Android L、M扩展支持包design中widget:TabLayout
2018-01-04 00:00
316 查看
Android L、M扩展支持包design中widget:TabLayout
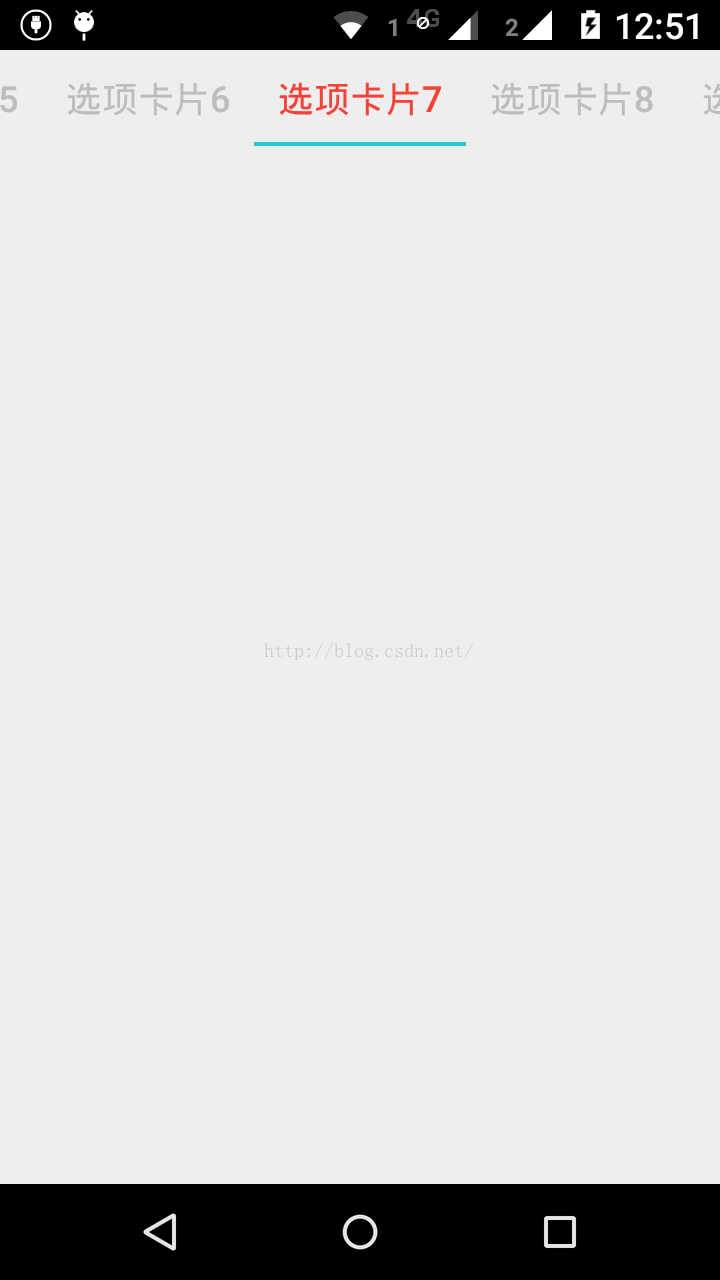
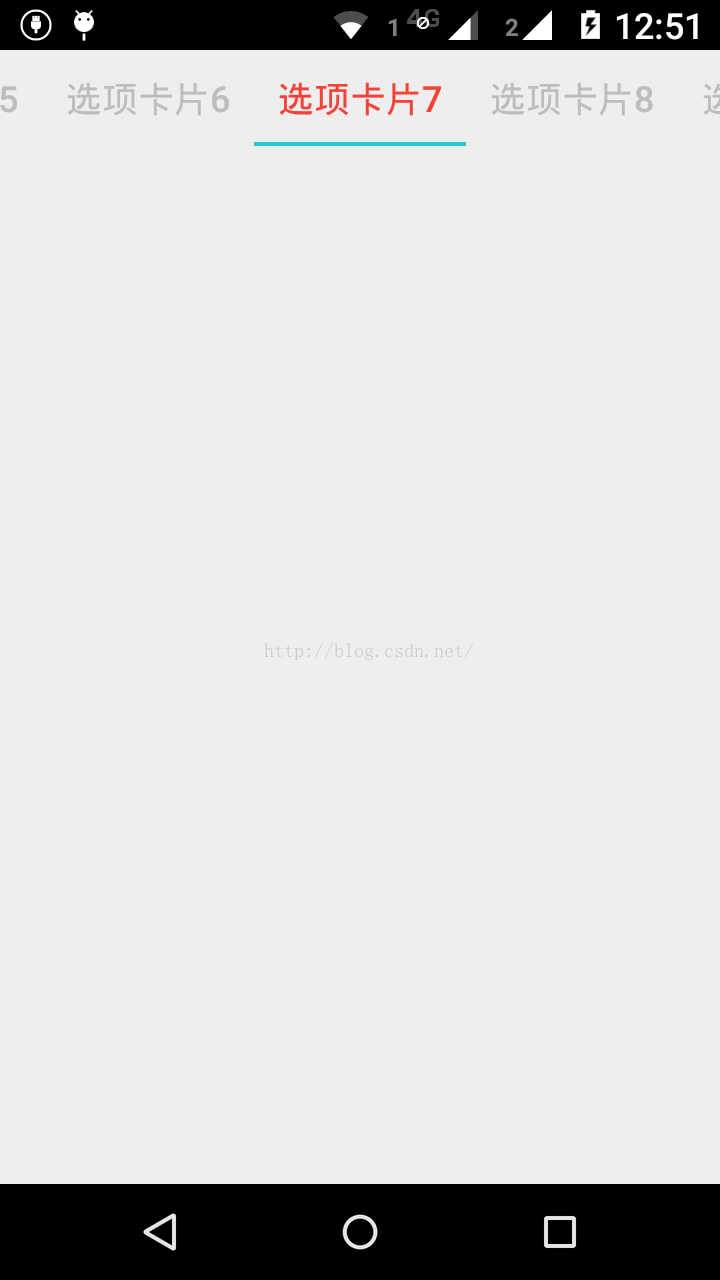
Android L、M引入了新的android.support.design.widget.TabLayout。如图所示:

该TabLayout的功用,简单的说,就是当用户在该TabLayout的选项卡子item中选择触摸时候,文字和下方的指示器横条滑动指示。这个功能就是以前APP开发常用的选项卡某一卡片被切换、选中时候的效果。只不过现在Android官方SDK使之标准化。
要使用android.support.design.widget.TabLayout ,需要在自己的工程项目中引入Android的两个库,过程比较复杂,也容易出现小错误,现在一步一步来。android.support.design.widget.TabLayout在Android扩展(extras)支持(support)包design中,但是design又依赖另外一个support v7包中的appcompat库,因此需要事先导入,在导入过程中,如果某些res目录下的value值过高比如value-23(Android SDK 23)但不巧发生错误如提示说找不到某某值,可以整个删除掉。
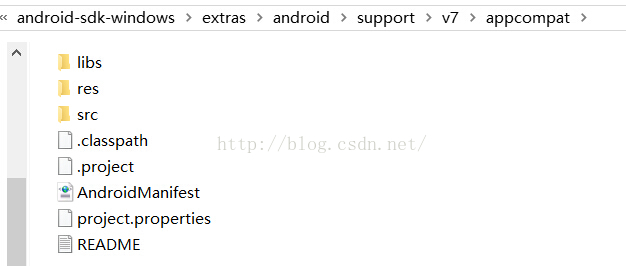
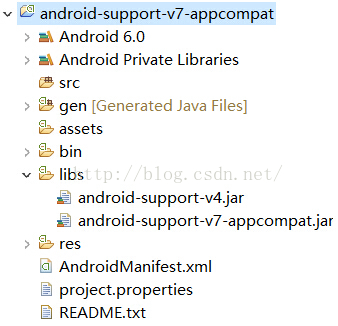
(1)导入support v7扩展包中的(\android-sdk-windows\extras\android\support\v7\appcompat)。该库位置在如图所示位置:

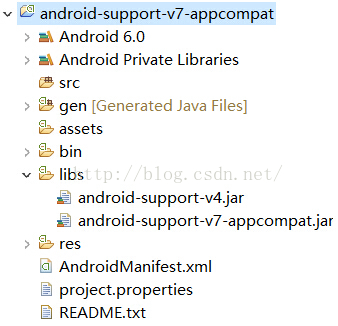
找到后将其作为一个Android 库导入Eclipse。导入成功后如图所示:

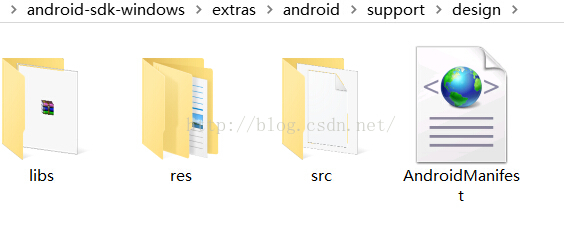
(2)导入Android扩展包中的design库(\android-sdk-windows\extras\android\support\design),该库位置位于Android SDK包中如图所示位置:

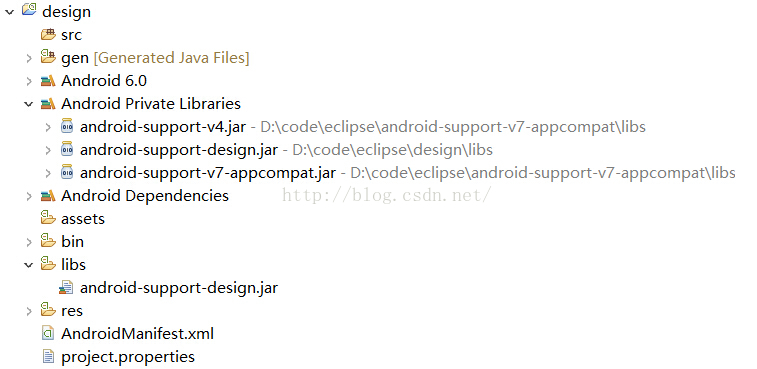
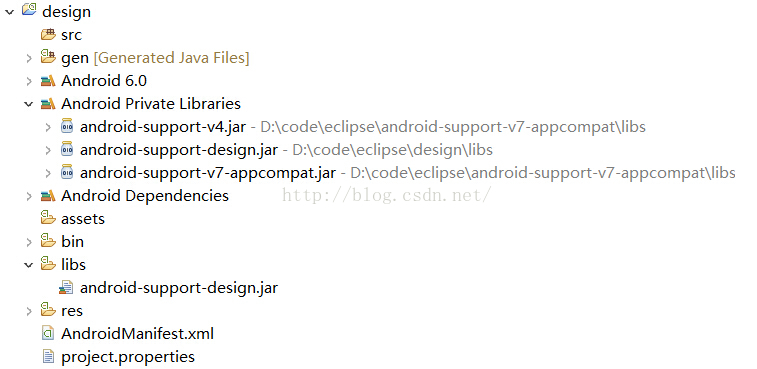
导入Eclipse,将其作为Android的库。导入成功后如图所示:

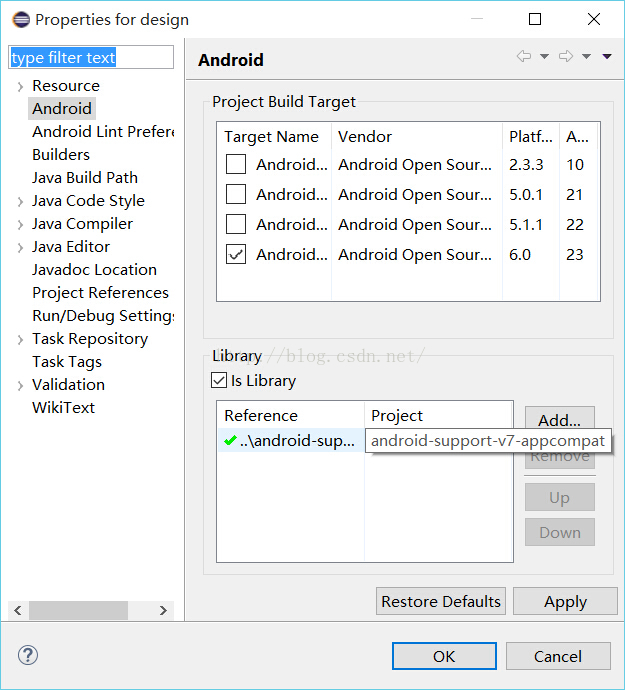
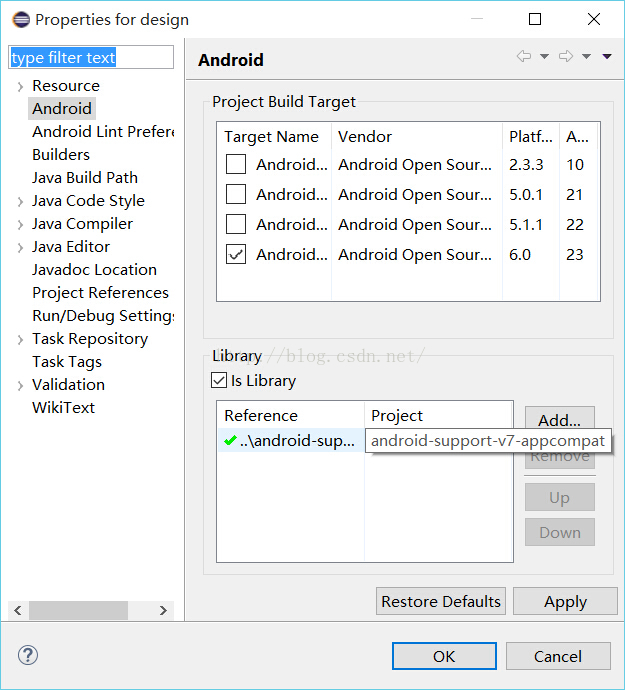
需要在design项目中添加对android-support-v7-appcompat库的引用,如图所示:

(3)以上完成后,就可以在自己的项目中引用Android扩展包support中的design库做具体开发了。
现在给出一个例子,实现本文第一张图所示效果:
测试用的MainActivity.java:
MainActivity.java需要的布局文件activity_main.xml文件:
运行结果就是本文第一张图所示效果。
Android L、M扩展支持包design中widget:TabLayout
Android L、M引入了新的android.support.design.widget.TabLayout。如图所示:

该TabLayout的功用,简单的说,就是当用户在该TabLayout的选项卡子item中选择触摸时候,文字和下方的指示器横条滑动指示。这个功能就是以前APP开发常用的选项卡某一卡片被切换、选中时候的效果。只不过现在Android官方SDK使之标准化。
要使用android.support.design.widget.TabLayout ,需要在自己的工程项目中引入Android的两个库,过程比较复杂,也容易出现小错误,现在一步一步来。android.support.design.widget.TabLayout在Android扩展(extras)支持(support)包design中,但是design又依赖另外一个support v7包中的appcompat库,因此需要事先导入,在导入过程中,如果某些res目录下的value值过高比如value-23(Android SDK 23)但不巧发生错误如提示说找不到某某值,可以整个删除掉。
(1)导入support v7扩展包中的(\android-sdk-windows\extras\android\support\v7\appcompat)。该库位置在如图所示位置:

找到后将其作为一个Android 库导入Eclipse。导入成功后如图所示:

(2)导入Android扩展包中的design库(\android-sdk-windows\extras\android\support\design),该库位置位于Android SDK包中如图所示位置:

导入Eclipse,将其作为Android的库。导入成功后如图所示:

需要在design项目中添加对android-support-v7-appcompat库的引用,如图所示:

(3)以上完成后,就可以在自己的项目中引用Android扩展包support中的design库做具体开发了。
现在给出一个例子,实现本文第一张图所示效果:
测试用的MainActivity.java:
package zhangphil.tablayout;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
ArrayList<String> tabStrings = new ArrayList<String>();
for (int i = 0; i < 10; i++) {
tabStrings.add("选项卡片" + i);
}
for (int i = 0; i < tabStrings.size(); i++)
tabLayout.addTab(tabLayout.newTab().setText(tabStrings.get(i)));
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
}
}MainActivity.java需要的布局文件activity_main.xml文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabIndicatorColor="#26c6da" app:tabSelectedTextColor="#f44336" app:tabTextColor="#bdbdbd" /> </RelativeLayout>
运行结果就是本文第一张图所示效果。
相关文章推荐
- Android L、M扩展支持包design中widget:TabLayout
- Android Design Support Library 使用遇到的bug Error inflating class android.support.design.widget.Navigat
- 让自己的Android应用支持appwidget
- android.support.design.widget.TabLayout的使用
- android.support.design.widget.TabLayout 使用
- Android异常--Error inflating class android.support.design.widget.FloatingActionButton
- 让自己的Android应用支持appwidget
- android support design widget 学习
- android.support.design.widget.TabLayout
- 【FastDev4Android框架开发】Android Design支持库TabLayout打造仿网易新闻Tab标签效果(三十七)
- Android Design Support Library - TabLayout的用法
- 解决报错问题 Error inflating class android.support.design.widget.NavigationView
- android手势检测类的扩展支持单点和多点触摸
- android.support.design.widget.TabLayout的使用
- Android PhotoView :一款扩展自ImageView 支持通过单点/多点触摸来进行图片缩放的智能控件。
- Android Design Support Library - TabLayout的用法
- Android API24以上Error inflating class android.support.design.widget.TabLayout
- AndroidDesignSupportLibrary 之 TabLayout
- android.support.design.widget.TabLayout的使用
- Android Material Design:滑动指示选项卡android.support.design.widget.TabLayout的简单使用
