css3简单实现页面中出现雪花飘落效果
2017-12-22 14:09
537 查看
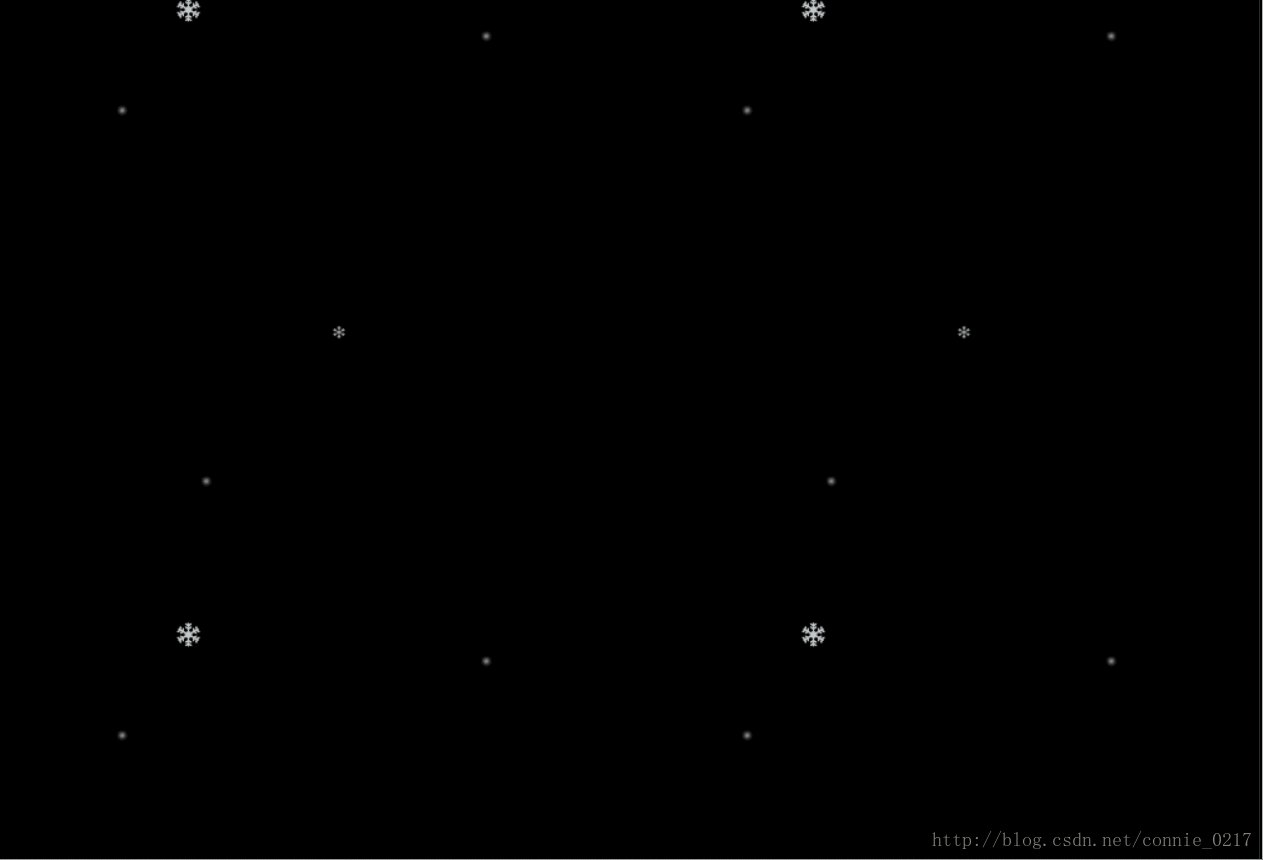
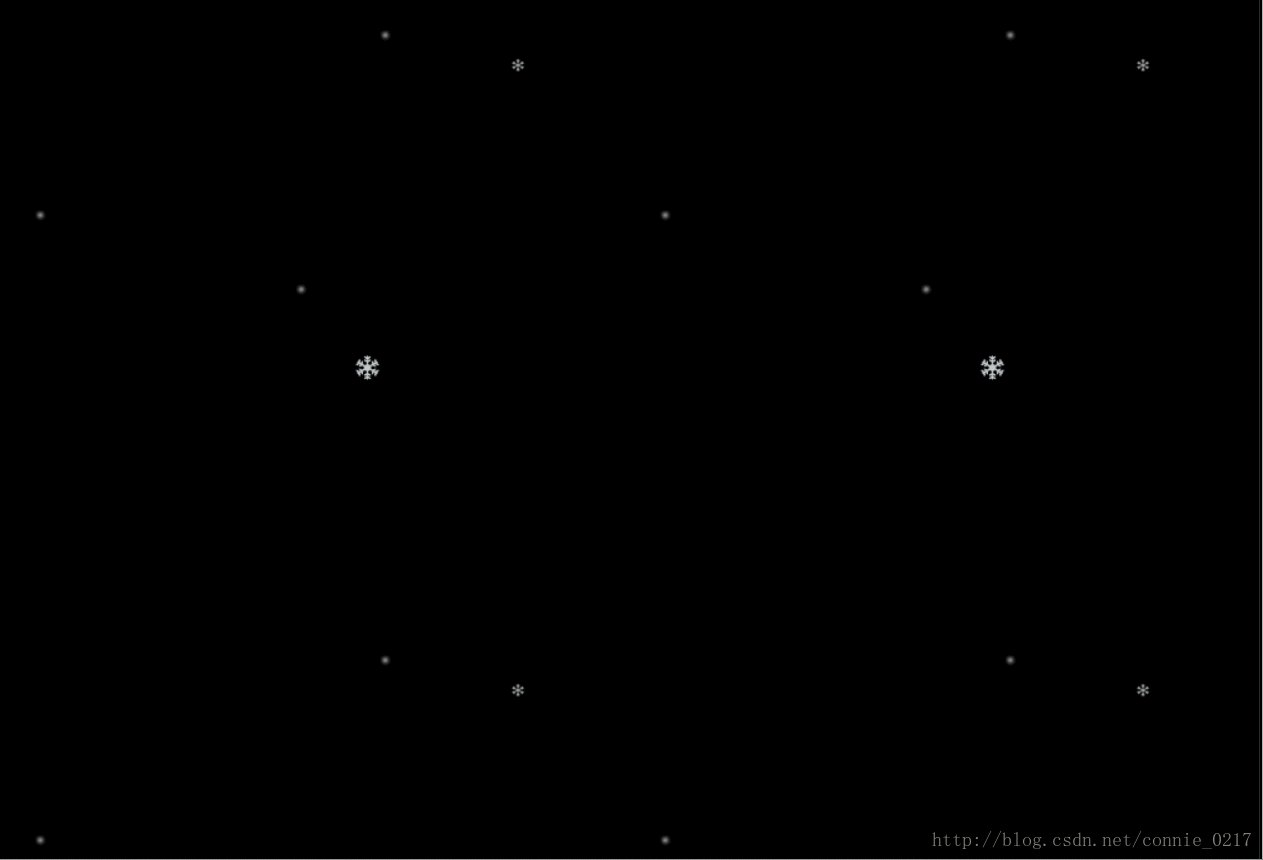
快要到圣诞节了,浏览了常去看的学习网站,发现那个网站多了一层雪花飘落的遮罩层,感觉挺有假日气氛的。就自己尝试写了个简单的雪花飘落的遮罩层,大致效果如下:

雪花是透明背景的图片,通过css动画来调整雪花图片位置,来实现雪花飘落的动效。为了突出雪花,body的背景色设置成了黑色。。。其实雪花就只是一个遮罩层,下面的背景应该是原来的网页,自己模拟的就只写雪花效果
话不多说了,上代码
例外,附加上雪花的图片



雪花是透明背景的图片,通过css动画来调整雪花图片位置,来实现雪花飘落的动效。为了突出雪花,body的背景色设置成了黑色。。。其实雪花就只是一个遮罩层,下面的背景应该是原来的网页,自己模拟的就只写雪花效果
话不多说了,上代码
<style>
body{
background: #000;
}
#snow{
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background: url('snow1.png'), url('snow2.png');
-webkit-animation: snow 15s linear infinite;
animation: snow 15s linear infinite;
}
@keyframes snow{
0% {
background-position: 0 0, 0 0;
}
100% {
background-position: 500px 1000px, 500px 500px;
}
}
@-webkit-keyframes snow{
0% {
background-position: 0 0, 0 0;
}
100% {
background-position: 500px 1000px, 500px 500px;
}
}
</style>
</head>
<body>
<div id="snow"></div>
</body>例外,附加上雪花的图片


相关文章推荐
- 简单说 JavaScript实现雪花飘落效果
- 简单说 JavaScript实现雪花飘落效果
- 简单说 JavaScript实现雪花飘落效果
- Android 页面惯性回弹效果,Nested接口接口简单实现。
- css3简单实现火焰效果
- css3 实现非锚点的页面跳 4000 转效果
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- 页面中雪花飘落的效果
- 简单实现手机游戏雪花场景效果
- jquery实现简单的轮换出现效果实例
- jquery实现简单的轮换出现效果实例
- CSS3计算calc和vw单位巧妙实现滚动条出现页面不跳动
- 原生JS实现的雪花飘落动画效果
- CSS3 calc实现滚动条出现页面不跳动
- 使用js实现雪花飘落效果
- 使用javascript实现雪花飘落的效果
- 用CSS实现一个简单的幻灯片效果页面
- css3元素简单的闪烁效果实现(html5 jquery)
- iOS简单引导页面的实现,只在用户第一次登录时出现,以后不出现
- Android实战简易教程-第六十九枪(自定义控件实现雪花飘落效果)
