C# 读取网页JSON数据
2017-12-28 14:14
453 查看
场景描述:
公司和别的系统需要对接,现在对方提供一个网址,数据都是json字符串,我需要对json数据进行处理。
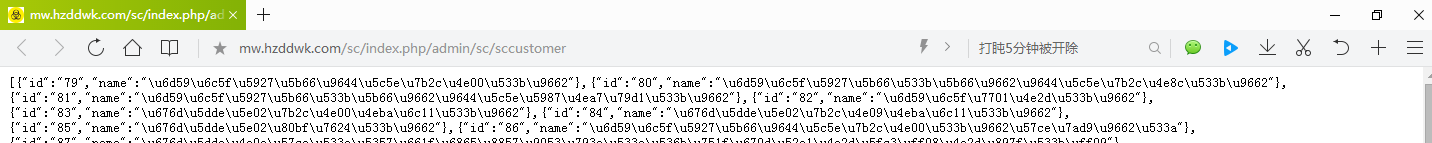
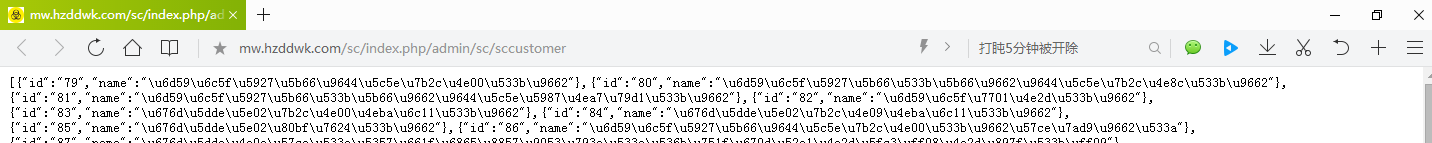
提供的json数据如下格式

一、读取网址中的json数据
二、将json数据转换为DataTable数据
三、调用写好的方法,将json转换为DataTable数据,得到的json字符串,name字段对应的值需要处理,转换为DataTable之后是中文。
四、已经转换为DataTable数据,无论做什么处理都很方便了, 这里处理数据就先省略了。
公司和别的系统需要对接,现在对方提供一个网址,数据都是json字符串,我需要对json数据进行处理。
提供的json数据如下格式

一、读取网址中的json数据
public string getHtml(string html)//传入网址
{
string pageHtml = "";
WebClient MyWebClient = new WebClient();
MyWebClient.Credentials = CredentialCache.DefaultCredentials;//获取或设置用于向Internet资源的请求进行身份验证的网络凭据
Byte[] pageData = MyWebClient.DownloadData(html); //从指定网站下载数据
MemoryStream ms = new MemoryStream(pageData);
using (StreamReader sr = new StreamReader(ms, Encoding.GetEncoding("GB2312")))
{
pageHtml = sr.ReadLine();
}
return pageHtml;
}二、将json数据转换为DataTable数据
/// <summary>
/// Json 字符串 转换为 DataTable数据集合
/// </summary>
/// <param name="json"></param>
/// <returns></returns>
public static DataTable ToDataTableTwo(string json)
{
DataTable dataTable = new DataTable(); //实例化
DataTable result;
try
{
JavaScriptSerializer javaScriptSerializer = new JavaScriptSerializer();
javaScriptSerializer.MaxJsonLength = Int32.MaxValue; //取得最大数值
ArrayList arrayList = javaScriptSerializer.Deserialize<ArrayList>(json);
if (arrayList.Count > 0)
{
foreach (Dictionary<string, object> dictionary in arrayList)
{
if (dictionary.Keys.Count<string>() == 0)
{
result = dataTable;
return result;
}
//Columns
if (dataTable.Columns.Count == 0)
{
foreach (string current in dictionary.Keys)
{
dataTable.Columns.Add(current, dictionary[current].GetType());
}
}
//Rows
DataRow dataRow = dataTable.NewRow();
foreach (string current in dictionary.Keys)
{
dataRow[current] = dictionary[current];
}
dataTable.Rows.Add(dataRow); //循环添加行到DataTable中
}
}
}
catch
{
}
result = dataTable;
return result;
}三、调用写好的方法,将json转换为DataTable数据,得到的json字符串,name字段对应的值需要处理,转换为DataTable之后是中文。
string jsonStr = getHtml("http://......");//url
DataTable dt = ToDataTableTwo(jsonStr);四、已经转换为DataTable数据,无论做什么处理都很方便了, 这里处理数据就先省略了。
相关文章推荐
- AsyncHttpClient来完成网页源代码的显示功能,json数据在服务器端的读取还有安卓上的读取
- 使用MSScriptControl 在 C# 中读取json数据
- C#中读取json数据。
- C#读取网页xml数据
- 黄聪:C#如何操作JSON数据(读取、分析)
- Asp.net C# Json 数据的读取方式
- 使用MSScriptControl 在 C# 中读取json数据的方法
- C#读取json数据介绍
- C# 操作JSON字符串用于与网页中的返回数据进行互动
- 网页端中将表格数据和JSON数据读取(导出)到本地的excel和csv文件中
- iOS彩票项目--第七天,初次读取json数据、KVC转模型技巧、运行时字典转模型以及初步对显示网页的操作并且跟踪标签
- 安卓实训第六天:首先使用AsyncHttpClient来完成网页源代码的显示功能,json数据在服务器端的读取还有安卓上的读取
- C#根据指定url下载文件并读取.csv数据转为json格式
- Unity 用C#脚本读取JSON文件数据
- c# 读取JSON数据绑定到datagridview
- 从php获取json数据使用js读取显示到网页笔记
- C#第三次作业—目标二(Excel数据读取 及 HTML文件初步)
- GADL/OGR C# 读取Dxf数据时,Feature的Layer属性中文乱码问题的解决
- C#读取网站的数据
- MFC 利用 CHttpFile类从网页读取 数据
