CoreThink开发(十)把官方首页轮播替换成HTML5-3D轮播
2017-12-22 15:05
190 查看
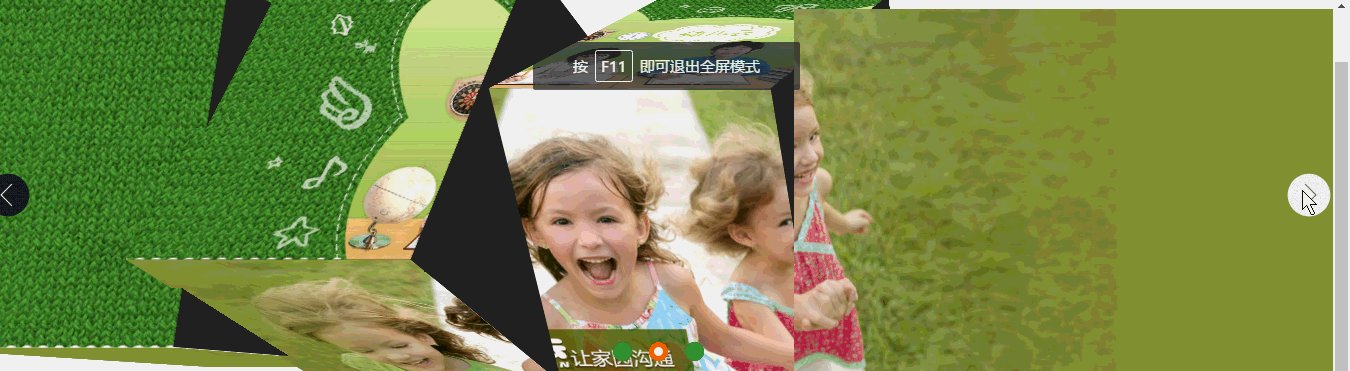
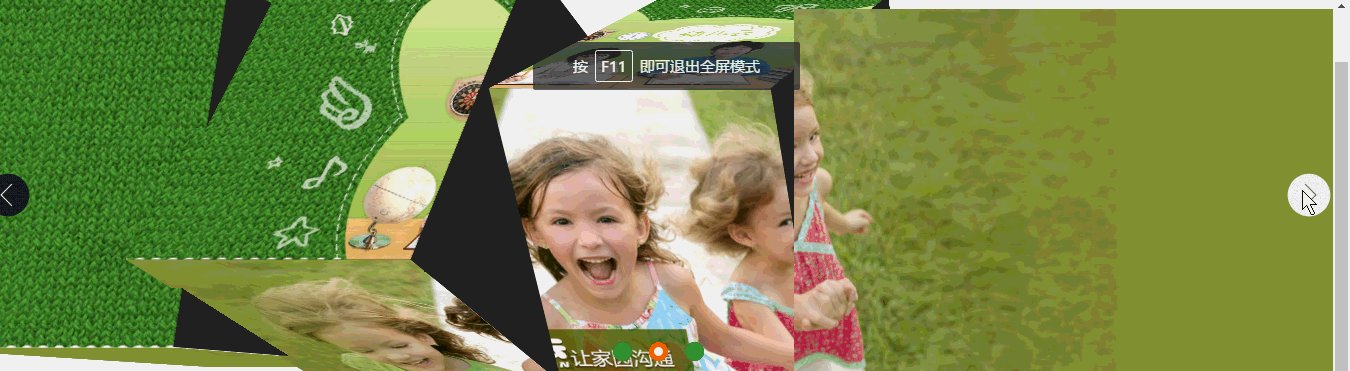
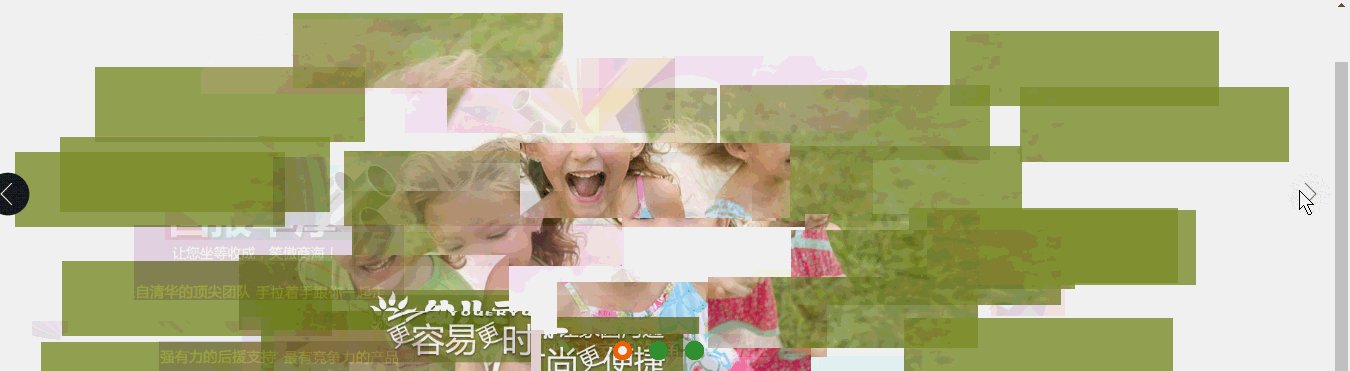
效果:

资源已经上传到我的下载里边。
http://download.csdn.net/detail/u012995856/9587206
1.复制资源文件到CoreThink项目中
2.写模板代码
引入js
把官方的轮播替换成这样
注:
官方轮播后台幻灯片什么的都很完善了,只是前台模板没动态显示
corethink\Application\Home\View\Index\index.html

资源已经上传到我的下载里边。
http://download.csdn.net/detail/u012995856/9587206
1.复制资源文件到CoreThink项目中
corethink\Application\Home\View\Public
2.写模板代码
引入js
<block name="script"> <script src="__HOME_JS__/jquery-1.7.2.min.js"></script> <script src="__HOME_JS__/html5zoo.js"></script> <script src="__HOME_JS__/lovelygallery.js"></script> </block>
把官方的轮播替换成这样
<block name="jumbotron">
<!-- 轮播图 -->
<div class="pics_wrap">
<div id="html5zoo-1">
<ul class="html5zoo-slides" style="display: none;">
<cms:slider_list name="sl">
<li>
<a href="{$sl.url}" target="_blank">
<img src="{$sl.cover|get_cover}"/>
</a>
</li>
</cms:slider_list>
</ul>
</div>
</div>
<!-- 轮播图结束 -->
</block>注:
官方轮播后台幻灯片什么的都很完善了,只是前台模板没动态显示
corethink\Application\Home\View\Index\index.html
<extend name="$_home_public_layout"/>
<block name="title"><title>{:C('WEB_SITE_TITLE')}-{:C('WEB_SITE_SLOGAN')}</title></block>
<block name="style">
<style type="text/css">
/* 首页幻灯片 */
#index-carousel .jumbotron {
height: 500px;
padding: 20px 0;
}
#index-carousel .carousel-indicators {
bottom: 35px;
}
/* 幻灯片01 简介 */
.opencmf .title {
margin-top: 60px;
}
.opencmf .abstract {
margin: 30px 0 70px;
}
.opencmf .action .btn-default {
color: #fff;
border-color: #fff;
background: none;
}
.opencmf .action .btn-default:hover,
.opencmf .action .btn-default.active {
color: #3EA9F5;
background: #fff;
}
/* 幻灯片02 特性 */
.section-feature-slider h3 {
color: #fff;
}
.section-feature-slider .feature-list .thumbnail {
background: none;
border: 0;
}
.section-feature-slider .feature-list .thumbnail .cover {
text-align: center;
vertical-align: middle;
padding: 20px;
margin: auto;
overflow: hidden;
}
.section-feature-slider .feature-list .thumbnail .fa {
font-size: 60px;
margin-top: 15px;
color: #fff;
}
.section-feature-slider .feature-list .thumbnail .caption {
height: 60px;
}
.section-feature-slider .feature-list .thumbnail .caption h4 {
color: #fff;
cursor: pointer;
font-size: 14px;
}
/* section */
.section {
padding: 20px 0;
}
.section h3 {
margin-bottom: 50px;
}
/* 官方模块 */
.section-module .module-list .thumbnail {
background: none;
border: 1px solid transparent;
}
.section-module .module-list .thumbnail:hover {
background: none;
border: 1px solid #ddd;
cursor: pointer;
}
.section-module .module-list .thumbnail .cover {
width: 100px;
height: 100px;
text-align: center;
vertical-align: middle;
padding: 10px;
border-radius: 50%;
background: #eee;
margin: auto;
overflow: hidden;
}
.section-module .module-list .thumbnail .fa {
font-size: 60px;
margin-top: 15px;
color: #fff;
}
.section-module .module-list .thumbnail .caption {
height: 32px;
}
.section-module .module-list .thumbnail .caption h4 {
color: #727F8C;
transition: all 1s;
font-size: 14px;
}
@media (max-width: 768px) {
/* 幻灯切换 */
#index-carousel .carousel-indicators {
bottom: 10px;
}
.opencmf .title {
margin-top: 10px;
font-size: 20px;
}
.opencmf .abstract {
margin: 10px 0;
font-size: 12px;
}
.opencmf .action .btn {
font-size: 12px;
}
/* 特性 */
#index-carousel .jumbotron {
height: 220px;
padding: 10px 0;
}
.section-feature-slider h3 {
font-size: 14px;
}
.section-feature-slider .feature-list .thumbnail {
margin-bottom: 5px;
}
.section-feature-slider .feature-list .thumbnail .cover {
padding: 10px 0 0 0;
}
.section-feature-slider .feature-list .thumbnail .fa {
font-size: 20px;
margin-top: 0px;
color: #fff;
}
.section-feature-slider .feature-list .thumbnail .caption {
height: 10px;
}
.section-feature-slider .feature-list .thumbnail .caption h4 {
color: #fff;
cursor: pointer;
font-size: 12px;
display: none;
}
/* 官方模块 */
.section-module .module-list .thumbnail .cover {
width: 80px;
height: 80px;
padding: 10px;
}
.section-module .module-list .thumbnail .fa {
font-size: 30px;
margin-top: 15px;
color: #fff;
}
/* section */
.section {
padding: 0px 0;
}
.section h3 {
margin-bottom: 15px;
}
}
</style>
</block>
<block name="jumbotron"> <!-- 轮播图 --> <div class="pics_wrap"> <div id="html5zoo-1"> <ul class="html5zoo-slides" style="display: none;"> <cms:slider_list name="sl"> <li> <a href="{$sl.url}" target="_blank"> <img src="{$sl.cover|get_cover}"/> </a> </li> </cms:slider_list> </ul> </div> </div> <!-- 轮播图结束 --> </block>
<block name="main">
<div class="section section-module">
<div class="container">
<h3 class="text-center">官方模块</h3>
<div class="row module-list">
<div class="col-xs-4 col-sm-4 col-md-2">
<div class="thumbnail text-center">
<div class="cover cover1" style="background: #F68A3A;"><span class="fa fa-cubes fa-5x"><span></div>
<div class="caption">
<h4 class="text-center">核心模块</h4>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-2">
<div class="thumbnail text-center">
<div class="cover cover2" style="background: #398CD2;"><span class="fa fa-newspaper-o fa-5x"><span></div>
<div class="caption">
<h4 class="text-center">CMS通用模块</h4>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-2">
<div class="thumbnail text-center">
<div class="cover cover3" style="background: #80C243;"><span class="fa fa-users fa-5x"><span></div>
<div class="caption">
<h4 class="text-center">用户中心模块</h4>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-2">
<div class="thumbnail text-center">
<div class="cover cover4" style="background: #DC6AC6;"><span class="fa fa-weixin fa-5x"><span></div>
<div class="caption">
<h4 class="text-center">微信模块</h4>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-2">
<div class="thumbnail text-center">
<div class="cover cover5" style="background: #45BEC3;"><span class="fa fa-book fa-5x"><span></div>
<div class="caption">
<h4 class="text-center">手册模块</h4>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-2">
<div class="thumbnail text-center">
<div class="cover cover6" style="background: #3C9746;"><span class="fa fa-commenting-o fa-5x"><span></div>
<div class="caption">
<h4 class="text-center">论坛模块</h4>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-2">
<div class="thumbnail text-center">
<div class="cover cover7" style="background: #FED825;"><span class="fa fa-money fa-5x"><span></div>
<div class="caption">
<h4 class="text-center">充值模块</h4>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-2">
<div class="thumbnail text-center">
<div class="cover cover8" style="background: #E83A2C;"><span class="fa fa-gavel fa-5x"><span></div>
<div class="caption">
<h4 class="text-center">跳蚤市场</h4>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-2">
<div class="thumbnail text-center">
<div class="cover cover1" style="background: #F68A3A;"><span class="fa fa-history fa-5x"><span></div>
<div class="caption">
<h4 class="text-center">创业项目</h4>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-2">
<div class="thumbnail text-center">
<div class="cover cover2" style="background: #398CD2;"><span class="fa fa-user fa-5x"><span></div>
<div class="caption">
<h4 class="text-center">投资人</h4>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-2">
<div class="thumbnail text-center">
<div class="cover cover3" style="background: #80C243;"><span class="fa fa-home fa-5x"><span></div>
<div class="caption">
<h4 class="text-center">租房房源</h4>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-2">
<div class="thumbnail text-center">
<div class="cover cover4" style="background: #DC6AC6;"><span class="fa fa-calendar-check-o fa-5x"><span></div>
<div class="caption">
<h4 class="text-center">工单模块</h4>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-2">
<div class="thumbnail text-center">
<div class="cover cover5" style="background: #45BEC3;"><span class="fa fa-send-o fa-5x"><span></div>
<div class="caption">
<h4 class="text-center">软件发布</h4>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-2">
<div class="thumbnail text-center">
<div class="cover cover6" style="background: #3C9746;"><span class="fa fa-thumbs-o-up fa-5x"><span></div>
<div class="caption">
<h4 class="text-center">捐赠模块</h4>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-2">
<div class="thumbnail text-center">
<div class="cover cover7" style="background: #FED825;"><span class="fa fa-coffee fa-5x"><span></div>
<div class="caption">
<h4 class="text-center">开发工具</h4>
</div>
</div>
</div>
</div>
</div>
</div>
</block>
<block name="script"> <script src="__HOME_JS__/jquery-1.7.2.min.js"></script> <script src="__HOME_JS__/html5zoo.js"></script> <script src="__HOME_JS__/lovelygallery.js"></script> </block>
相关文章推荐
- CoreThink开发(十)把官方首页轮播替换成HTML5-3D轮播
- [精华分享][Unity&模型制作&blender]适合独立游戏开发的官方免费3D人物模型软件以及教程合集
- ecshop的首页主广告轮播替换为js翻转效果,最模板方法二
- CoreThink开发(十二)更改默认出错异常页防止暴露敏感数据
- corethink功能模块探索开发(十七)opencmf.php 配置文件
- 将ECSHOP的首页主广告轮播替换为CSS+JS,最模板方法一
- corethink功能模块探索开发(四)让这个模块跑起来
- HTML5 canvas 图片切换/图片轮播 贝塞尔曲线缓动 3D效果 (之) : slicease.js
- 快速开发 HTML5 WebGL 的 3D 斜面拖拽生成模型
- 一款基于HTML5的Web 3D开发工具
- CoreThink主题开发(四)使用H-ui开发博客主题之首页幻灯片轮播
- Android开发——官方推荐使用DialogFragment替换AlertDialog
- 突袭HTML5之WebGL 3D概述(下) - 借助类库开发
- (转)如何将ecshop首页主广告位的flash轮播替换为js轮播
- jQuery+html5实现的3D动态切换焦点轮播幻灯片
- cocos2d-html5游戏开发官方教学代码
- Android开发——官方推荐使用DialogFragment替换AlertDialog
- JS 实现3D立体效果的首页轮播图(瞬间让你的网站高大上,逼格满满)
- HTML5之WebGL 3D概述(上)―WebGL原生开发开启网页3D渲染新时代
- jQuery+html5实现的3D动态切换焦点轮播幻灯片
