vue2.0中的计算属性
2017-12-27 07:06
726 查看
计算属性是一个很邪门的东西,只要在它的函数里引用了data中的某个属性,当这个属性发生变化的时候,函数仿佛可以嗅探到这个变化,并自动重新执行。
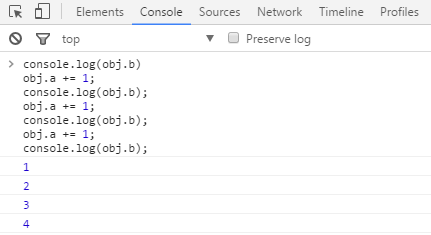
View Code
上代码会源源不断的打印出a的值。如果希望b依赖data中的x而变化,只需要保证b函数中有this.x即可。如果函数中没有出现data中的属性,那么无论data中的属性怎么变,b对应的函数一次也不会执行。
Vue是怎么知道计算属性在函数中引用了哪个data属性?这个函数又是怎么知道data属性变了,而且只关心它内部引用的那个属性,别的都不管?官方文档是这么说的:
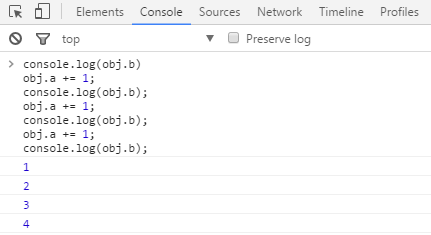
View Code

通过对存取器属性、闭包和观察者模式的综合运用,Vue巧妙的实现了计算属性。可以看出,Vue响应式系统的核心理念是“依赖”,DOM节点之所以随数据而变化,是因为节点依赖于数据,计算属性之所以随数据而变化,是因为计算属性依赖于数据,做好响应式的关键就在于处理好依赖关系。
参考文章:https://skyronic.com/blog/vuejs-internals-computed-properties
View Code
上代码会源源不断的打印出a的值。如果希望b依赖data中的x而变化,只需要保证b函数中有this.x即可。如果函数中没有出现data中的属性,那么无论data中的属性怎么变,b对应的函数一次也不会执行。
Vue是怎么知道计算属性在函数中引用了哪个data属性?这个函数又是怎么知道data属性变了,而且只关心它内部引用的那个属性,别的都不管?官方文档是这么说的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Two-way-data-binding</title>
</head>
<body>
<script>
var Dep = null;
function defineReactive(obj, key, val) {
var deps = [];
Object.defineProperty(obj, key, {
get: function () {
if (Dep) {
deps.push(Dep);
}
return val;
},
set: function (newval) {
val = newval;
deps.forEach(func => func());
}
})
}
function defineComputed(obj, key, func) {
func = func.bind(obj);
var value;
Dep = function () {
value = func();
};
value = func();
Dep = null;
Object.defineProperty(obj, key, {
get: function () {
return value;
}
})
}
var obj = {};
defineReactive(obj, 'a', 0);
defineComputed(obj, 'b', function () {
var a = this.a;
return a + 1;
})
</script>
</body>
</html>View Code

通过对存取器属性、闭包和观察者模式的综合运用,Vue巧妙的实现了计算属性。可以看出,Vue响应式系统的核心理念是“依赖”,DOM节点之所以随数据而变化,是因为节点依赖于数据,计算属性之所以随数据而变化,是因为计算属性依赖于数据,做好响应式的关键就在于处理好依赖关系。
参考文章:https://skyronic.com/blog/vuejs-internals-computed-properties
相关文章推荐
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十七八║Vue基础: 指令(下)+计算属性
- VUE2.0 全套demo讲解 基础3(计算属性)
- vue2.0 之计算属性和数据监听
- vue2.0+基础知识连载(13)--- 计算属性的使用
- 详解vue2.0监听属性的使用心得及搭配计算属性的使用
- VUE2.0 全套 demo 讲解 基础3(计算属性)
- vue.js计算属性用法(computed)技巧,依赖其他vue实例的数据
- Vue.js总结学习(指令、计算属性、数据绑定)
- Vue 中计算属性computed和method
- Vue入门 - 计算属性与watchers
- Vue.js 学习(4) -- 计算属性和Watchers
- vue计算属性的使用和vue实例的方法
- Vue计算属性
- vue教程2-03 vue计算属性的使用 computed
- Vue.js—计算属性
- VUE 中的计算属性和观察者
- VUE中的计算属性
- Vue.js计算属性
- Vue------第二天(计算属性、侦听器、绑定Class、绑定Style)
- 关闭Vue计算属性自带的缓存功能
