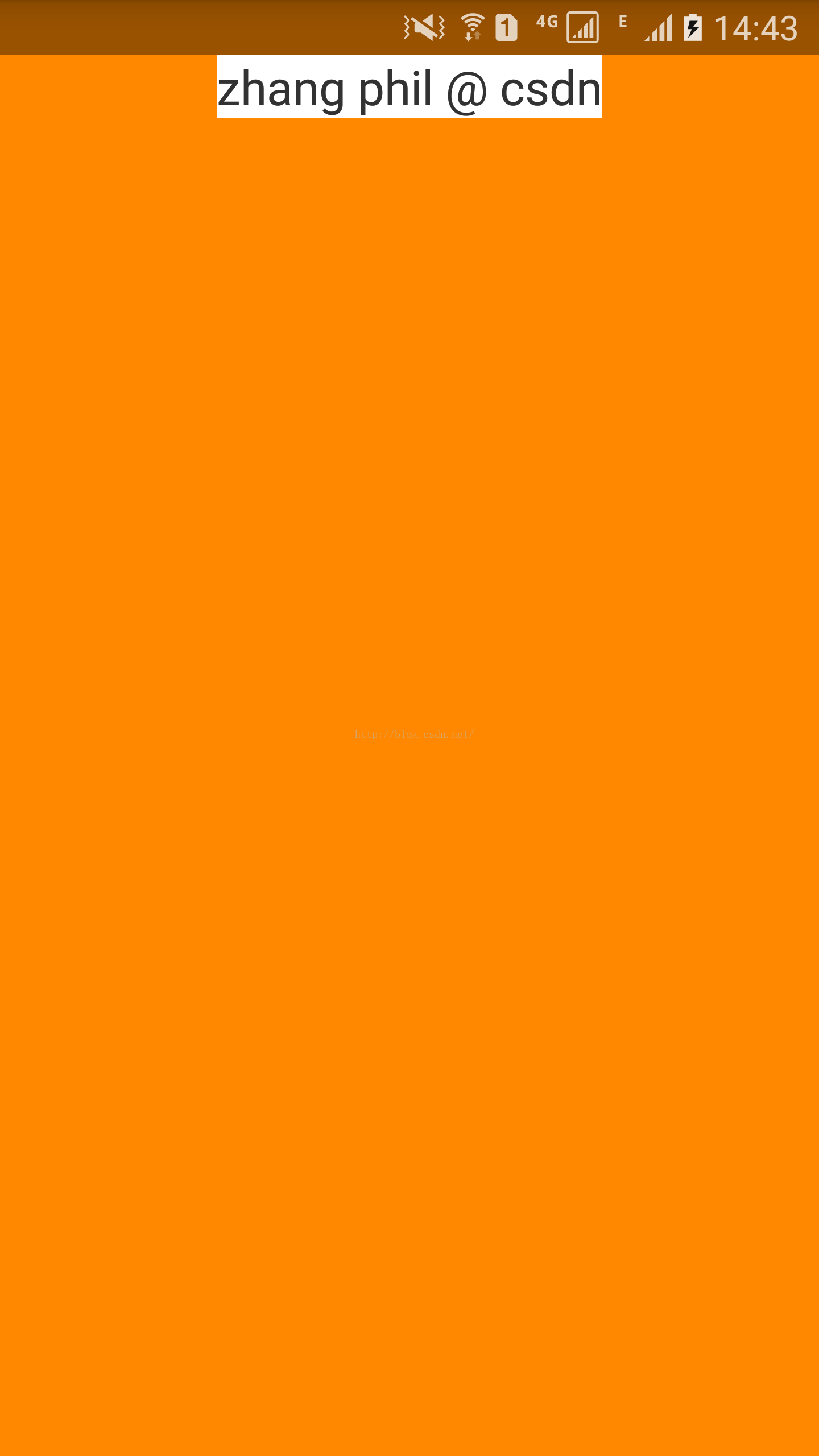
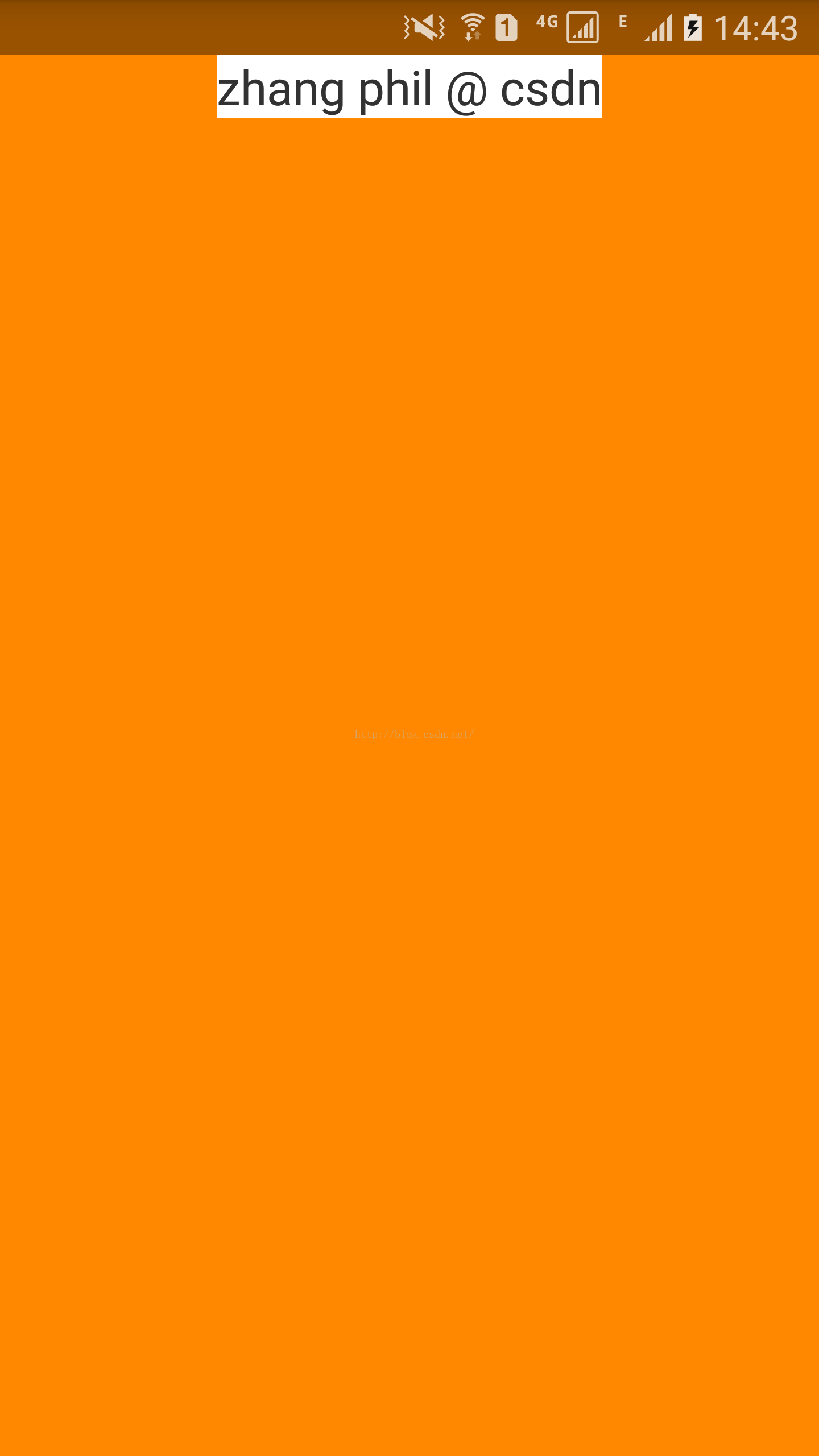
代码运行结果:

附录:
1,《Android沉浸式(侵入式)标题栏(状态栏)Status(一)》链接:http://blog.csdn.net/zhangphil/article/details/52622758
2,《Android StatusBarUtil:设置Android系统下方虚拟键键盘透明度》链接:http://blog.csdn.net/zhangphil/article/details/51768318
Android沉浸式(侵入式)标题栏(状态栏)Status(二)
附录1以xml写style实现了Android沉浸式(侵入式)状态栏(标题栏),同样以上层Java代码实现。
在附录文章1的基础上,本例仅仅只是删掉res目录下的全部values-v21目录所有资源文件,仅保留values下一个styles.xml文件定义的AppTheme:
<resources> <style name="AppTheme" parent="android:Theme.Holo.Light.NoActionBar"> </style> </resources>
但是和附录文章1比较,在MainActivity增加Java代码:
package zhangphil.myapplication;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window window = getWindow();
// Translucent status bar
window.setFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// Translucent navigation bar
window.setFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
}MainActivity需要的activity_main.xml和附录文章1相同:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/holo_orange_dark" android:fitsSystemWindows="true" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="@android:color/white" android:text="zhang phil @ csdn" /> </LinearLayout>
代码运行结果:

附录:
1,《Android沉浸式(侵入式)标题栏(状态栏)Status(一)》链接:http://blog.csdn.net/zhangphil/article/details/52622758
2,《Android StatusBarUtil:设置Android系统下方虚拟键键盘透明度》链接:http://blog.csdn.net/zhangphil/article/details/51768318
相关文章推荐
- Android沉浸式(侵入式)标题栏(状态栏)Status(三)
- Android沉浸式(侵入式)标题栏(状态栏)Status(一)
- Android沉浸式(侵入式)标题栏(状态栏)Status(三)
- Android沉浸式(侵入式)标题栏(状态栏)Status(三)
- Android沉浸式(侵入式)标题栏(状态栏)Status(二)
- Android沉浸式(侵入式)标题栏(状态栏)Status(二)
- Android沉浸式(侵入式)标题栏(状态栏)Status(一)
- Android沉浸式(侵入式)标题栏(状态栏)Status(一)
- Android沉浸式(侵入式)标题栏(状态栏)Status(二)
- Android沉浸式(侵入式)标题栏(状态栏)Status(一)
- Android沉浸式(侵入式)标题栏(状态栏)Status(三)
- Android沉浸式标题栏状态栏字体颜色修改(小米和魅族以及Android6.0)
- android界面之沉浸式全屏等状态栏标题栏全解析
- Android 安卓 自定义标题栏+沉浸式状态栏
- Android底部菜单栏、Android沉浸式状态栏(顶部状态栏修改颜色)、自定义标题栏
- Android UI 之自定义标题栏 + 沉浸式状态栏
- android状态栏标题栏的沉浸式模式
- Android 去掉状态栏 去掉标题栏 沉浸式状态栏 状态栏重叠 布局重叠 SystemBarTintManager systembartint-1.0.4
- Android仿百度外卖APP首页状态/标题栏效果(沉浸式状态栏)
- TitleLayout——一个Android轻松实现通用、标准、支持沉浸式状态栏的标题栏库
