修改MIUI9状态栏布局文件达到“iOS状态栏布局”效果
2017-12-23 02:22
411 查看
参考资源
MIUI6专用状态栏【时间居中】反编译图文教程(转)准备工作
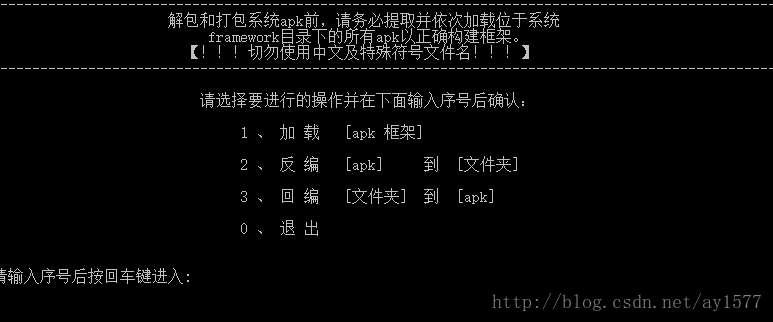
部分细节和原帖有出入pc配置好java环境(jdk9),下载反编译工具,这里我下载了原帖中的一键apktool工具,如果后面使用时报错,下载最新的apktool.jar替换可以解决问题。一键apktool工具界面如下图。

从miui9系统提取/system/framework下framework-res.apk和
framework-ext-res/framework-ext-res.apk以及
/system/app下miui/miui.apk和
miuisystem/miuisystem.apk四个文件(作为apk框架,可以理解为依赖包)
提取/system/priv-app下MiuiSystemUI/MiuiSystemUI.apk(包含状态栏布局文件)
5个apk文件放在apktool工具根目录
反编译
依次加载4个apk框架,反编译MiuiSystemUI.apk,根目录下生成的MiuiSystemUI目录就是输出目录./MiuiSystemUI/res/layout下的status_bar_simple.xml和signal_cluster_view.xml分别定义了一般情况状态栏布局(其他情况包括通话、录音时的布局)和信号栏布局,也是需要修改的布局文件。
修改布局
status_bar_simple.xml
status_bar_simple.xml使用相对布局,原帖改用线性布局定义iOS式状态栏布局。这里我还是保留相对布局。<?xml version="1.0" encoding="utf-8"?> <com.android.systemui.statusbar.phone.SimpleStatusBar android:gravity="center_vertical" android:layout_width="fill_parent" android:layout_height="@dimen/status_bar_height" android:paddingStart="@dimen/round_cornor_padding" android:paddingEnd="@dimen/round_cornor_padding" xmlns:android="http://schemas.android.com/apk/res/android"> <com.android.systemui.statusbar.phone.BatteryIndicator android:layout_gravity="top" android:id="@id/battery_indicator" android:visibility="gone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@drawable/battery_indicator" android:scaleType="fitXY" /> <RelativeLayout android:id="@id/icons" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingStart="3.0dip" android:paddingEnd="3.0dip"> <!--时间居中--> <com.android.systemui.statusbar.policy.Clock android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:gravity="center" android:id="@id/clock" android:paddingBottom="@dimen/statusbar_text_bottom_padding" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" android:layout_centerInParent="true" android:paddingStart="3.0dip" android:paddingEnd="3.0dip" /> <!--信号栏居左--> <LinearLayout android:gravity="start|center" android:id="@id/signal_cluster_container" android:layout_width="wrap_content" android:layout_height="fill_parent" android:baselineAligned="false" android:layout_alignParentStart="true"> <include android:id="@id/signal_cluster2" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" andro 106b4 id:layout_weight="1.0" layout="@layout/signal_cluster_view" /> <include android:id="@id/signal_cluster" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1.0" layout="@layout/signal_cluster_view" /> </LinearLayout> <!--网速指示器居左 信号栏右边--> <com.android.systemui.statusbar.NetworkSpeedView android:textAppearance="@style/TextAppearance.StatusBar.Carrier" android:gravity="start|center" android:layout_toEndOf="@id/signal_cluster_container" android:id="@id/network_speed_view" android:paddingBottom="@dimen/statusbar_text_bottom_padding" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" android:layout_marginEnd="3.0dip" /> <!--通知图标居右 状态栏图标左边--> <LinearLayout android:gravity="end|center" android:layout_toStartOf="@id/statusbar_icon" android:id="@id/notification_icon_area" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_toEndOf="@id/clock"> <com.android.systemui.statusbar.StatusBarIconView android:id="@id/notification_more_icon" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="fill_parent" android:src="@drawable/stat_notify_more" /> <com.android.systemui.statusbar.phone.IconMerger android:gravity="center_vertical" android:orientation="horizontal" android:id="@id/notificationIcons" android:layout_width="wrap_content" android:layout_height="fill_parent" /> </LinearLayout> <!--状态栏图标居右 音量蓝牙电池等--> <com.android.systemui.statusbar.phone.StatusBarIcons android:gravity="end|center" android:id="@id/statusbar_icon" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_alignParentEnd="true"> <com.android.systemui.statusbar.StatusBarIconView android:id="@id/moreIcon" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="fill_parent" android:src="@drawable/stat_notify_more" /> <LinearLayout android:gravity="center_vertical" android:orientation="horizontal" android:id="@id/statusIcons" android:layout_width="wrap_content" android:layout_height="fill_parent" /> <!--电量百分比-电池图形-充电图形--> <TextView android:textAppearance="@style/TextAppearance.StatusBar.Battery" android:gravity="center" android:id="@id/battery_num" android:paddingBottom="@dimen/statusbar_battery_text_bottom_padding" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_marginStart="1.0dip" android:layout_marginEnd="3.0dip" /> <com.android.systemui.statusbar.phone.BatteryStatusIconView android:id="@id/battery" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@id/battery_charging_icon" android:layout_width="wrap_content" android:layout_height="fill_parent" /> </com.android.systemui.statusbar.phone.StatusBarIcons> <TextView android:textAppearance="@style/TextAppearance.StatusBar.PhoneTicker" android:gravity="center" android:id="@id/returnToMultiMode" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="@string/click_to_return_multi_window" android:singleLine="true" android:layout_centerInParent="true" /> </RelativeLayout>
需要注意的是
a.MIUI9中android:gravity属性在水平方向取值由(left|center|right)换成了(start|center|end),实际使用没有发现除名称外的区别。
b.信号栏双卡的位置交换了,即sim2的位置在sim1的左边,理由后面会提到。
signal_cluster_view.xml
可以发现,信号的布局由signal_cluster_view.xml指定,修改后如下,主要修改wifi的位置到信号的右边,其他位置小调整<?xml version="1.0" encoding="utf-8"?> <com.android.systemui.statusbar.SignalClusterView android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" xmlns:android="http://schemas.android.com/apk/res/android"> <FrameLayout android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content"> <!--移动联通信号--> <LinearLayout android:id="@id/mobile_combo" android:layout_width="wrap_content" android:layout_height="wrap_content"> <FrameLayout android:layout_width="wrap_content" android:layout_height="wrap_content"> <com.android.systemui.statusbar.AnimatedImageView android:id="@id/mobile_signal" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@id/card_slot" android:visibility="invisible" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </FrameLayout> <TextView android:textAppearance="@style/TextAppearance.StatusBar.Carrier" android:ellipsize="marquee" android:gravity="center_vertical" android:id="@id/carrier" android:paddingBottom="@dimen/statusbar_text_bottom_padding" android:layout_width="0.0dip" android:layout_height="fill_parent" android:maxEms="10" android:singleLine="true" android:layout_weight="1.0" android:paddingStart="3.0dip" android:paddingEnd="3.0dip" /> <TextView android:textAppearance="@style/TextAppearance.StatusBar.Carrier" android:gravity="center_vertical" android:id="@id/mobile_type" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" android:paddingStart="1.0dip" android:paddingEnd="3.0dip" /> <com.android.systemui.statusbar.AnimatedImageView android:layout_gravity="start|bottom|center" android:id="@id/mobile_inout" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> <!--飞行模式--> <com.android.systemui.statusbar.AnimatedImageView android:id="@id/airplane" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!--电信信号--> <LinearLayout android:gravity="center_vertical" android:id="@id/mobile_combo_cdma" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="fill_parent"> <LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layoutDirection="ltr"> <LinearLayout android:gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1.0"> <ImageView android:id="@id/mobile_signal_evdo" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:textAppearance="@style/TextAppearance.StatusBar.Carrier.CDMA" android:id="@id/mobile_type_evdo" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> <LinearLayout android:gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1.0"> <ImageView android:id="@id/mobile_signal_cdma" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:textAppearance="@style/TextAppearance.StatusBar.Carrier.CDMA" android:id="@id/mobile_type_cdma" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/stat_sys_data_connected_1x_half" /> </LinearLayout> </LinearLayout> <TextView android:textAppearance="@style/TextAppearance.StatusBar.Carrier" android:ellipsize="marquee" android:gravity="center_vertical" android:id="@id/carrier_cdma" android:paddingBottom="@dimen/statusbar_text_bottom_padding" android:layout_width="0.0dip" android:layout_height="wrap_content" android:maxEms="10" android:singleLine="true" android:layout_weight="1.0" android:paddingStart="3.0dip" android:paddingEnd="3.0dip" /> <ImageView android:id="@id/mobile_inout_cdma" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> </FrameLayout> <!--volte hd data_roaming--> <TextView android:textAppearance="@style/TextAppearance.StatusBar.Carrier" android:ellipsize="marquee" android:gravity="center_vertical" android:layout_gravity="center_vertical" android:id="@id/volte" android:paddingBottom="@dimen/statusbar_text_bottom_padding" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/status_bar_volte_label" android:maxEms="10" android:singleLine="true" android:paddingStart="1.0dip" android:paddingEnd="3.0dip" /> <com.android.systemui.statusbar.AnimatedImageView android:layout_gravity="center_vertical" android:id="@id/speech_hd" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/stat_sys_speech_hd" /> <com.android.systemui.statusbar.AnimatedImageView android:layout_gravity="center_vertical" android:id="@id/mobile_roam" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/stat_sys_data_connected_roam" /> <!--wifi_ap wifi_signal--> <com.android.systemui.statusbar.AnimatedImageView android:id="@id/wifi_ap_on" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/stat_sys_wifi_ap_on" /> <LinearLayout android:id="@id/wifi_combo" android:layout_width="wrap_content" android:layout_height="wrap_content"> <FrameLayout android:layout_width="wrap_content" android:layout_height="wrap_content"> <com.android.systemui.statusbar.AnimatedImageView android:id="@id/wifi_signal" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <com.android.systemui.statusbar.AnimatedImageView android:id="@id/wifi_ap_connect_mark" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/stat_sys_wifi_ap" /> <com.android.systemui.statusbar.AnimatedImageView android:layout_gravity="bottom|center" android:id="@id/wifi_inout" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </FrameLayout> <TextView android:textAppearance="@style/TextAppearance.StatusBar.Carrier" android:ellipsize="marquee" android:gravity="center_vertical" android:id="@id/wifi_label" android:paddingBottom="@dimen/statusbar_text_bottom_padding" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="fill_parent" android:maxEms="10" android:singleLine="true" android:paddingStart="3.0dip" android:paddingEnd="3.0dip" /> </LinearLayout> </com.android.systemui.statusbar.SignalClusterView>
联系两个xml文件容易看到,wifi随着两个signal被指定了两遍。原始signal_cluster_view中wifi在signal左边,信号栏布局是wifi-signal1-signal2,容易推测信号栏布局应该是wifi1-signal1-wifi2-signal2,但是signal2的wifi2不会显示;修改后的signal_cluster_view中wifi在右边,因此信号栏布局应该显示signal1-wifi1-signal2。为了更接近iOS布局(iOS没有双卡,这里指wifi信号在信号栏最右边),在第一个布局文件status_bar_simple.xml中我们交换sim1和sim2的位置,最后信号栏布局是signal2-signal1-wifi1,算是双卡的无奈之举吧。
回编译
保存修改,回编译MiuiSystemUI文件夹,在回编apk生成目录中找到回编译的MiuiSystemUI.apk注意这里的apk没有经过签名,不能直接使用
因为我们仅仅修改了两个xml布局文件,所以只需要用解压软件浏览原始apk和回编译apk,将回编译apk中修改的两个xml替换到原始apk中相同位置,即可达到修改布局的目的
将替换了两个xml的原始apk移动到/system/priv-app/MiuiSystemUI下替换原始apk,修改权限为211,重启
目录
参考资源准备工作
反编译
修改布局
status_bar_simplexml
signal_cluster_viewxml
回编译
目录
相关文章推荐
- iOS 系统根据导航栏和状态栏自动修改布局
- CnCrypt 文件属性批量修改工具,通过修改文件属性达到更好的伪装效果
- Linux下Samba配置文件修改达到共享(与Windows)高手请绕道
- 论坛源码推荐(10月14日):清除iOS模拟器上的状态栏,通过自定义Cell仿QQ空间列表布局
- iOS 仿淘宝加入购物车前选择尺寸,规格弹窗的向内凹陷折叠动画效果和标签流布局
- 修改数据库文件为自动扩展以达到表空间自动扩展的目的
- 写出高效清晰Layout布局文件的一些技巧--------自定义CoordinatorLayout:实现淘宝和QQ ToolBar透明渐变效果-------自定义Coordi快速返回效果
- iOS 修改webView字体大小,设置宽度及缩放效果
- iOS 8 Auto Layout界面自动布局系列5-自身内容尺寸约束、修改约束、布局
- iOS开发技巧 - 一行代码修改导航栏及状态栏的透明度
- iOS 使用Storyboard + AutoLayout布局,各种型号设备效果预览
- Web开发——问题:js/css文件修改提交后,没有效果
- 【VBscript Shell】通过vbs文件调用bat文件达到隐藏cmd窗口后台运行的效果
- js动态修改整个页面样式达到换肤效果
- 关于host文件修改与ios的ch_soft博客的转载发布
- IOS 关于扬声器和听话筒的设置 ----自己试验过的,可以达到扩音器和听筒播放的效果
- 用c++获取音频文件的信息 达到异步播放的效果(1)
- 如何查看iOS沙盒中文件的属性(修改日期,创建日期,大小等)
- iOS的plist文件如何修改
- iphone ios 文件系统操作(创建、删除,修改,获取属性)
