django基础之数据库操作方法(详解)
2018-01-02 16:16
302 查看
1:创建工程
创建mysite工程项目:
?
当然,前提是你已经设置好了python的环境变量!
如果是IDE工具(本文使用的是PyCharm4.0),在File -> New Project -> Django中创建工程
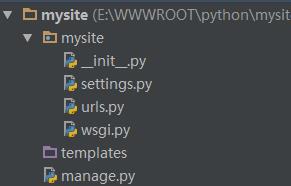
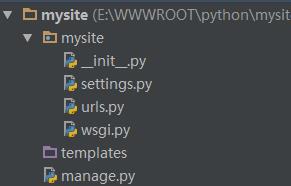
创建完成后,工程目录结构如下:

manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
urls.py ----- 负责把URL模式映射到应用程序。
2:创建blog应用
在python里叫做app
?
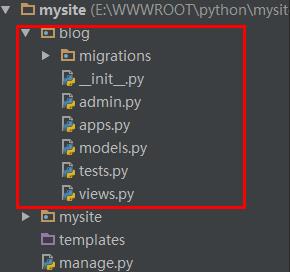
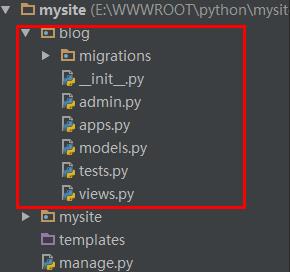
完成后,会在项目中生成一个blog的文件夹

3:数据库操作
初始化数据库:
python 自带SQLite数据库,Django支持各种主流的数据库,这里我们首先使用SQLite,如果使用其它数据库请在settings.py文件中设置。数据库默认的配置为:
?
使用默认的数据配置来初始化数据库:
?
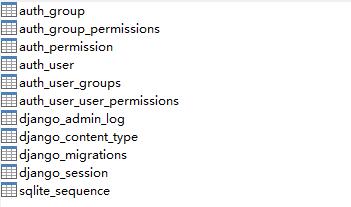
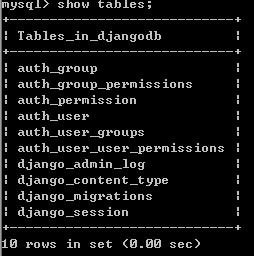
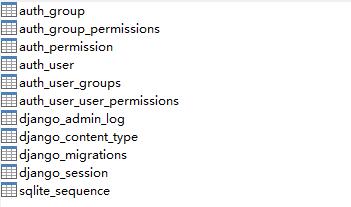
命令执行完成后,会生成一些数据表:

Django自带有一个WEB 后台,下面创建WEB后台的用户名与密码:
?
接下来我们使用上面创建的账号密码登录后台试试。要登录后台,必须在settings.py文件中将上面创建的APP也就是blog添加进来:
?
注意后面必须要有个逗号!
启动django容器:
?
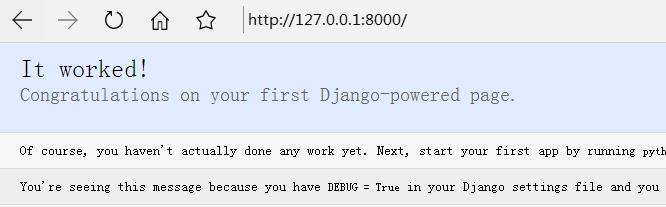
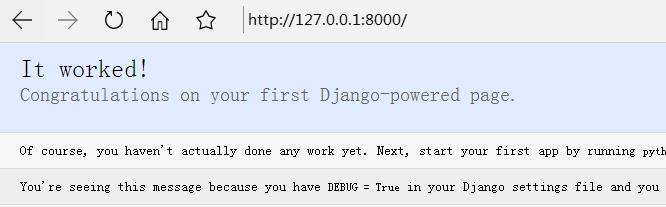
默认使用的WEB地址为http://127.0.0.1,端口为8000,使用该地址与端口访问首页:

下面访问django的后台:http://127.0.0.1/admin

使用上面创建的用户与密码即可登录到后台!
如果你想连接mysql数据库而不使用SQLite,那么首先你必须得安装pymysql模块,python3.5版本不再支持MySQLdb模块!安装完成后请看下面的操作:
首先在settings.py文件配置数据库:
?
在mysql数据中创建一个djangodb的数据库,然后在mysite/__init__.py文件中加入以下代码:
?
命令行运行:
?
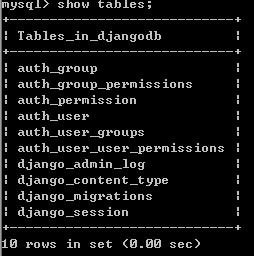
这样在mysql数据库他初始化数据表:

这里为了演示,我将数据库的链接改为SQLite
创建一张UseInfo表,并创建字段:
现在我们打开blog目录下的models.py文件,这是我们定义blog数据结构的地方。打开mysite/blog/models.py 文件进行修改:
?
命令行执行:
?
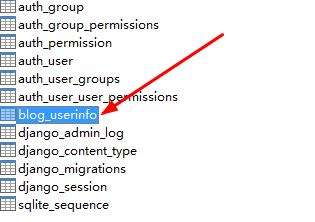
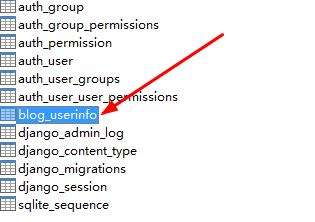
完成后会在数据库创建一张数据表:

从上图中可以看出,Django默认会以APP名为数据表前缀,以类名为数据表名!
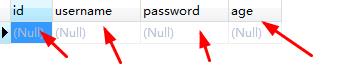
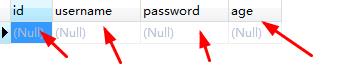
创建的字段如下图:

从上图可以看出,Django会默认加上一个id字段,该字段为主键且自增长
在blog_UserInfo表中添加数据:
Django是在views.py文件中,通过导入models.py文件来创建数据的:
?
下面我们配置路由,以便让浏览器能够访问到views.py文件:
?
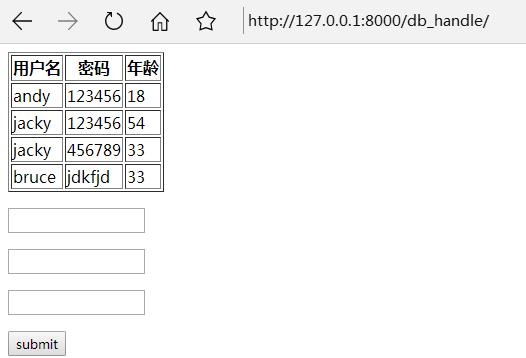
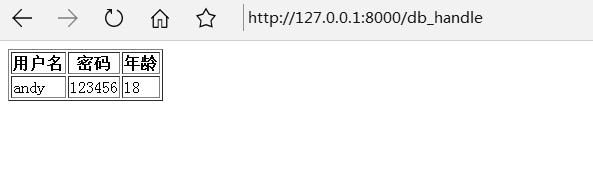
下面我们来访问http://127.0.0.1/db_handle

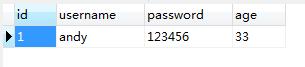
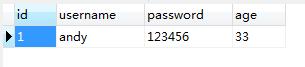
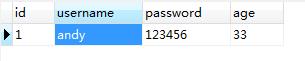
查看数据库是否创建成功:

上面就是创建表数据,也可以通过字典的格式来创建表数据:
?
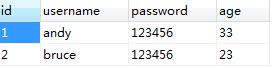
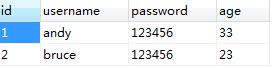
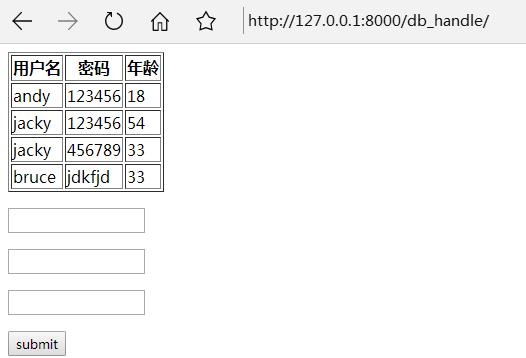
通过上面的方法,我们多创建几条数据,完成后如下图所示:

删除表数据:
views.py文件如下:
?
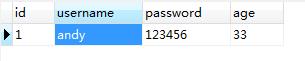
操作方法同上,在浏览器中执行一遍,数据中的id=2的数据即被删除:

修改表数据:
?
数据的查询:
为了让查询出来的数据更加直观地显示出来,这里我们将使用Django的模板功能,让查询出来的数据在WEB浏览器中展示出来
在templates目录下新建一个t1.html的文件,内容如下:
?
views.py文件查询数据,并指定调用的模板文件,内容如下:
?
注意:由于这里是在工程下面的templates目录下建立的模板,而不是在blog应用中创建的模板,上面views.py文件中调用的t1.html模板,运行时会出现找不到t1.html模板的错误,为了能找到mysite/templates下的模板文件,我们还需要在settings.py文件配置模板的路径:
?
下面就可以在浏览器中查看:

引入JS,CSS等静态文件:
在mysite目录下新建一个static目录,将JS,CSS文件都放在此目录下!并在settings.py文件中指定static目录:
?
表单提交数据:
在Django中要使用post方式提交表单,需要在settings.py配置文件中将下面一行的内容给注释掉:
?
提交表单(这里仍然使用了t1.html):
?
写入数据库(views.py):
?
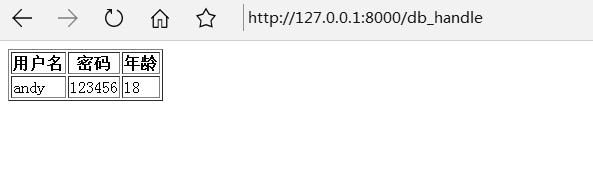
提交数据后,如下图:

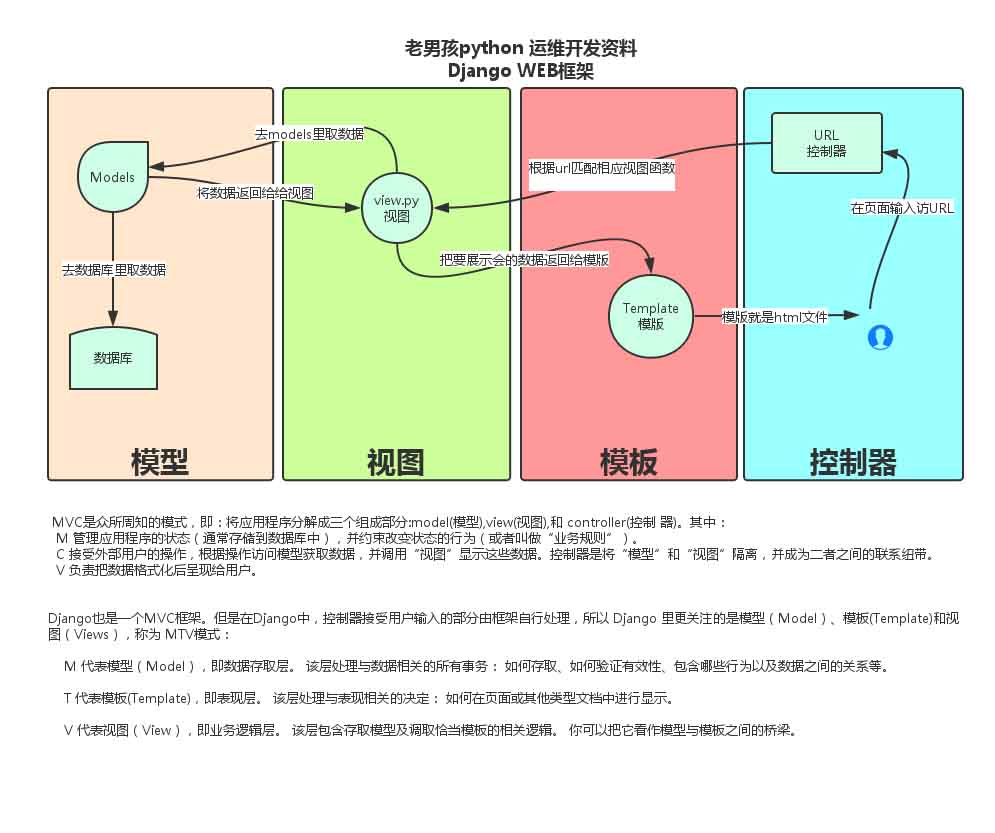
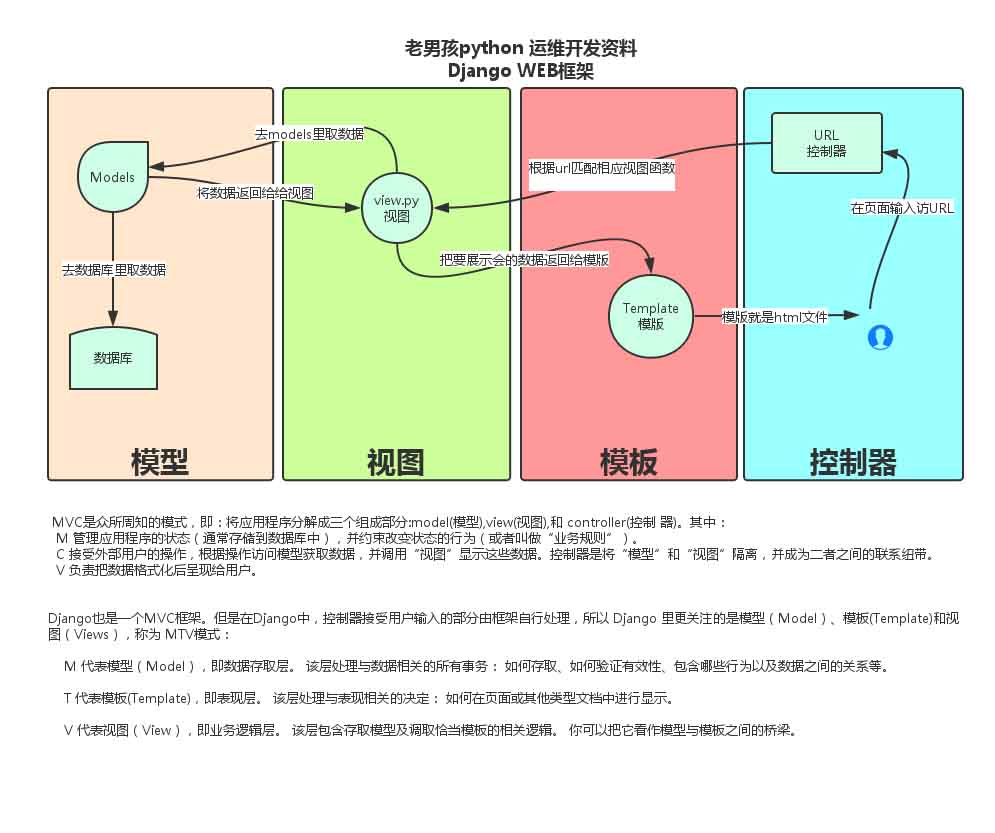
Django执行流程

以上这篇django基础之数据库操作方法(详解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
创建mysite工程项目:
?
如果是IDE工具(本文使用的是PyCharm4.0),在File -> New Project -> Django中创建工程
创建完成后,工程目录结构如下:

manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
urls.py ----- 负责把URL模式映射到应用程序。
2:创建blog应用
在python里叫做app
?

3:数据库操作
初始化数据库:
python 自带SQLite数据库,Django支持各种主流的数据库,这里我们首先使用SQLite,如果使用其它数据库请在settings.py文件中设置。数据库默认的配置为:
?
?

Django自带有一个WEB 后台,下面创建WEB后台的用户名与密码:
?
?
启动django容器:
?

下面访问django的后台:http://127.0.0.1/admin

使用上面创建的用户与密码即可登录到后台!
如果你想连接mysql数据库而不使用SQLite,那么首先你必须得安装pymysql模块,python3.5版本不再支持MySQLdb模块!安装完成后请看下面的操作:
首先在settings.py文件配置数据库:
?
?
?

这里为了演示,我将数据库的链接改为SQLite
创建一张UseInfo表,并创建字段:
现在我们打开blog目录下的models.py文件,这是我们定义blog数据结构的地方。打开mysite/blog/models.py 文件进行修改:
?
?

从上图中可以看出,Django默认会以APP名为数据表前缀,以类名为数据表名!
创建的字段如下图:

从上图可以看出,Django会默认加上一个id字段,该字段为主键且自增长
在blog_UserInfo表中添加数据:
Django是在views.py文件中,通过导入models.py文件来创建数据的:
?
?

查看数据库是否创建成功:

上面就是创建表数据,也可以通过字典的格式来创建表数据:
?

删除表数据:
views.py文件如下:
?

修改表数据:
?
为了让查询出来的数据更加直观地显示出来,这里我们将使用Django的模板功能,让查询出来的数据在WEB浏览器中展示出来
在templates目录下新建一个t1.html的文件,内容如下:
?
?
?

引入JS,CSS等静态文件:
在mysite目录下新建一个static目录,将JS,CSS文件都放在此目录下!并在settings.py文件中指定static目录:
?
在Django中要使用post方式提交表单,需要在settings.py配置文件中将下面一行的内容给注释掉:
?
?
?

Django执行流程

以上这篇django基础之数据库操作方法(详解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章推荐
- django基础之数据库操作方法(详解)
- Django基础学习四_数据库的增删改查
- python使用mysqldb连接数据库操作方法示例详解
- python3 基础模块(数据库文件模块dbm、shelve、pickle,django,mysql,ORM框架——SQLAlchemy)
- Java编程中最基础的文件和目录操作方法详解
- DJANGO基础学习之数据库操作
- PHP+MariaDB最基础的数据库操作方法备忘录
- django基础数据库操作
- Django 基础(一),项目创建、URL路由、数据库操作、模版
- 详解多线程Django程序耗尽数据库连接的问题
- python使用mysqldb连接数据库操作方法示例详解
- Django 基础(一),项目创建、URL路由、数据库操作、模版
- thinkphp5 数据库和模型详解 之1 数据库基础
- Django基础 - 修改默认SQLite3数据库连接为MySQL
- python使用mysqldb连接数据库操作方法示例详解
- django基础之数据库操作
- thinkPHP数据库增删改查操作方法实例详解
- Django基于ORM操作数据库的方法详解
- Django基础,Day4 - views 详解
- Django项目详解3——数据库
