node express中使用static托管静态文件(访问项目中的图片或者文件)
2017-12-28 14:48
886 查看
利用 Express 托管静态文件
通过 Express 内置的 express.static 可以方便地托管静态文件,例如图片、CSS、JavaScript 文件等。
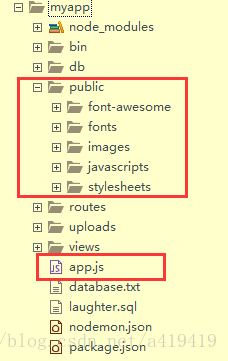
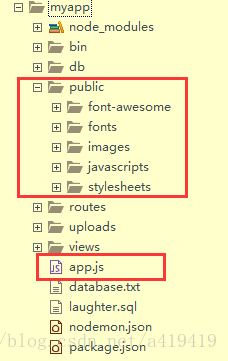
将静态资源文件所在的目录作为参数传递给 express.static 中间件就可以提供静态资源文件的访问了。例如,假设在 public 目录放置了图片、CSS 和 JavaScript 文件,你就可以在app.js中设置:
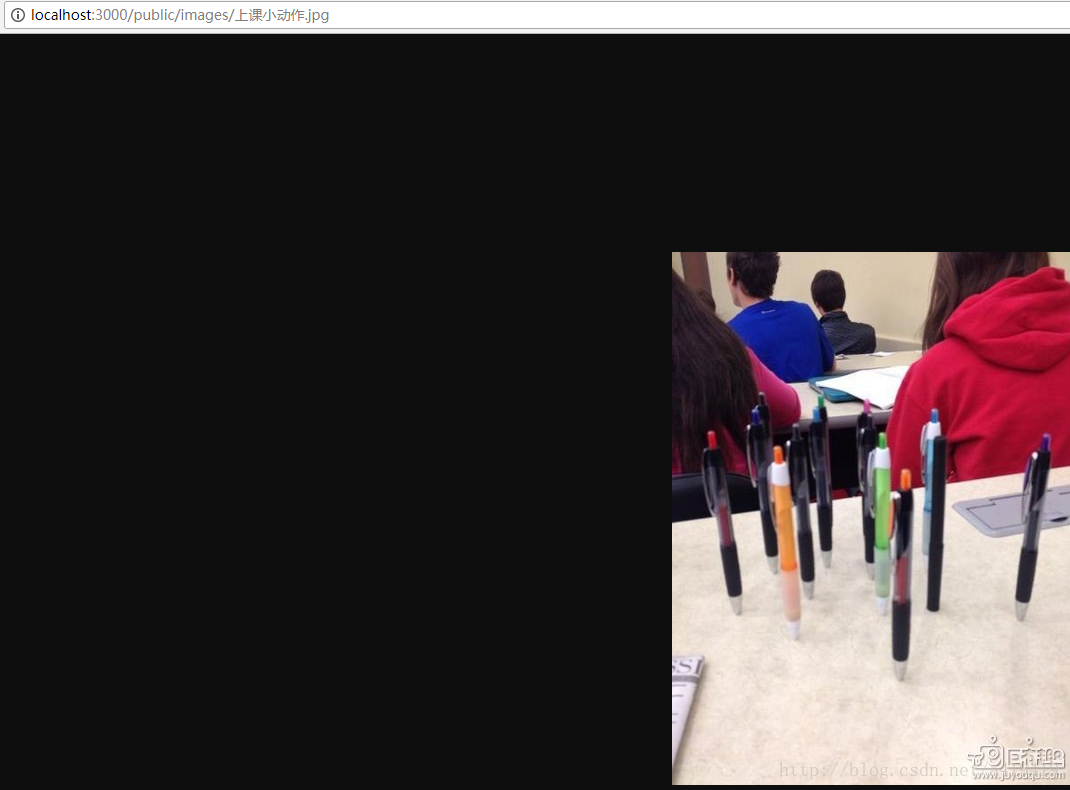
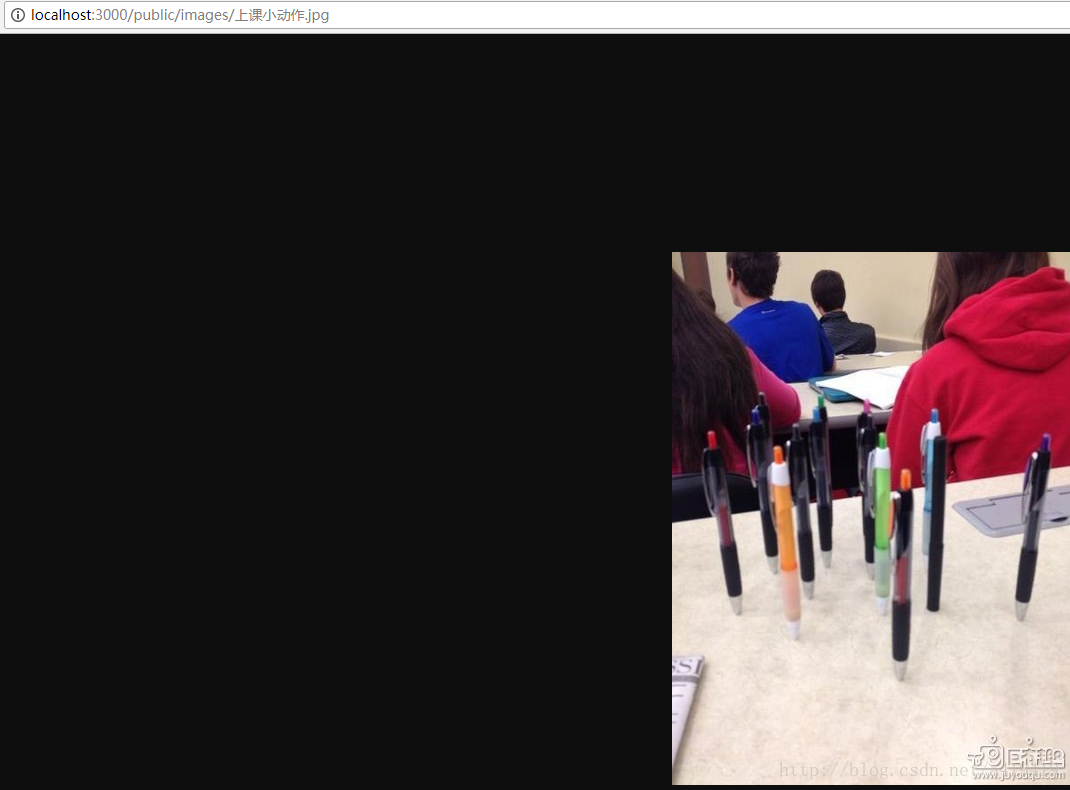
现在,public 目录下面的文件就可以访问了。


遇到的问题是一个细节,就是正确的写法是
app.use(‘/javascript’,express.static(‘./public/js’));
而不是
app.use(‘javascript’,express.static(‘./public/js’));或 app.use(‘./javascript’,express.static(‘./public/js’));
其实就是一个很小的细节,注意就好。
通过 Express 内置的 express.static 可以方便地托管静态文件,例如图片、CSS、JavaScript 文件等。
将静态资源文件所在的目录作为参数传递给 express.static 中间件就可以提供静态资源文件的访问了。例如,假设在 public 目录放置了图片、CSS 和 JavaScript 文件,你就可以在app.js中设置:
app.use('/public',express.static('public'));//将文件设置成静态现在,public 目录下面的文件就可以访问了。


遇到的问题是一个细节,就是正确的写法是
app.use(‘/javascript’,express.static(‘./public/js’));
而不是
app.use(‘javascript’,express.static(‘./public/js’));或 app.use(‘./javascript’,express.static(‘./public/js’));
其实就是一个很小的细节,注意就好。
相关文章推荐
- django使用js或者图片等静态文件的引用方法
- 使用Tomcat部署项目在浏览器中访问的时候JS和CSS等静态文件无法加载的问题
- nginx 配置后网站图片或js 加载出来一半或者不出来刷新才可以,chrome 浏览器访问项目时加载大文件失败 ERR_CONTENT_LENGTH_MISMATCH:
- spring mvc 页面访问图片或者js等静态文件路径出错问题
- django项目使用css、js等静态文件
- 遇过的坑-用ant编译java项目,如果static变量有修改,使用了该static变量的java文件, 不会重编译
- CGIHTTPServer:使用静态文件或者CGI来回应请求
- C#如何在项目的代码中使用图片文件资源
- 使用URLRewriter重写后,相同后缀后的真实静态文件无法访问的解决办法
- 如何在使用eclipse的情况下,清理android项目中的冗余class文件和资源文件以及冗余图片
- 第16周周四:GUI编程及文件对话框的使用 项目二:图片显示
- django关闭DEBUG后 static静态文件都访问不了
- ”一个项目“引入”另一个项目“:使用另一个项目的方法以及图片等方法-Library库文件
- 在使用 AjaxFileUpload 上传文件时,在项目发布到 iis 后,图片不能预览
- Spring mvc 项目中页面访问不到静态文件,如img , js , css 等
- Emacs使用Projectile管理项目,可快速访问项目里任何文件,支持全项目关键词搜索
- 删除图片时,报错“正由另一进程使用,因此该进程无法访问此文件”的处理方式
- MVC项目中,如何访问Views目录下的静态文件!
- 网页优化系列二:使用Cache缓存静态文件、图片(asp.net版)
- ubuntu webrick服务器或者rubymine使用80端口访问或者运行ruby项目
