微信小程序----button组件
2017-12-28 16:02
330 查看
DEMO下载

type:primary、default、warn—-primary提交成功、default默认灰色、warn警告色
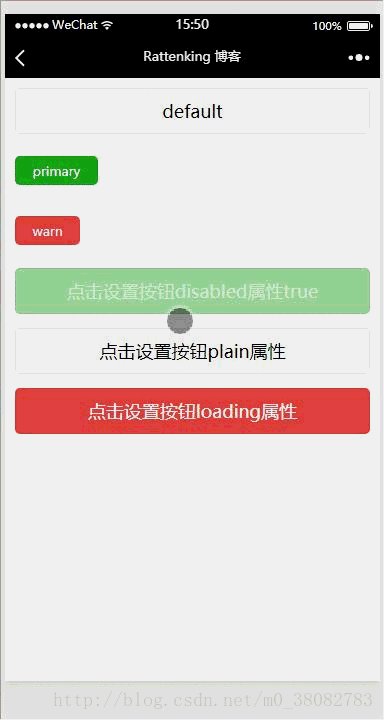
plain:true、false—-按钮是否镂空,背景色透明
disabled:true、false—-是否禁用
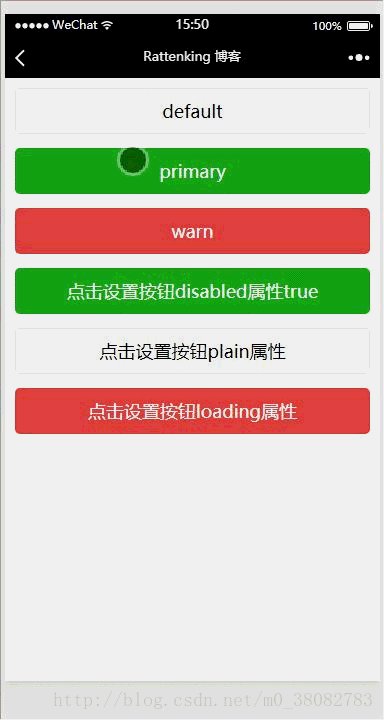
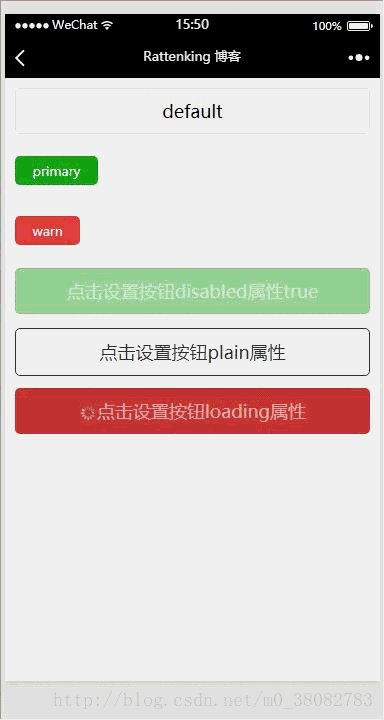
loading:true、false—-名称前是否带 loading 图标
更多微信小程序实例
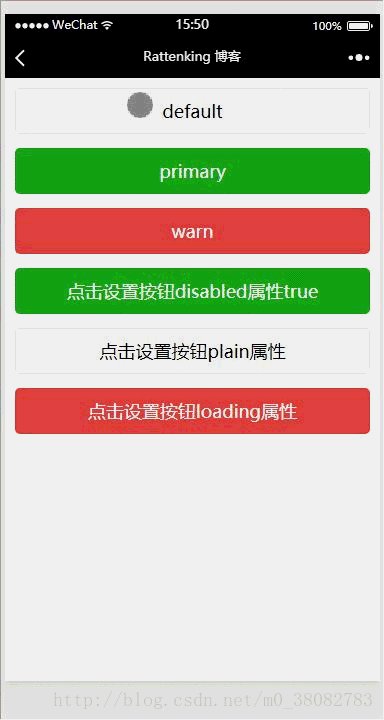
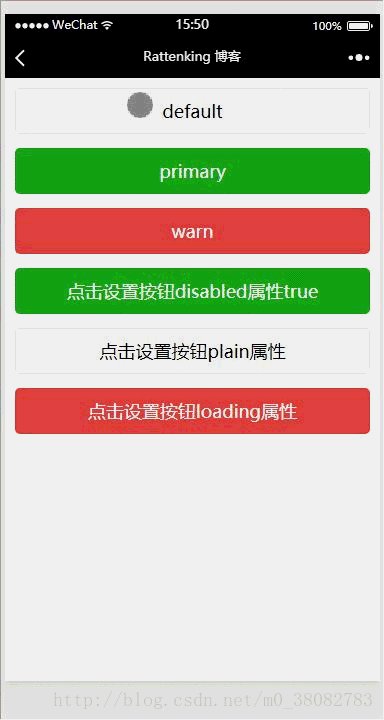
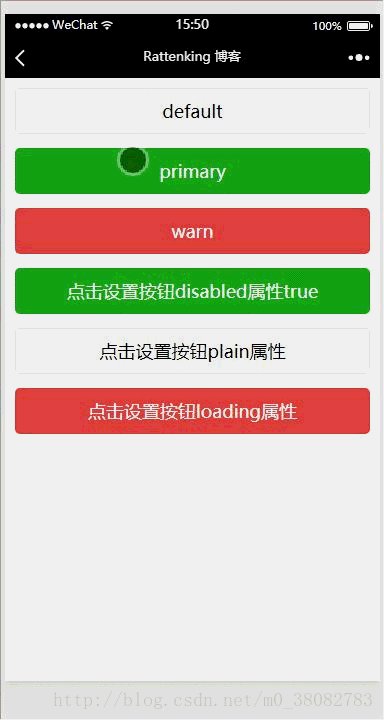
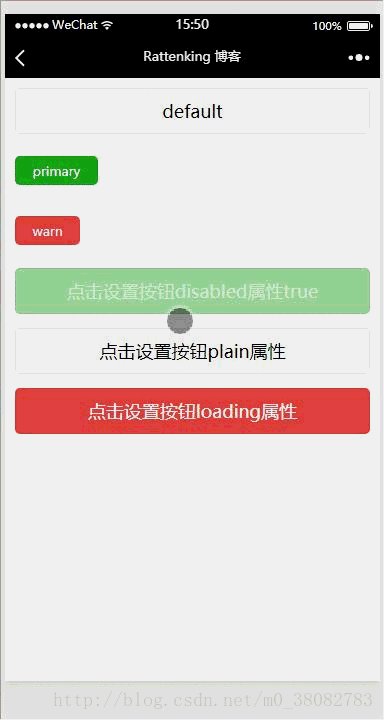
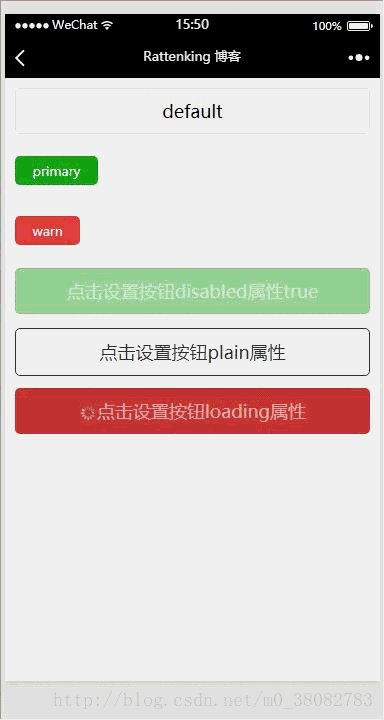
展示效果图

button组件的常用属性
size:default、mini—-default为块级按钮、mini为小按钮type:primary、default、warn—-primary提交成功、default默认灰色、warn警告色
plain:true、false—-按钮是否镂空,背景色透明
disabled:true、false—-是否禁用
loading:true、false—-名称前是否带 loading 图标
WXML
<view class="tui-btn-group">
<view class="tui-btn-content">
<button size="{{defaultSize}}" bindtap="default" hover-class="other-button-hover"> default </button>
</view>
<view class="tui-btn-content">
<button type="primary" size="{{primarySize}}" bindtap="primary"> primary </button>
</view>
<view class="tui-btn-content">
<button type="warn" size="{{warnSize}}" bindtap="warn"> warn </button>
</view>
<view class="tui-btn-content">
<button bindtap="setDisabled" disabled="{{disabled}}" type="primary">点击设置按钮disabled属性true</button>
</view>
<view class="tui-btn-content">
<button bindtap="setPlain" plain="{{plain}}">点击设置按钮plain属性</button>
</view>
<view class="tui-btn-content">
<button bindtap="setLoading" loading="{{loading}}" type="warn">点击设置按钮loading属性</button>
</view>
</view>WXSS
.tui-btn-group{
padding: 10px;
}
.tui-btn-content{
height: 60px;
line-height: 60px;
}
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover {
background-color: blue;
}JS
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function (e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function (e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function (e) {
this.setData({
loading: !this.data.loading
})
}
}
//循环给'default', 'primary', 'warn'按钮创建函数
for (var i = 0; i < types.length; ++i) {
(function (type) {
pageObject[type] = function (e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject);更多微信小程序实例
相关文章推荐
- 微信小程序学习(七)之button组件
- 微信小程序----组件之button
- 微信小程序中多个button/view组件中进行切换时改变样式
- 微信小程序中多个button/view组件中进行切换时改变样式
- 微信小程序组件 contact-button(客服会话按钮)详解及实例代码
- 微信小程序 Button 组件详解及简单实例
- 微信小程序把玩(十四)button组件
- 微信小程序:button组件的边框设置
- 2.3.1微信小程序按钮组件:button
- 第九篇、微信小程序-button组件
- 微信小程序把玩(十四)button组件
- 微信小程序把玩(十四)button组件
- 微信小程序button组件使用详解
- 微信小程序开发(6)-表单数据组件的使用(picker,form,input,button)
- 微信小程序中button组件的边框设置的实例详解
- 微信小程序(十四)button组件详细介绍
- 微信小程序的组件用法与传统HTML5标签的区别
- 微信小程序(应用号)组件详细介绍
- 小程序开发踩坑—button组件
- 微信小程序把玩(十五)checkbox组件
