多个下拉选项自动去重适应的js插件
2017-12-23 15:59
288 查看
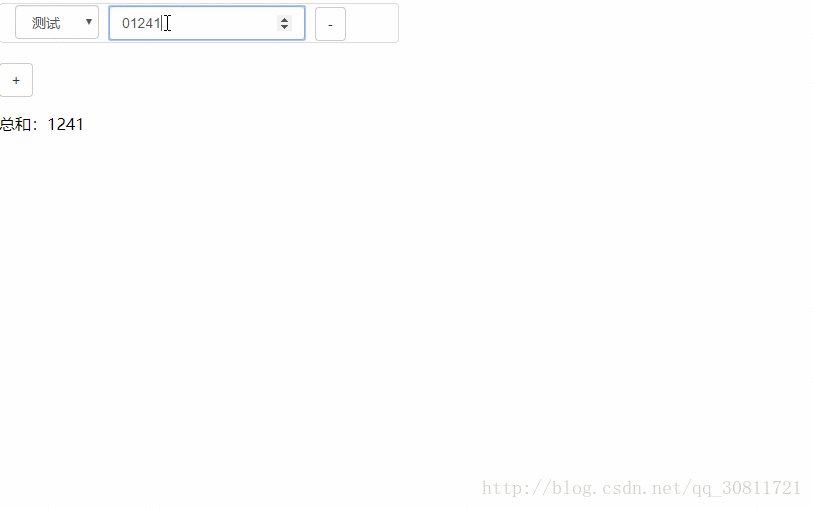
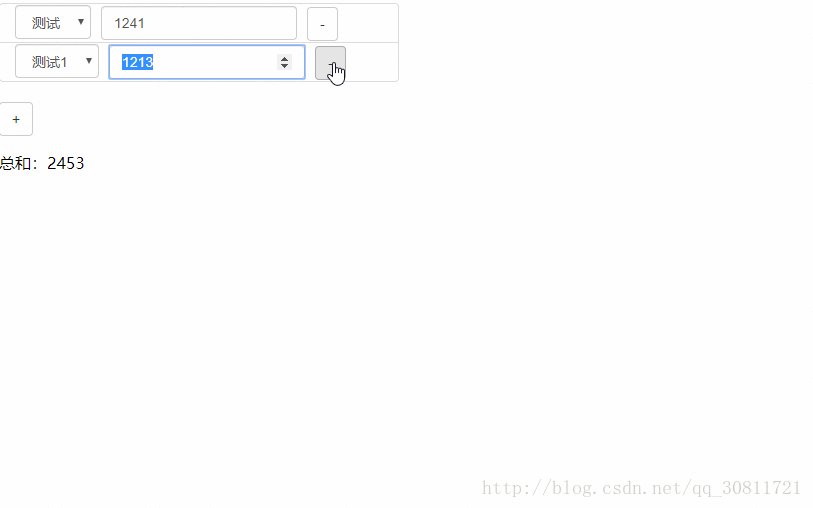
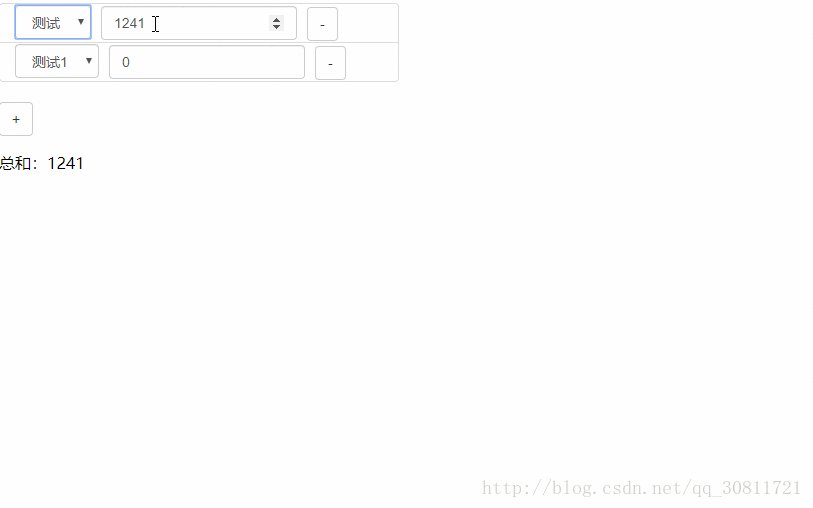
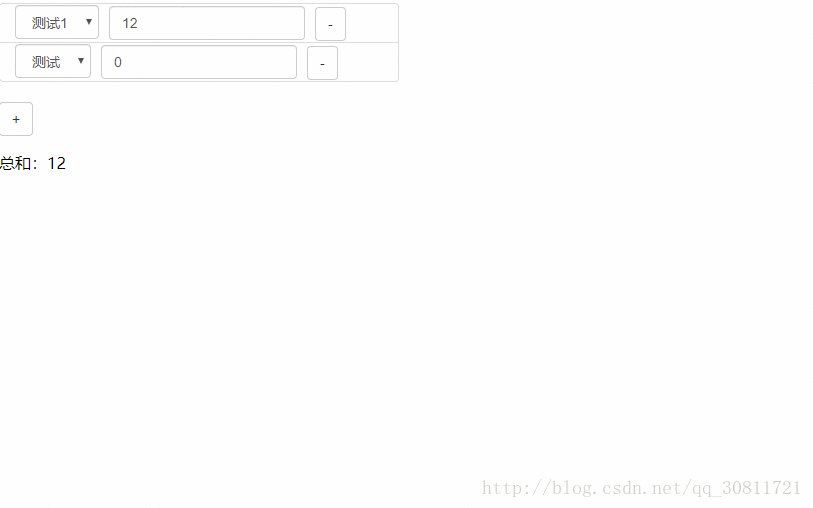
先看一下效果:

在线地址
其实实现很简单,本人采用jQuery操作demo方式,语法es6,这种方式没有vue.js和angular等基于数据的方式简单,下次有时间再提供。
代码中构造了2个数组
selectMap用来保存用户需要的一个列表,通过isSelect属性判断是否选中。selectArr 用来保存已经选中的选项,通过熟悉selectIndex和selectMap的index熟悉关联,value数据保存了,后面input框的值。
整个操作过程就是处理这2个数组,来动态拼接demo。
最后贴一下完整的代码。

在线地址
其实实现很简单,本人采用jQuery操作demo方式,语法es6,这种方式没有vue.js和angular等基于数据的方式简单,下次有时间再提供。
//先看一下js部分
class selector{
constructor (list){
this.selectMap = []
this.selectArr = []
for(let i in list){
this.selectMap.push({index:i,text:list[i].text,isSelect:false})
}
this.selectArr.push({selectIndex:list[0].index,value:0})
this.selectMap[0].isSelect = true
this.initHtml()
this.initMoneyTotal()
}
initHtml(){
let html = ''
html += '<ul class="selectpicker list-group"></ul><button class="addSelect btn btn-default">+</button><p class="total"></p>'
$(".autoSelect").html(html)
}
initMoneyTotal() {
let all = ""
$.each(this.selectArr,(i,j) => {
let html = ""
let option = ""
$.each(this.selectMap, function (index, obj) {
if(obj.isSelect && obj.index == j.selectIndex){
option += '<option data="'+obj.index+'" selected="selected" value="' + obj.text + '">' + obj.text + '</option>'
}
if(!obj.isSelect){
option += '<option data="'+obj.index+'" value="' + obj.text + '">' + obj.text + '</option>'
}
})
html += '<li id="'+i+'" class="list-group-item"><select data1="'+j.selectIndex+'" data="'+j.selectIndex+'" class="selectItem form-control" name="earnestRentPeriod">'
+ option +
+'</select>' +
'<div style="width:342px">' +
'<input name="consultEarnestPrice" type="number" data="'+j.selectIndex+'" value="'+parseInt(j.value)+'" class="inputVal form-control" placeholder="请输入金额">'+
'<button class="reduce btn btn-default" index="'+j.selectIndex+'">-</button>' +
'</div></li>'
all += html
})
$('.selectpicker').html(all)
const _self = this;
$('.reduce').click(function(){
const self = this;
_self.reduce(self)
})
$(".selectItem").change(() => {
const self = this;
this.changeSelect(self)
})
$(".inputVal").keyup(() => {
this.changeInput()
})
$('.addSelect').click( () => {
this.add()
})
}
getTotal(){
let total = 0;
$.each(this.selectArr,function(i,j){
total += j.value
})
$(".total").text('总和:' + total)
}
changeSelect(index) {
var oldSelect = parseInt($(index).attr("data"))
var data1 = parseInt($(index).attr("data1"))
var nowIndex = parseInt($(index).find('option:selected').attr("data"))
$.each(this.selectMap,function(i,j){
if(data1 == j.selectIndex){
j.selectIndex = nowIndex
}
})
$.each(this.selectMap,function<
4000
/span> (index,obj) {
if(obj.index == nowIndex){
obj.isSelect = true;
}
if(obj.index == oldSelect){
obj.isSelect = false
}
})
this.initMoneyTotal()
}
add() {
if(this.selectArr.length == this.selectMap.length){
return
}
for(let i in this.selectMap){
if(!this.selectMap[i].isSelect){
this.selectMap[i].isSelect = true;
this.selectArr.push({selectIndex:this.selectMap[i].index,value:0})
break
}
}
this.initMoneyTotal()
}
reduce(ele) {
if(this.selectArr.length == 1){
return
}
var index = parseInt($(ele).attr('index'))
$.each(this.selectArr,(j,obj) => {
if(obj.selectIndex == index){
this.selectArr.splice(j,1)
return false
}
})
$.each(this.selectMap,function (i,obj) {
if(obj.index == index){
obj.isSelect = false;
}
})
this.initMoneyTotal()
this.getTotal()
}
changeInput() {
var val = ""
var index = ""
var self = this;
$(".inputVal").each(function(){
index = parseInt($(this).attr("data"))
val = parseInt($(this).val())
$.each(self.selectArr,function(i,j){
if(index == j.selectIndex){
j.value = val
}
})
})
this.getTotal()
}
}代码中构造了2个数组
this.selectMap = [] this.selectArr = []
selectMap用来保存用户需要的一个列表,通过isSelect属性判断是否选中。selectArr 用来保存已经选中的选项,通过熟悉selectIndex和selectMap的index熟悉关联,value数据保存了,后面input框的值。
整个操作过程就是处理这2个数组,来动态拼接demo。
最后贴一下完整的代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>my-project</title>
<script src="./js/jquery.js"></script>
<style>
*{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
}
.list-group {
padding-left: 0;
margin-bottom: 20px;
width: 400px;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item {
position: relative;
display: block;
padding: 1px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
.form-control{
display: inline-block;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
}
input{
margin: 0 10px;
}
.btn{
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
.btn-default{
color: #333;
background-color: #fff;
border-color: #ccc;
}
.btn-default:hover {
color:
caeb
#333;
background-color: #e6e6e6;
border-color: #adadad;
}
</style>
</head>
<body>
<div class="autoSelect">
</div>
</body>
<script type="text/javascript">
class selector{
constructor (list){
this.selectMap = []
this.selectArr = []
for(let i in list){
this.selectMap.push({index:i,text:list[i].text,isSelect:false})
}
this.selectArr.push({selectIndex:list[0].index,value:0})
this.selectMap[0].isSelect = true
this.initHtml()
this.initMoneyTotal()
}
initHtml(){
let html = ''
html += '<ul class="selectpicker list-group"></ul><button class="addSelect btn btn-default">+</button><p class="total"></p>'
$(".autoSelect").html(html)
}
initMoneyTotal() {
let all = ""
$.each(this.selectArr,(i,j) => {
let html = ""
let option = ""
$.each(this.selectMap, function (index, obj) {
if(obj.isSelect && obj.index == j.selectIndex){
option += '<option data="'+obj.index+'" selected="selected" value="' + obj.text + '">' + obj.text + '</option>'
}
if(!obj.isSelect){
option += '<option data="'+obj.index+'" value="' + obj.text + '">' + obj.text + '</option>'
}
})
html += '<li id="'+i+'" class="list-group-item"><select data1="'+j.selectIndex+'" data="'+j.selectIndex+'" class="selectItem form-control" name="earnestRentPeriod">'
+ option +
+'</select>' +
'<div style="width:342px">' +
'<input name="consultEarnestPrice" type="number" data="'+j.selectIndex+'" value="'+parseInt(j.value)+'" class="inputVal form-control" placeholder="请输入金额">'+
'<button class="reduce btn btn-default" index="'+j.selectIndex+'">-</button>' +
'</div></li>'
all += html
})
$('.selectpicker').html(all)
const _self = this;
$('.reduce').click(function(){
const self = this;
_self.reduce(self)
})
$(".selectItem").change(() => {
const self = this;
this.changeSelect(self)
})
$(".inputVal").keyup(() => {
this.changeInput()
})
$('.addSelect').click( () => {
this.add()
})
}
getTotal(){
let total = 0;
$.each(this.selectArr,function(i,j){
total += j.value
})
$(".total").text('总和:' + total)
}
changeSelect(index) {
var oldSelect = parseInt($(index).attr("data"))
var data1 = parseInt($(index).attr("data1"))
var nowIndex = parseInt($(index).find('option:selected').attr("data"))
$.each(this.selectMap,function(i,j){
if(data1 == j.selectIndex){
j.selectIndex = nowIndex
}
})
$.each(this.selectMap,function (index,obj) {
if(obj.index == nowIndex){
obj.isSelect = true;
}
if(obj.index == oldSelect){
obj.isSelect = false
}
})
this.initMoneyTotal()
}
add() {
if(this.selectArr.length == this.selectMap.length){
return
}
for(let i in this.selectMap){
if(!this.selectMap[i].isSelect){
this.selectMap[i].isSelect = true;
this.selectArr.push({selectIndex:this.selectMap[i].index,value:0})
break
}
}
this.initMoneyTotal()
}
reduce(ele) {
if(this.selectArr.length == 1){
return
}
var index = parseInt($(ele).attr('index'))
$.each(this.selectArr,(j,obj) => {
if(obj.selectIndex == index){
this.selectArr.splice(j,1)
return false
}
})
$.each(this.selectMap,function (i,obj) {
if(obj.index == index){
obj.isSelect = false;
}
})
this.initMoneyTotal()
this.getTotal()
}
changeInput() {
var val = ""
var index = ""
var self = this;
$(".inputVal").each(function(){
index = parseInt($(this).attr("data"))
val = parseInt($(this).val())
$.each(self.selectArr,function(i,j){
if(index == j.selectIndex){
j.value = val
}
})
})
this.getTotal()
}
}
const test = new selector([
{index:0,text:'测试'},
{index:1,text:'测试1'},
{index:2,text:'测试2'},
])
</script>
</html>
相关文章推荐
- 利用chosen.js插件实现下拉可搜索多选,控制选择个数,选项框复位,修改下拉选项的功能(附代码)
- JavaScript js 左右移动下拉列表选项
- jsp中 根据传入值,采用javascript自动显示标签下拉选项
- js向下拉列表的末尾添加一个 "nami" 选项
- js自动查找select下拉的菜单并选择
- js自动查找select下拉的菜单并选择(示例代码)
- 小插件,通过js实现邮箱自动提示功能
- JavaScript js 左右移动下拉列表选项
- js 下拉自动加载 购物车的计算
- JQM自动提示插件autoComplete.js
- 纯js自动批量引入js、css插件,支持自定义参数
- 适应各浏览器图片裁剪无刷新上传js插件
- AngularJS driective 封装 自动滚动插件
- js加jquery的livequery插件重新改写拖拽插件以适应webpack
- js控制使div自动适应居中
- 图片预加载并且自动等比例缩放的JS插件[转]
- JavaScript js 左右移动下拉列表选项
- 下拉列表自动匹配插件AddIncSearch
- jQuery.combobox, 给文本框添加下拉选项的轻量级插件
- 文档dropload.js插件实现webApp网页上滑刷新下拉加载更多
