css 实现子元素继承父元素的高度
2017-12-26 00:00
183 查看
当父元素A中有两个子元素B,C设置b元素的高度为300px,c元素不设置高度,想让c元素的的高度自动填充为父元素的高度,该怎么做?
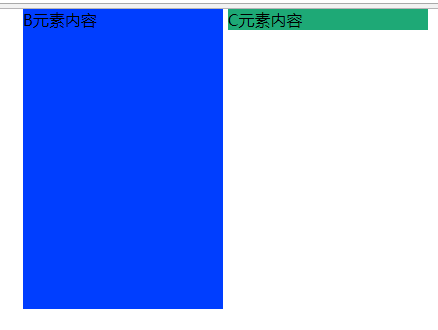
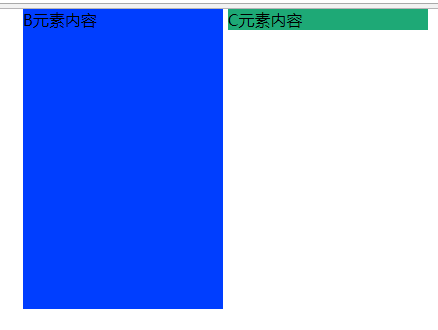
现状图:

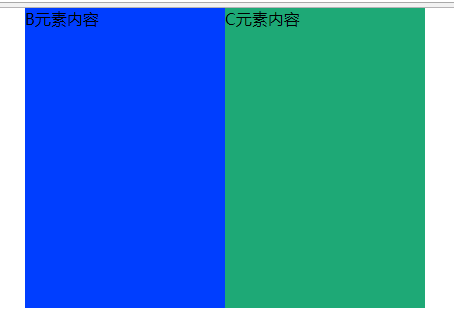
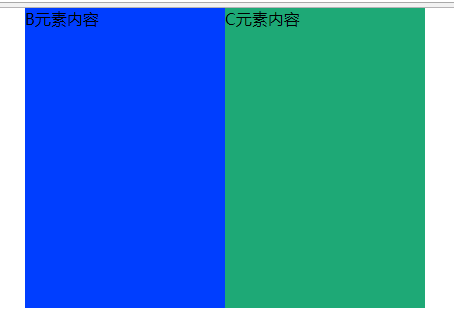
期望图:

实现代码:
A:
position:relative;
C:
position:absolute;
height:100%;
现状图:

期望图:

实现代码:
A:
position:relative;
C:
position:absolute;
height:100%;
相关文章推荐
- css实现高度或者宽度不固定的div元素垂直左右居中
- 不知道自己高度和父容器高度的情况下,用 CSS 实现元素垂直居中
- css实现高度不固定的div元素模块在页面中水平垂直居中
- 在不确定自身高度的情况下,用 CSS 实现元素垂直居中的3种方法
- 纯 CSS实现根据元素已知的宽度设置高度以及注意事项
- css 实现文字自动换行切同行元素高度自适应
- css和css3弹性盒模型实现元素宽度(高度)自适应
- css点滴1—八种方式实现元素垂直居中
- css实现块级元素水平和垂直居中
- 解决子元素用css float浮动后父级元素高度自适应高度
- 用 CSS 实现元素垂直居中,有哪些好的方案?
- CSS中 伪类和伪元素的用法 --实现元素前后添加[]框
- [CSS] - CSS实现不定高度DIV绝对居中
- css实现高度动态变化自如 新手写着娱乐
- CSS控制页面最大最小宽度和高度可兼容IE6版本的实现方法
- css盒模型中子元素垂直方向上总高度与父元素height的关系
- 父元素为一个div,宽度高度不固定,子元素是一个块状元素,宽高已知,如何实现子元素在父元素内水平、垂直居中?
- CSS line-hight ,vertical-align,父元素高度以及行框,行内框的关系
- CSS、HTMl使用position: fixed;实现div的高度填满剩余空间
- jquery如何获取元素的滚动条高度等实现代码
