微信小程序----checkbox组件
2018-01-03 09:49
323 查看
DEMO下载

forEach循环不能在循环中跳出,所以在循环this.data.items时采用for…of…
更多微信小程序实例
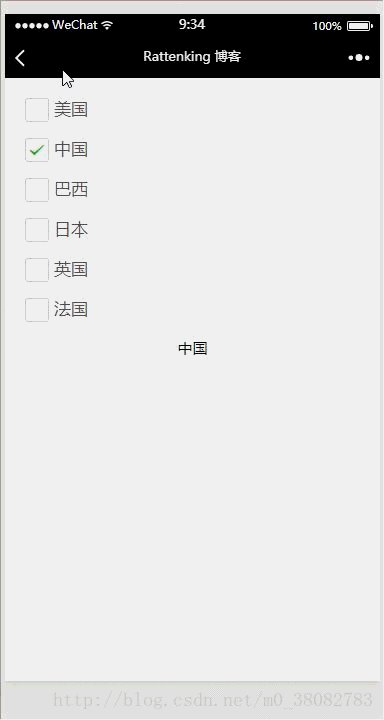
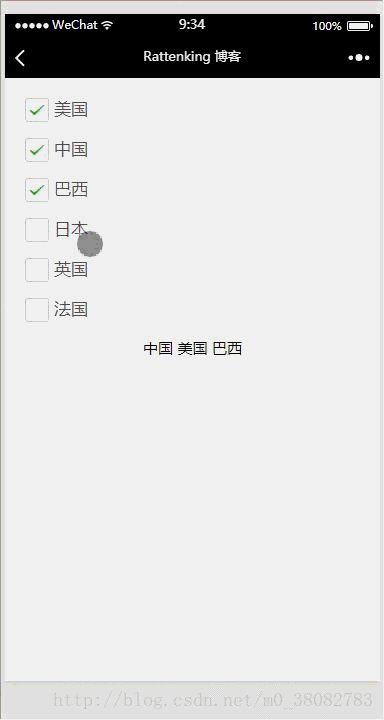
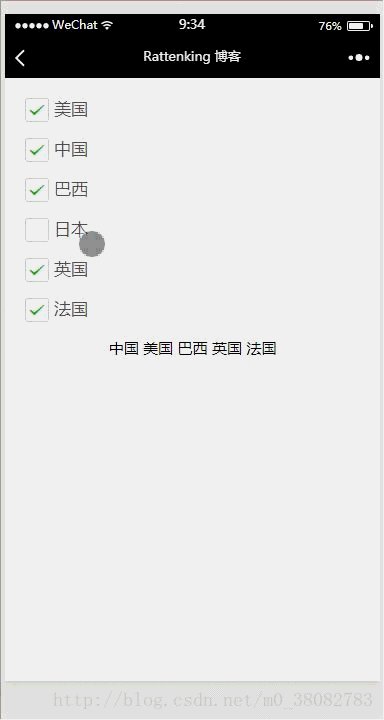
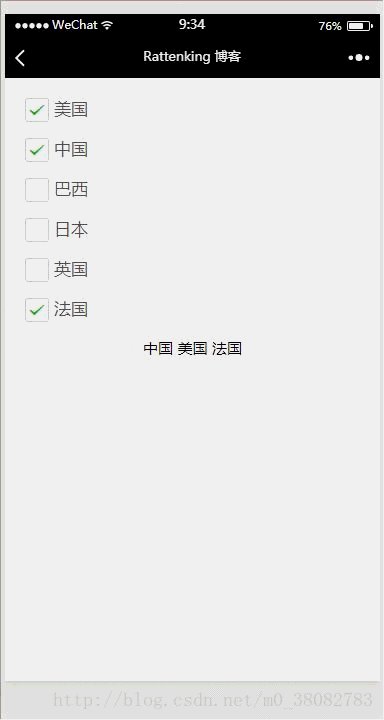
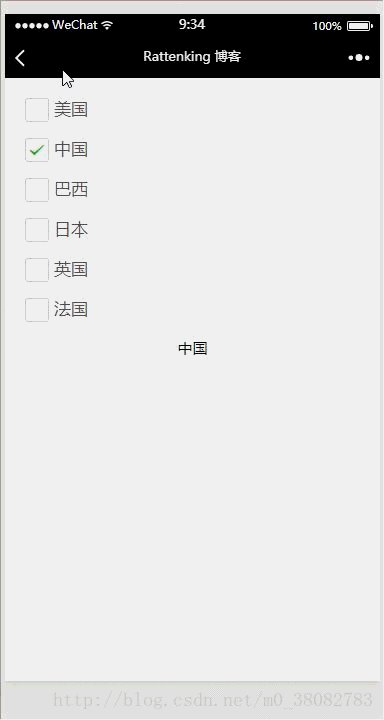
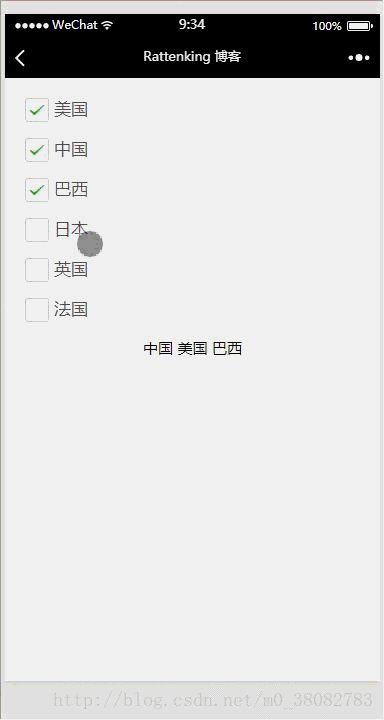
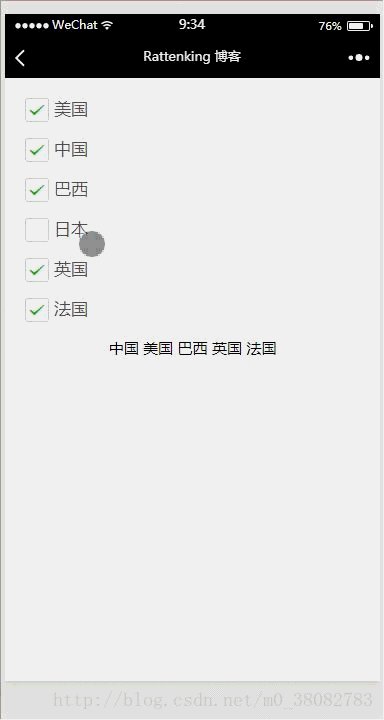
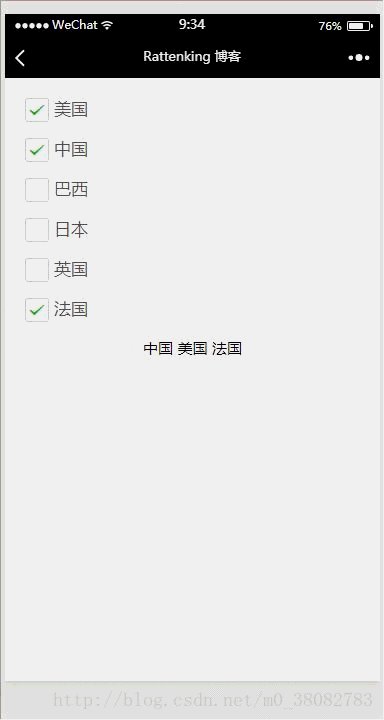
效果图

WXML
<view class="tui-content">
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}">
<view class="tui-menu-list"><checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}</view>
</label>
</checkbox-group>
<view class="tui-show-name">
<text wx:for="{{checkArr}}"> {{item}} </text>
</view>
</view>JS
Page({
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },
],
checkArr: ['中国']
},
checkboxChange: function (e) {
var arr = [];
e.detail.value.forEach(current => {
for (var value of this.data.items){
if(current === value.name){
arr.push(value.value);
break;
}
}
});
this.setData({checkArr: arr});
}
})总结
由于e.detail.value和this.data.items都是数组元素进行属性对比查找,所以此处采用了双循环。forEach循环不能在循环中跳出,所以在循环this.data.items时采用for…of…
更多微信小程序实例
相关文章推荐
- 微信小程序checkbox组件使用详解
- 微信小程序复选框组件替代方案——LXCheckboxGroup组件
- 微信小程序(十五)checkbox组件详细介绍
- 微信小程序把玩(十五)checkbox组件
- 微信小程序----组件之checkbox
- 2.3.2微信小程序表单组件 checkbox
- 微信小程序学习(八)之checkbox组件
- 微信小程序把玩(十五)checkbox组件
- 微信小程序 checkbox组件详解及简单实例
- 微信小程序把玩(二十六)navigator组件
- 微信小程序 (十七)input 组件详细介绍
- 微信小程序(十一)icon组件详细介绍
- 微信小程序(十三)progress组件详细介绍
- 微信小程序picker组件遇到的问题与解决方案
- 微信小程序媒体组件(二)image
- 微信小程序 navigator 组件实例详解
- 微信小程序--组件(swiper)详细介绍
- 微信小程序----组件之label
- 微信小程序组件swiper结合模板的使用
