react native利用webvView嵌入h5页面以及RN与webView的通信
2017-12-27 23:32
429 查看
前言:这边主要是记录下,在react native中如何使用h5页面,以及h5页面发生点击,或者跳转到react native时,如何与react native进行通信。
我这边用webview是因为用rn来写页面,速度实在是感人。而且RN里面的样式没有css那么全面。如果要做弹出层等,还需要使用rn的组件。实在是麻烦。所以就选择用webview做h5页面。
2、关于webview的详细介绍:
参考博客:https://www.jianshu.com/p/9e6f1569227f
2、引入组件之后,在页面中使用webview引入h5的页面
这部分使用的是部分
4000
webview的属性。具体的请看注释,都大致解释了一下是干嘛的。在source部分引入可访问的h5页面的链接之后,我们需要渲染视图。
3、渲染视图
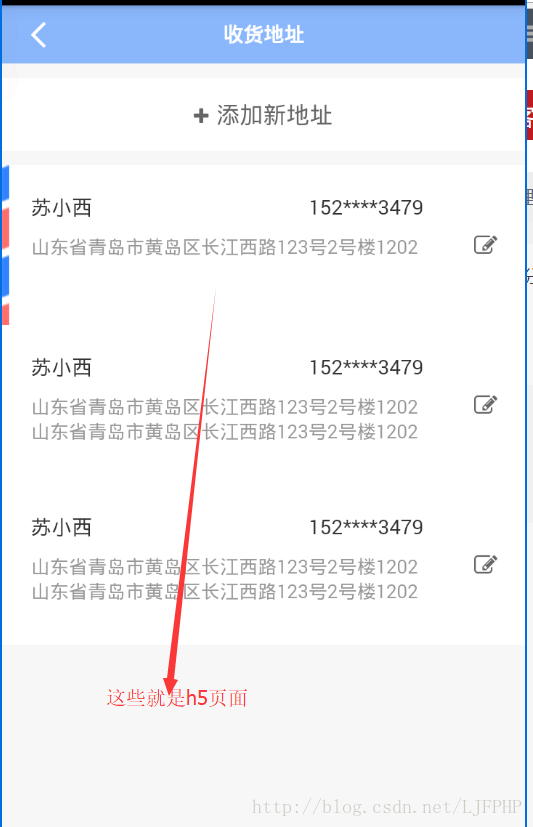
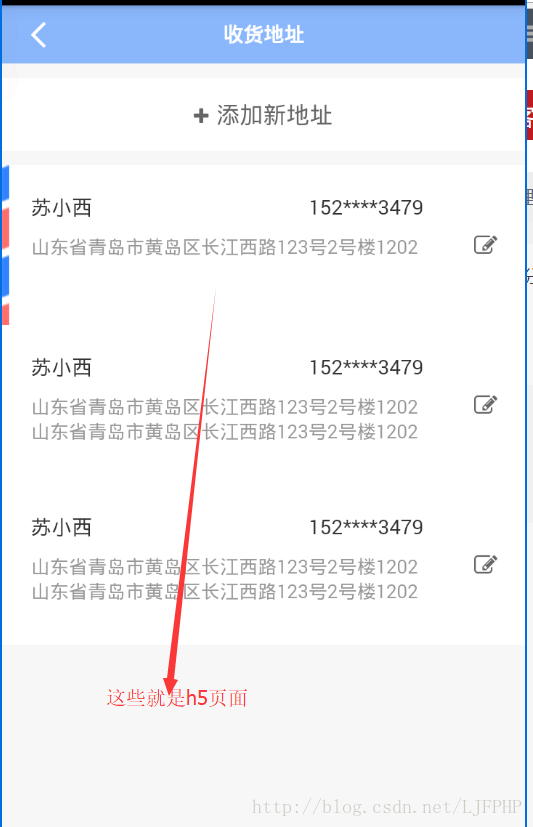
4、显示h5页面

到这里,我们写好的h5页面就已经在rn中显示出来了。主要还是引链接的问题。如果需要往这个页面传参数,我们直接在webview的source中传递参数即可。
建议大家去百度查一下,先做个了解。这样就知道我们是要通过什么实现通信了。
参考链接:https://www.cnblogs.com/dolphinX/p/3464056.html
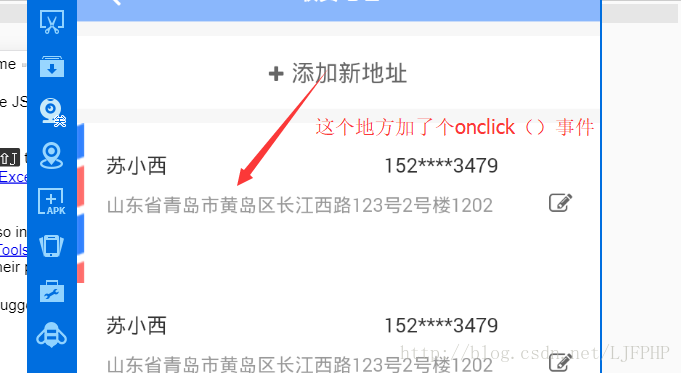
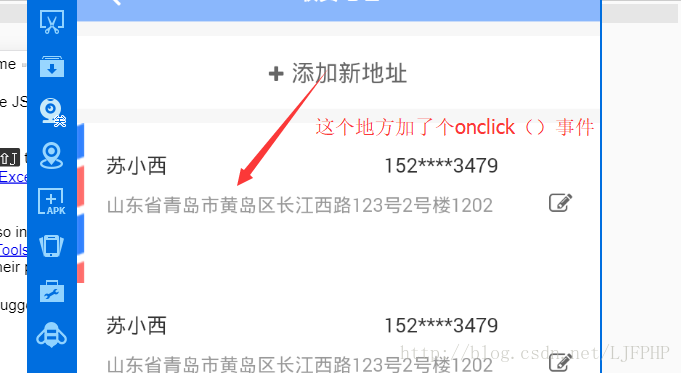
2、比如我们在webview页面中,也就是新增地址这里,我们加一个点击事件,然后需要返回给react native一个路由字符串,供我们跳转。

3、webview中的点击事件代码:
这里是点击之后,我们通过postMessage()方法,传递两个参数。一个是type值,是我们做判断时候用的。判断是哪种类型的消息。另一个是我们想传递的其他参数。这里记得参数传递前做一次:JSON.stringfy()方法,解析json字符串。
4、react native中获取postMessage()传过来的数据
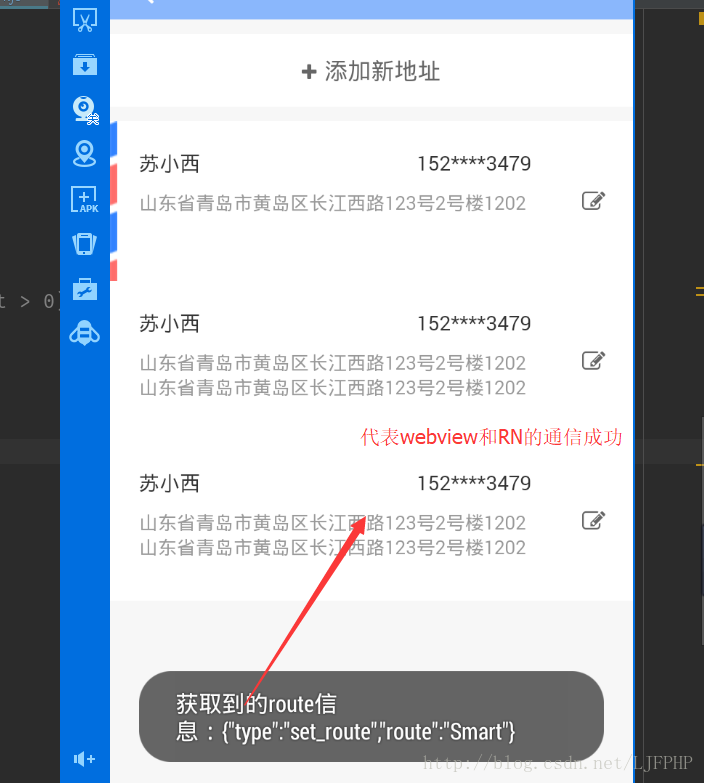
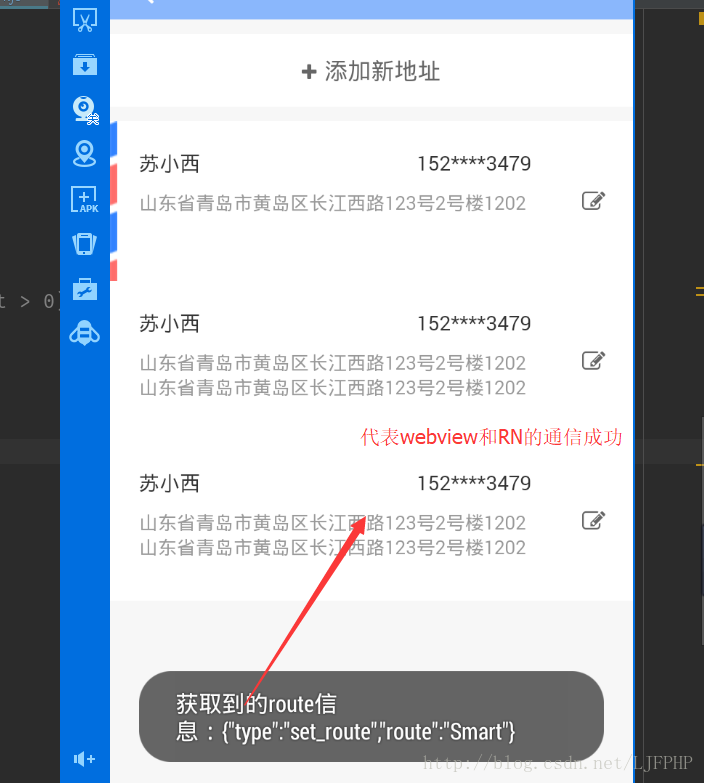
5、点击“添加地址”,看看react native有没有和webview通信成功

如图所示,点击之后,我们弹出了我们想要的消息。接下来就是根据自己的业务逻辑来处理弹出来的数据了。通信成功。
夜深了,越来越熬不住,老了老了。
end
一、react native中的webview组件
1、为什么要用webview页面。我这边用webview是因为用rn来写页面,速度实在是感人。而且RN里面的样式没有css那么全面。如果要做弹出层等,还需要使用rn的组件。实在是麻烦。所以就选择用webview做h5页面。
2、关于webview的详细介绍:
参考博客:https://www.jianshu.com/p/9e6f1569227f
二、webview在rn中的使用
1、在页面顶部引入webview组件import{
View,
ScrollView,
Image,
Text,
WebView,
} from 'react-native';2、引入组件之后,在页面中使用webview引入h5的页面
__detail_webview(){
/*
* scrollEnabled:是否允许滚动
* javaScriptEnabled 是否允许插入JS代码到webview里面
* injectedJavaScript 插入到webview的<head></head>标签中的JS代码
* onMessage:获取webview传过来的数据
* source:这个部分可以是webview页面的url,也可以是直接的html代码
* */
let it = this;
let {params} = it.props.navigation.state;
let webView_style = {height: it.state.webview_h,width: gScreen.width};
return (
<WebView
style={webView_style}
scrollEnabled={false}
javaScriptEnabled={true}
injectedJavaScript={'插入到h5页面中的js代码'}
onMessage={event => {'接收h5页面传过来的消息'}}
source={{uri: '你的可访问的h5链接'}}
></WebView>
);
}这部分使用的是部分
4000
webview的属性。具体的请看注释,都大致解释了一下是干嘛的。在source部分引入可访问的h5页面的链接之后,我们需要渲染视图。
3、渲染视图
//在页面中调用__detail_webview方法,渲染页面
__render() {
return this.__detail_webview();
}4、显示h5页面

到这里,我们写好的h5页面就已经在rn中显示出来了。主要还是引链接的问题。如果需要往这个页面传参数,我们直接在webview的source中传递参数即可。
三、webview与react native的通信
1、实现react native和webview的通信,我们需要先了解h5解决跨域的全局函数。postMessage()方法 onMessage()方法
建议大家去百度查一下,先做个了解。这样就知道我们是要通过什么实现通信了。
参考链接:https://www.cnblogs.com/dolphinX/p/3464056.html
2、比如我们在webview页面中,也就是新增地址这里,我们加一个点击事件,然后需要返回给react native一个路由字符串,供我们跳转。

3、webview中的点击事件代码:
<script type="text/javascript">
function add_address() {
var route = 'Smart';
var type = 'set_route';
var obj = {
"type": type,
"route": route,
};
console.log("obj");
console.log(obj);
window.postMessage(
JSON.stringify(obj)
);
}
</script>这里是点击之后,我们通过postMessage()方法,传递两个参数。一个是type值,是我们做判断时候用的。判断是哪种类型的消息。另一个是我们想传递的其他参数。这里记得参数传递前做一次:JSON.stringfy()方法,解析json字符串。
4、react native中获取postMessage()传过来的数据
//这个方法就是我们在最上面,给webview加的onMessage属性调用的方法
msg_from_webview_h(event) {
let it = this.p; // 视图指针
//使用JSON.parse()获取传过来的数据
let get_data = JSON.parse(event.nativeEvent.data);
console.log('get_data:');
console.log(get_data);
//判断type值是不是我们想要的type值
if(get_data.type === 'set_route'){
let str ="获取到的route信息:"+ JSON.stringify(get_data);
//这里是一个小弹窗组件,弹出我们postMessage()方法传过来的数据,看看是不是我们想要的数据。
toastModule.run(str, 0);
return false;
}
}5、点击“添加地址”,看看react native有没有和webview通信成功

如图所示,点击之后,我们弹出了我们想要的消息。接下来就是根据自己的业务逻辑来处理弹出来的数据了。通信成功。
夜深了,越来越熬不住,老了老了。
end
相关文章推荐
- react native与webview通信跳转页面报错:Cannot read property 'setNativeProps' of undefiend
- react-native 使用webview调用自己书写的页面
- ReactNative WebView组件通信
- 关于 React Native 与 WebView 的通信
- 关于 React Native 与 WebView 的通信
- react native 使webview里面的页面自动滚动
- ReactNative WebView组件通信
- 【React Native开发】React Native控件之WebView组件详解以及实例使用(22)
- react-native <WebView>内部网页跳转并返回上一级
- react-native 打包成web项目用于微信公众号,以及问题汇总
- React-Native工程,使用AC-QRCode-RN插件导致其他页面的InteractionManager方法不被执行
- react_native 项目实战 (5) DeviceEventEmitter 使用 ,webview 使用 react navigation进行参数传递
- React native Webview的使用
- React-Native开发总结-webview
- Android 利用ViewPager实现底部圆点导航左右滑动效果以及Fragment页面切换
- RN之滑动TabBar(react-native-scrollable-tab-view)
- WebView点击加载的页面中的按钮时不弹出新窗口以及在加载后执行javascript
- webview功能介绍,以及利用缓存节省流量
- 在Fragment中重写返回键以及WebView加载重定向页面返回问题
- 利用flash与.net下socket通信实现WEB页面的“推”(一)(转)
