表格table的thead固定,tbody显示滚动条,滚动条不占位
2018-01-03 18:10
337 查看
在书写项目的时候,当给tbody加滚动条时由于滚动条会占位,总是出现表格边框不对齐有错位的效果呢,如下图

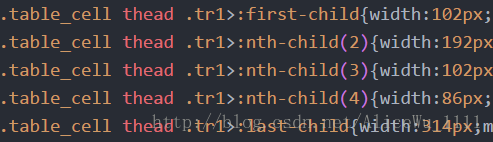
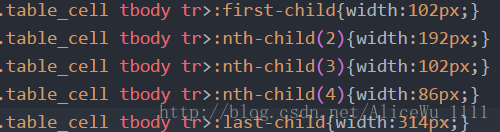
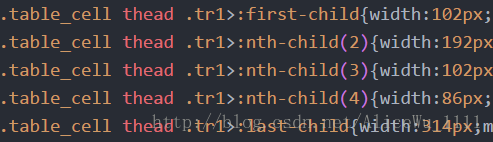
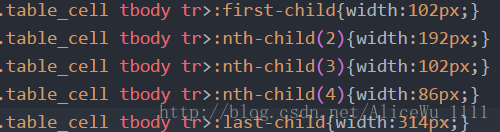
当然是能够实现不出现错位的效果的,首先要确保每个td都是固定的宽度,之前会出现错位效果的css代码如下图所示


进行加工更改
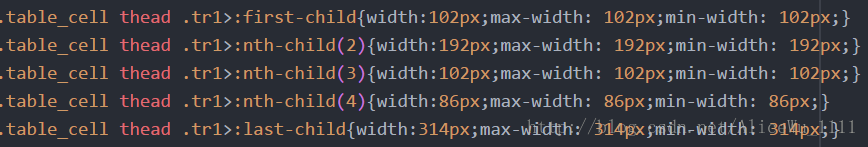
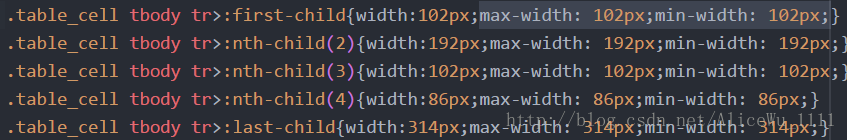
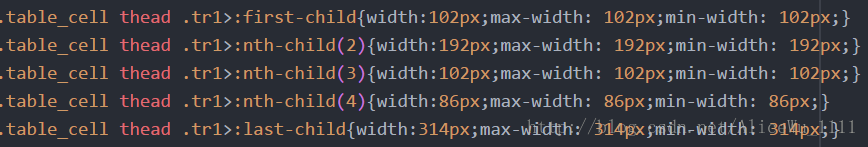
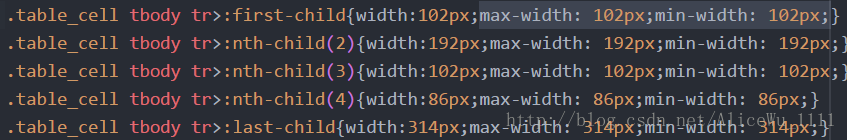
之后在每个tr的孩子td后面添加其最大值和最小值分别等于他自己的宽度,如下


然后无论是否出现滚动条都不会错位啦

当然还有一些小的样式需要调整,这里我就不记录了。

<table class="table_cell"> <div> <thead> <tr class="tr1"> <th>申请日期</th> <th>订单号</th> <th>订单信息</th> <th>进度</th> <th>详情</th> </tr> </thead> <tbody> <tr class="tr2"> <td>2017.06.08</td> <td>2017.06.08</td> <td><span>100张</span></br><span>50000元</span> <td>审核通过</td> <td>您的申请已通过...</td> </tr> <tr class="tr2"> <td>2017.06.08</td> <td>2017.06.08</td> <td><span>100张</span></br><span>50000元</span> <td>审核通过</td> <td>您的申请已通过...</td> </tr> </tbody> </div> </table>
当然是能够实现不出现错位的效果的,首先要确保每个td都是固定的宽度,之前会出现错位效果的css代码如下图所示


进行加工更改
之后在每个tr的孩子td后面添加其最大值和最小值分别等于他自己的宽度,如下


然后无论是否出现滚动条都不会错位啦

当然还有一些小的样式需要调整,这里我就不记录了。
相关文章推荐
- table表格,让thead固定,tbody有滚动条,关键是都对齐的纯css写法。
- table表格,让thead固定,tbody有滚动条,关键是都对齐的纯css写法。
- table表格,让thead固定,tbody有滚动条,关键是都对齐的纯css写法。
- table表格,让thead固定,tbody有滚动条,关键是都对齐的纯css写法。
- table表格中实现tbody部分可滚动,且thead部分固定
- 如何用纯CSS固定thead实现表格滚动?tbody设置overflow之密
- CSS实现表格表头(thead)固定,内容(tbody)滚动
- table固定头部,表格tbody可上下左右滑动
- HTML怎么让table表格中的td单元格内容过长显示为固定长度,多余部分用省略号代替?
- bootstrap表格固定表头,表格内容滚动条滚动显示
- table固定头部,表格tbody可上下左右滑动
- HTML怎么让table表格中的td单元格内容过长显示为固定长度,多余部分用省略号代替?
- html标签的表格的tbody、tfoot、thead、colgroup、th、tr、td、table
- TBODY显示滚动条 (让THEAD不滚动,TBODY滚动)
- 解决ElementUI的Table组件固定列,在屏幕刚好够表格显示时,会出现固定列显示不全的问题
- 解决 table固定行和列,导致滚动条显示
- html页面中,表格数据可以固定表头,表数据部分做滚动条显示,如何实现
- CSS设置table下tbody滚动条与thead对齐的方法
- 滚动条下拉时 table 的thead 固定在网页固定在顶部不动
- 实例讲解DataTables固定表格宽度(设置横向滚动条)
