js高级——传统构造函数存在的问题
2017-12-25 07:55
169 查看
//写一个构造函数 用来创建学生对象
//属性:姓名 年龄 身高 体重
//行为:学习 吃饭 看片 把妹
function
Student(name){
this.name
= name;
this.study
=
function(){
console.log("好好学习
天天向上");
}
}
//如果构造函数没有参数,那么在调用的时候小括号可以省略
var
stu =
new Student("胡一天")
;
stu.study();
var
stu1 =
new Student("沈悦");
stu1.study();
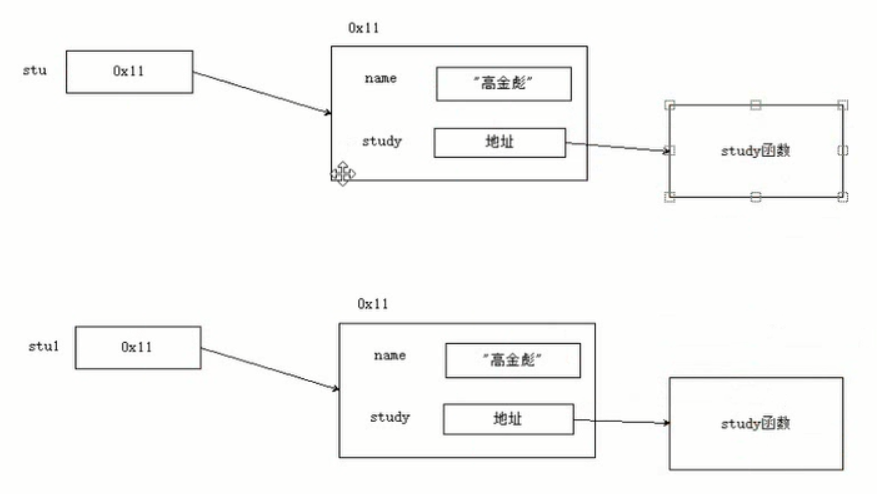
//上面两个对象的实际情况如下图:

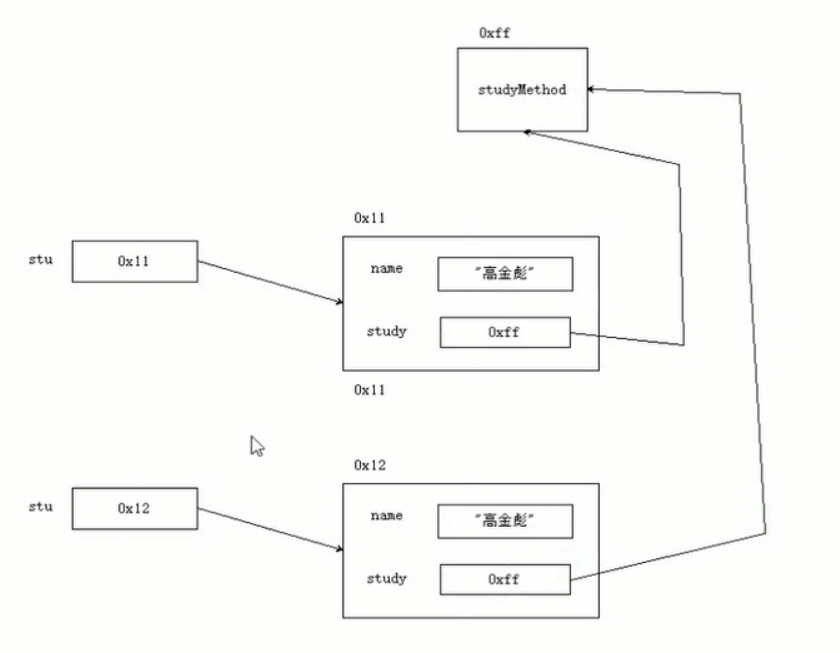
每个学生对象的study函数都是同一句代码,那同样的代码在内存里面占两份就不合适。因为封装函数是为了复用,所以这个情况就要考虑封装函数
function studyMethod(){
console.log("好好学习 天天向上");
}
function Student(name){
this.name =
name;
this.study = studyMethod;
}

//如果在构造函数内部定义函数,那么每次创建对象时都会重新创建该函数
//但是函数内部代码完全相同就造成了资源浪费
//为了解决这个问题,就要让所有的对象共用一个方法
//在构造函数外部定义好该函数,将该函数赋值给构造函数内的方法
//使用这种方式写好的方法中的this指向的是调用该方法的对象
//this 谁调用就是谁
//如果没有对象调用则默认是window调用,即this默认指向window
//使用这种方式存在的问题
//1、全局变量增多造成污染
//2、代码结构混乱,不易维护
//属性:姓名 年龄 身高 体重
//行为:学习 吃饭 看片 把妹
function
Student(name){
this.name
= name;
this.study
=
function(){
console.log("好好学习
天天向上");
}
}
//如果构造函数没有参数,那么在调用的时候小括号可以省略
var
stu =
new Student("胡一天")
;
stu.study();
var
stu1 =
new Student("沈悦");
stu1.study();
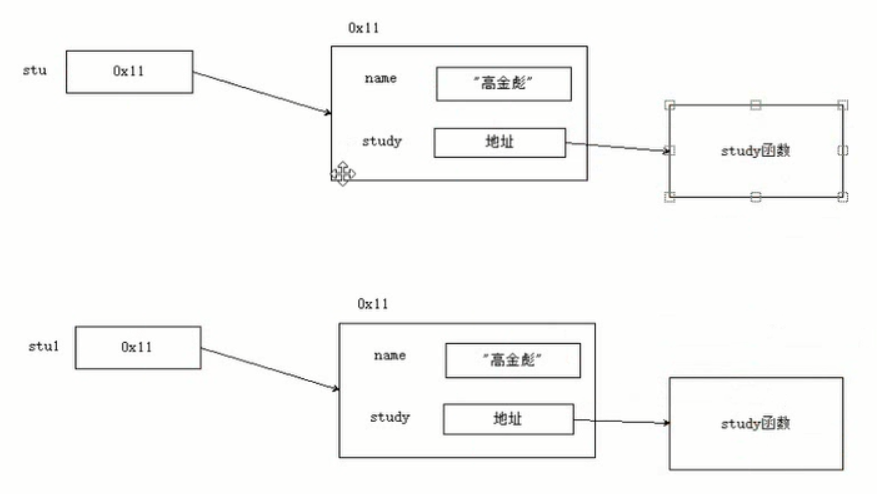
//上面两个对象的实际情况如下图:

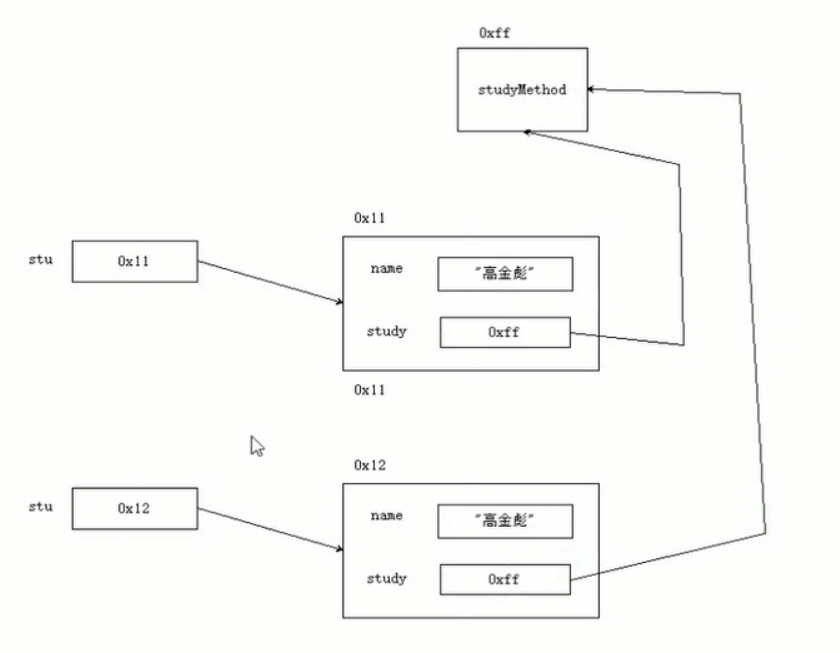
每个学生对象的study函数都是同一句代码,那同样的代码在内存里面占两份就不合适。因为封装函数是为了复用,所以这个情况就要考虑封装函数
function studyMethod(){
console.log("好好学习 天天向上");
}
function Student(name){
this.name =
name;
this.study = studyMethod;
}

//如果在构造函数内部定义函数,那么每次创建对象时都会重新创建该函数
//但是函数内部代码完全相同就造成了资源浪费
//为了解决这个问题,就要让所有的对象共用一个方法
//在构造函数外部定义好该函数,将该函数赋值给构造函数内的方法
//使用这种方式写好的方法中的this指向的是调用该方法的对象
//this 谁调用就是谁
//如果没有对象调用则默认是window调用,即this默认指向window
//使用这种方式存在的问题
//1、全局变量增多造成污染
//2、代码结构混乱,不易维护
相关文章推荐
- js高级——使用原型解决构造函数存在的问题
- 传统构造函数存在的问题以及解决方法(原型)
- js高级——构造函数属性相关的问题
- js 判断服务器文件是否存在问题
- 关于js构造函数中this的指向问题
- 验证控件与JS验证同时存在的问题
- js高级程序设计--拖放(解决了全选的问题)
- JS--传统事件模型的问题
- 关于js中存在多个定时器的处理问题
- JS高级. 02 面向对象、创建对象、构造函数、自定义构造函数、原型
- 有关js改变class或remove掉class之后,原class绑定事件依旧存在的问题
- 调用微信的js-SDK存在的问题
- JS动态生成界面中存在的问题!
- 【js】使用缓存优化递归求斐波拉契数列存在的问题
- JS--传统事件模型的问题
- 原生js取dom节点可能存在的问题
- 【LEDE】树莓派上玩LEDE终极指南-98-Node.js和NPM在LEDE上存在的问题和解决方案
- 传统BI存在的问题及解决办法
- node.js开发指南 例子中存在的问题
- 0038 Java学习笔记-多线程-传统线程间通信、Condition、阻塞队列、《疯狂Java讲义 第三版》进程间通信示例代码存在的一个问题
