Activity 的切换效果 淡入淡出
2017-12-22 10:25
323 查看
前言
本次讲的是Activity 的浅入浅出动画,和自定义切换动画1. 安卓系统中,Google 工程师已经为我们提供了四个Activity 跳转动画, 分别是android.R.anim.slide_in_left, android.R.anim.slide_out_right , android.R.anim.fade_in , android.R.anim.fade_out 。
2. 想使用Activity跳转动画有两种方式,一个是代码方式,另外一个是stytle方式。
(1. 在Activity中 重写 overridePendingTransition方法 使用overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out); 即可,为了代码的复用性,一般可以写在BaseActivity 中。 也可以直接在跳转后直接写overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out); 这样的话代码的复用性不是很高,但是很灵活。
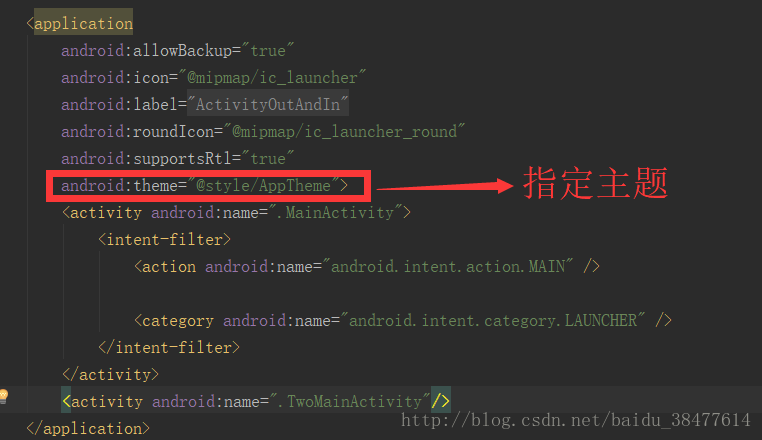
(2. 那就是在res–>value–>stytle中来实现 ,并且在Manifest中指定该主题

在此需要自定义进出动画,可能会用到插值器。常见的插值器有以下三种:
(1. LinearInterpolator:线性插值器,匀速运动;
(2. AccelerateDecelerateInterpolator:加速减速插值器,动画两头慢中间快;
(3.DecelerateInterpolator:减速插值器,动画越来越慢;
当然也可以在stytle 中来配置,可以用来统一app进出风格
<item <item name="android:windowEnterAnimation">@android:anim/slide_in_left</item> <item name="android:windowExitAnimation">@android:anim/slide_out_right</item>
要点
1.overridePendingTransition(int enterAnim,int exitAnim)
/* * @param enterAnim A resource ID of the animation resource to use for * the incoming activity. Use 0 for no animation. * @param exitAnim A resour 4000 ce ID of the animation resource to use for * the outgoing activity. Use 0 for no animation. */
官方解释: 进入的动画,和退出的动画
温馨提示:这个方法必须放在startActivity和finish之后才能调用
实现
使用google 提供的 slide_in_left 和slide_in_rightbtnEnter.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(MainActivity.this, TwoMainActivity.class));
overridePendingTransition(android.R.anim.slide_in_left, android.R.anim.slide_out_right);
}
});
btnExit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
overridePendingTransition(android.R.anim.slide_in_left, android.R.anim.slide_out_right);
}
});

使用google 提供的 android.R.anim.fade_in 和android.R.anim.fade_out
btnEnter.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(MainActivity.this, TwoMainActivity.class));
overridePendingTransition(android.R.anim.fade_in, android.R.anim.fade_out);
}
});
btnExit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
overridePendingTransition(android.R.anim.fade_in, android.R.anim.fade_out);
}
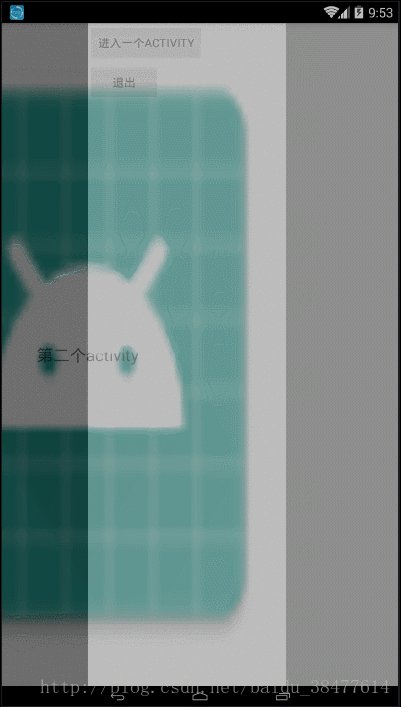
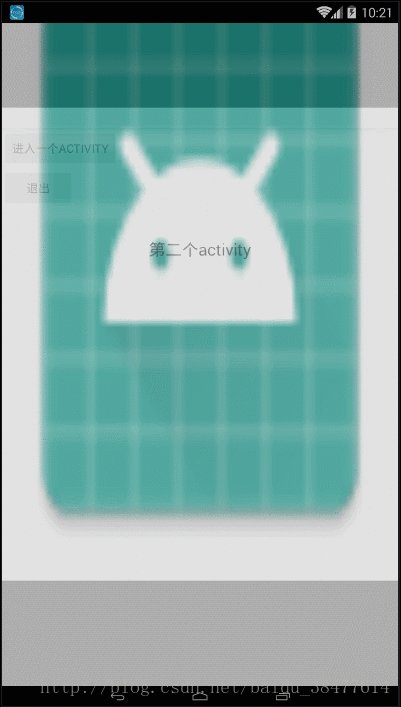
});效果


如果两个动画合起来是什么效果呢?
btnEnter.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(MainActivity.this, TwoMainActivity.class));
overridePendingTransition(android.R.anim.slide_in_left, android.R.anim.slide_out_right);
overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out);
}
});
btnExit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
overridePendingTransition(android.R.anim.slide_in_left, android.R.anim.slide_out_right);
overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out);
}
});效果


调试完了google 工程师已经给我们提供的,那我们就来自定义动画吧
在res下新建anim文件夹,在anim 下新建两个动画文件 set 是一个动画集合第一个fly_in_top.xml
<?xml version="1.0" encoding="utf-8"?> <!--从上往下的效果--> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromYDelta="-50%p" android:toYDelta="0" android:duration="@android:integer/config_mediumAnimTime"/> <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="@android:integer/config_mediumAnimTime"/> </set>
第二个fly_in_fly_in_bottom.xml
<?xml version="1.0" encoding="utf-8"?> <!--从上往下的效果--> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromYDelta="50%p" android:toYDelta="0" android:duration="@android:integer/config_mediumAnimTime"/> <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="@android:integer/config_mediumAnimTime"/> </set>
代码中设置
btnEnter.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(MainActivity.this, TwoMainActivity.class));
overridePendingTransition(R.anim.fly_in_top,R.anim.fly_in_bottom );
}
});
btnExit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
overridePendingTransition(R.anim.fly_in_top,R.anim.fly_in_bottom );
}效果


到这里 你们可以完全自己定义一个属于自己的Activity 跳转动画了。
相关文章推荐
- Activity切换淡入淡出效果
- Activity切换淡入淡出效果
- android中activity切换淡入淡出效果,以及四个方向的进出效果
- Activity切换效果
- Android中实现“程序前后台切换效果”和“返回正在运行的程序,而不是一个新Activity”
- Android 之Activity切换动画效果
- Activity切换效果(overridePendingTransition)
- Activity切换效果(overridePendingTransition)
- 淡入淡出(折叠效果)and点击切换背景图片
- 给Activity切换过程添加动画效果
- 通过修改Themed的相关属性,创造出绚丽的Activity切换效果
- android动画切换(淡入淡出效果)实例
- 安卓切换Activity时的动画效果
- Activity跳转页面切换漂亮效果(转)
- activity之间切换的动画效果
- Android中实现“程序前后台切换效果”和“返回正在运行的程序,而不是一个新Activity”
- Android提高 - Activity切换动画效果xml
- js实现图片淡入淡出切换简易效果
- [Android1.5]Android2.0版本以下Activity切换动画效果
- 【android笔记】移除activity切换效果,取消闪烁
