arcgis api for js入门开发系列十六迁徙流动图
2017-12-26 21:17
561 查看
最近公司有个arcgis api for js的项目,需要用到百度echarts迁徙图效果,而百度那个效果实现是结合百度地图的,怎么才能跟arcgis api结合呢,网上搜索,终于在github找到了,github源代码地址:https://github.com/wandergis/arcgis-echarts;在此,非常感谢原创作者wandergis无私奉献;
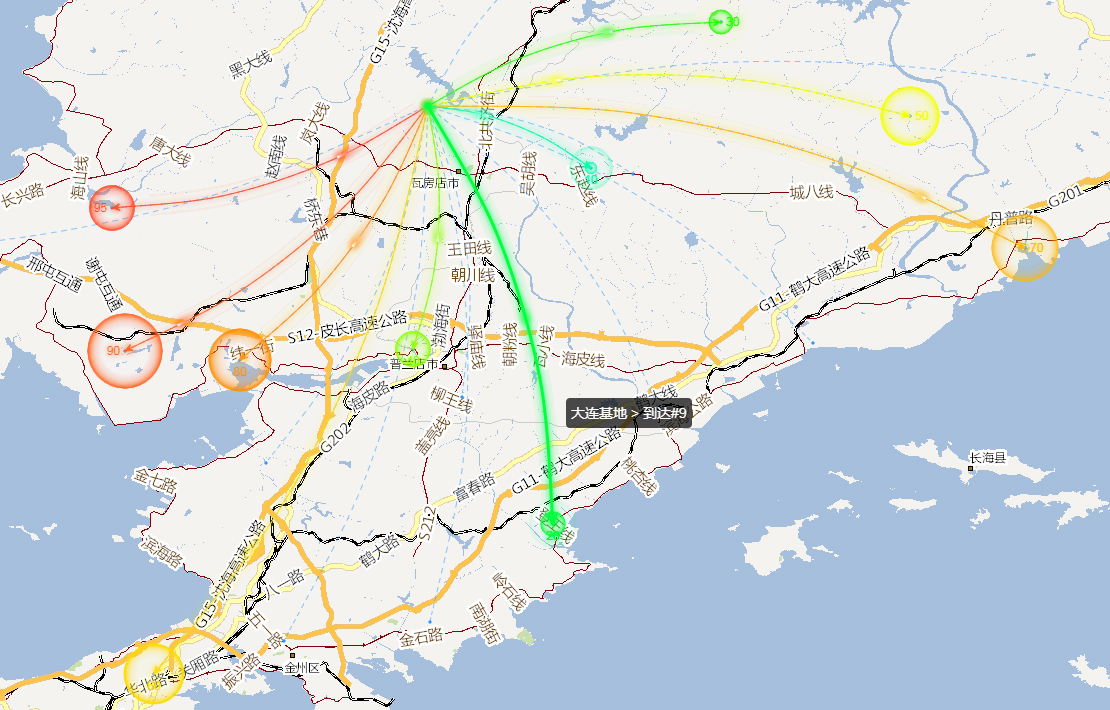
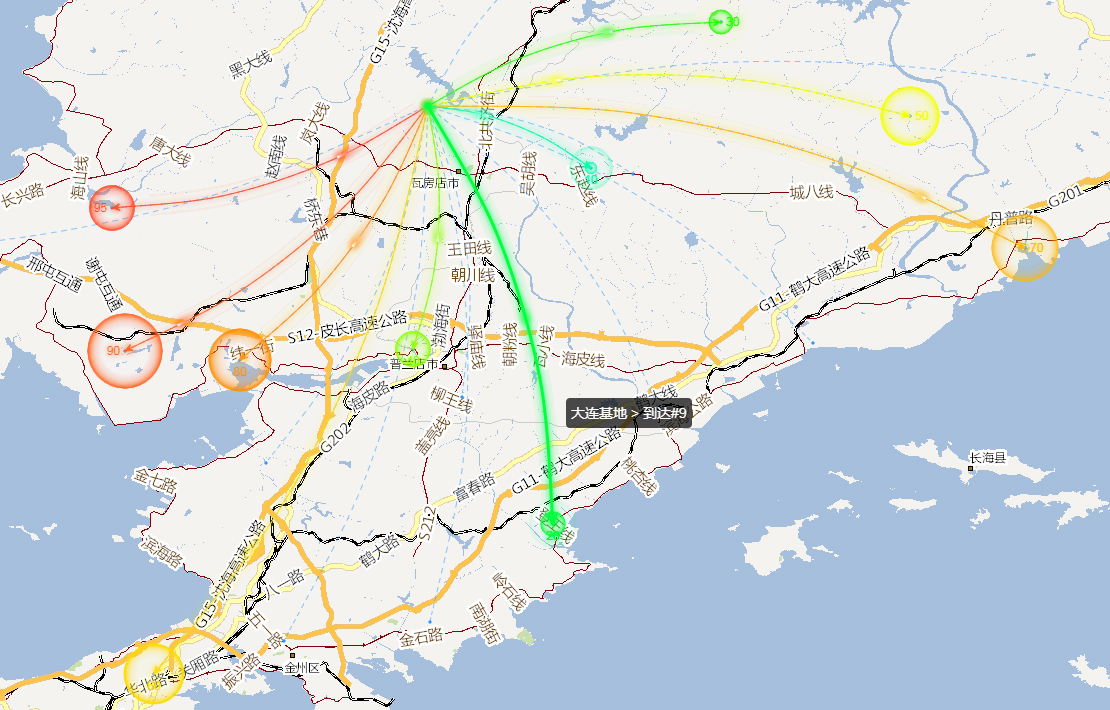
整合进去自己demo的效果图如下:

实现思路:
1.自定义EchartsLayer类,为了把echarts迁徙图的渲染效果跟esri的地图map绑定在一起,比如渲染图效果的d放在map地图容器里面:
地图的绑定系列事件:
具体的可以看github源代码
2.echarts迁徙图的模拟数据构造,这里自己稍微修改了的,跟github源代码的构造数据不一致:
3.调用实现:
整合进去自己demo的效果图如下:

实现思路:
1.自定义EchartsLayer类,为了把echarts迁徙图的渲染效果跟esri的地图map绑定在一起,比如渲染图效果的d放在map地图容器里面:
var div = this._echartsContainer =
document.createElement('div');
div.style.position = 'absolute';
div.id = "moveecharts_Map";
div.style.height = map.height + 'px';
div.style.width = map.width + 'px';
div.style.top = 0;
div.style.left = 0;
map.__container.appendChild(div);地图的绑定系列事件:
/**
* 绑定地图事件的处理方法
*
* @private
*/
self._bindEvent = function() {
self._map.on('zoom-end', function(e) {
self.setOption(self._option);
});
self._map.on('zoom-start', function(e) {
self._ec.clear();
});
self._map.on('pan', function(e) {
self._ec.clear();
});
self._map.on('pan-end', function(e) {
self.setOption(self._option);
});
self._ec.getZrender().on('dragstart', function(e) {
self._map.disablePan();
//self._ec.clear();
});
self._ec.getZrender().on('dragend', function(e) {
self._map.enablePan();
//self.setOption(self._option);
});
self._ec.getZrender().on('mousewheel', function(e) {
self._ec.clear();
self._map.emit('mouse-wheel', e.event)
});
};具体的可以看github源代码
2.echarts迁徙图的模拟数据构造,这里自己稍微修改了的,跟github源代码的构造数据不一致:
var option = {
color: ['gold', 'aqua', 'lime'],
tooltip: {
trigger: 'item',
formatter: '{b}'
},
dataRange: {
show:false,
min: 0,
max: 100,
calculable: true,
color: ['#ff3333', 'orange', 'yellow', 'lime', 'aqua'],
textStyle: {
color: '#fff'
}
},
series: [
{
name: '大连市',
type: 'map',
roam: true,
hoverable: false,
mapType: 'none',
itemStyle: {
normal: {
borderColor: 'rgba(100,149,237,1)',
borderWidth: 0.5,
areaStyle: {
color: '#1b1b1b'
}
}
},
data: [],
markLine: {
smooth: true,
symbol: ['none', 'circle'],
symbolSize: 1,
itemStyle: {
normal: {
color: '#fff',
borderWidth: 1,
borderColor: 'rgba(30,144,255,0.5)'
}
},
data: [
[{ name: '大连基地' }, { name: '到达#1' }],
[{ name: '大连基地' }, { name: '到达#2' }],
[{ name: '大连基地' }, { name: '到达#3' }],
[{ name: '大连基地' }, { name: '到达#4' }],
[{ name: '大连基地' }, { name: '到达#5' }],
[{ name: '大连基地' }, { name: '到达#6' }],
[{ name: '大连基地' }, { name: '到达#7' }],
[{ name: '大连基地' }, { name: '到达#8' }],
[{ name: '大连基地' }, { name: '到达#9' }],
[{ name: '大连基地' }, { name: '到达#10' }],
[{ name: '大连基地' }, { name: '到达#11' }],
[{ name: '大连基地' }, { name: '到达#12' }],
[{ name: '大连基地' }, { name: '到达#13' }],
[{ name: '大连基地' }, { name: '到达#14' }],
[{ name: '大连基地' }, { name: '到达#15' }],
[{ name: '大连基地' }, { name: '到达#16' }],
[{ name: '大连基地' }, { name: '到达#17' }],
[{ name: '大连基地' }, { name: '到达#18' }],
[{ name: '大连基地' }, { name: '到达#19' }],
[{ name: '大连基地' }, { name: '到达#20' }]
],
},
geoCoord: {
'大连基地': [121.939, 39.703],
'到达#1': [121.563, 39.582],
'到达#2': [121.579, 39.411],
'到达#3': [121.715, 39.401],
'到达#4': [121.746, 39.278],
'到达#5': [121.613, 39.027],
'到达#6': [121.768, 39.066],
'到达#7': [121.921, 39.414],
'到达#8': [121.941, 39.089],
'到达#9': [122.088, 39.206],
'到达#10': [122.214, 39.342],
'到达#11': [121.979, 39.357],
'到达#12': [121.091, 39.541],
'到达#13': [122.397, 39.421],
'到达#14': [122.649, 39.534],
'到达#15': [122.955, 39.652],
'到达#16': [122.512, 39.691],
'到达#17': [122.183, 39.622],
'到达#18': [122.288, 39.803],
'到达#19': [122.119, 39.911],
'到达#20': [122.133, 39.629]
}
},
{
name: '大连市 Top10',
type: 'map',
mapType: 'none',
data: [],
markLine: {
smooth: true,
effect: {
show: true,
scaleSize: 1,
period: 30,
color: '#fff',
shadowBlur: 10
},
itemStyle: {
normal: {
borderWidth: 1,
lineStyle: {
type: 'solid',
shadowBlur: 10
}
}
},
data: [
[{ name: '大连基地' }, { name: '到达#1', value: 95 }],
[{ name: '大连基地' }, { name: '到达#2', value: 90 }],
[{ name: '大连基地' }, { name: '到达#3', value: 80 }],
[{ name: '大连基地' }, { name: '到达#14', value: 70 }],
[{ name: '大连基地' }, { name: '到达#5', value: 60 }],
[{ name: '大连基地' }, { name: '到达#16', value: 50 }],
[{ name: '大连基地' }, { name: '到达#7', value: 40 }],
[{ name: '大连基地' }, { name: '到达#18', value: 30 }],
[{ name: '大连基地' }, { name: '到达#9', value: 20 }],
[{ name: '大连基地' }, { name: '到达#20', value: 10 }]
]
},
markPoint: {
symbol: 'emptyCircle',
symbolSize: function (v) {
return 10 + v / 10
},
effect: {
show: true,
shadowBlur: 0
},
itemStyle: {
normal: {
label: { show: false }
},
emphasis: {
label: { position: 'top' }
}
},
data: [
{ name: '到达#1', value: 95 },
{ name: '到达#2', value: 90 },
{ name: '到达#3', value: 80 },
{ name: '到达#14', value: 70 },
{ name: '到达#5', value: 60 },
{ name: '到达#16', value: 50 },
{ name: '到达#7', value: 40 },
{ name: '到达#18', value: 30 },
{ name: '到达#9', value: 20 },
{ name: '到达#20', value: 10 }
]
}
}
]
};3.调用实现:
loadMoveEchartsMap: function (map) {
var overlay = new moveEchartsMap.EchartsLayer(map, echarts);
var chartsContainer = overlay.getEchartsContainer();
var myChart = overlay.initECharts(chartsContainer);
window.onresize = myChart.onresize;
overlay.setOption(option);
}
相关文章推荐
- arcgis api for js入门开发系列七图层控制
- arcgis api for js入门开发系列四地图查询
- arcgis api for js入门开发系列八聚合效果
- arcgis api for js入门开发系列三地图工具栏
- arcgis api for js入门开发系列十三地图最短路径分析
- arcgis api for js入门开发系列七图层控制
- arcgis api for js入门开发系列一arcgis api离线部署
- arcgis api for js入门开发系列八聚合效果
- ArcGIS API for Silverlight开发入门(7):使用非AGS数据源的图层
- ArcGIS API for Silverlight开发入门(3):Widgets
- arcgis api for flex 开发入门(四)Darw控件的使用<转>
- arcgis api for flex 开发入门(二)map 的创建
- ArcGIS API for Silverlight开发入门(0):为什么要用Silverlight API?
- ArcGIS API for JavaScript开发教程系列(二)之地图控件
- ArcGIS API for Silverlight开发入门(7):使用非AGS数据源的图层
- ArcGIS API for Silverlight开发入门(1):Getting Started
- ArcGIS API for Silverlight开发入门(1):Getting Started
- arcgis api for flex 开发入门(三)地图浏览控件的使用
- ArcGIS API for Silverlight开发入门(4):用户与地理信息之间的桥梁--GraphicsLayer
- arcgis api for js共享干货系列之二自定义Navigation控件样式风格
