JAVA-简单Swing图形化界面
2017-12-21 18:30
501 查看
学期快结束了 总得留下点什么呀, 之前写了在无图形化界面的银行管理系统。
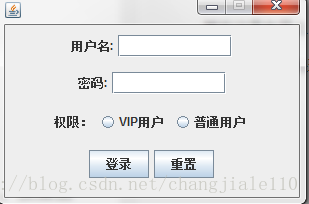
那么 就加个图形化界面
上述代码虽然继承了 事件监听的类 但是未做事件监听处理, 只做了一个简单的图形化界面,在接下来中继续填充内容
整体流程
1.先创建按钮,标签, 面板, 文本框,密码框。
2.创建了3个面板, 分别放置了用户名信息, 密码信息,按键信息添加到JFrame中
上述代码的布局用的是 流式布局,但是用网格布局也是一个不错的选择

后面进行事件处理 待续….
那么 就加个图形化界面
package contentcl;
import java.awt.FlowLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.*;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
public class Login extends JFrame implements ActionListener{
JButton jb1, jb2; //按钮
JPanel jp1,jp2,jp3, jp4; //面板
JTextField jtf; //文本框
JLabel jlb1, jlb2, jlb3; //标签
JPasswordField jpf; //密码框
String name = "123";
String pwd = "123";
public Login() {
// TODO Auto-generated constructor stub
jb1 = new JButton("登录");
jb2 = new JButton("重置");
//设置按钮监听
jb1.addActionListener(this);
jb2.addActionListener(this);
jp1 = new JPanel(); //创建面板
jp2 = new JPanel();
jp3 = new JPanel();
jlb1 = new JLabel("用户名:"); //添加标签
jlb2 = new JLabel("密码:");
jtf = new JTextField(10); //创建文本框和密码框
jpf = new JPasswordField(10);
//加入面板中
jp1.add(jlb1);
jp1.add(jtf);
jp2.add(jlb2);
jp2.add(jpf);
jp3.add(jb1);
jp3.add(jb2);
//将JPane加入JFrame中
this.add(jp1);
this.add(jp2);
this.add(jp3);
//设置布局
this.setTitle("银行管理管理系统");
this.setLayout(new FlowLayout());
this.setSize(300, 200); //设置窗体大小
this.setLocationRelativeTo(null);//在屏幕中间显示(居中显示)
this.setDefaultCloseOperation(EXIT_ON_CLOSE); //设置可关闭
this.setVisible(true); //设置可见
this.setResizable(false); //设置不可拉伸大小
}
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
}
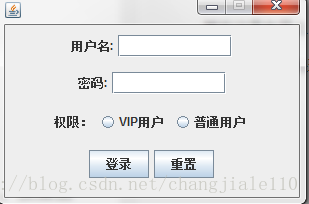
}上述代码虽然继承了 事件监听的类 但是未做事件监听处理, 只做了一个简单的图形化界面,在接下来中继续填充内容
整体流程
1.先创建按钮,标签, 面板, 文本框,密码框。
2.创建了3个面板, 分别放置了用户名信息, 密码信息,按键信息添加到JFrame中
上述代码的布局用的是 流式布局,但是用网格布局也是一个不错的选择

后面进行事件处理 待续….
相关文章推荐
- 用Java Swing编写简单的测试小工具界面(源码)
- 软件安装界面(java swing简单例子)
- JAVA基础再回首(二十七)——JAVA中的图形化界面、GUI概述、简单的窗体创建、事件监听机制、动作事件、GUI布局、鼠标事件
- Java_swing_图形化界面实例应用
- Java毕设---基于Java swing界面的简单数据库系统
- 用Java Swing编写简单的测试小工具界面(源码) 分类: Java 2015-07-30 10:49 23人阅读 评论(0) 收藏
- 用Java Swing编写简单的测试小工具界面(源码)
- Java Swing编写小工具图形化界面
- JAVA-Swing图形化界面之事件监听1
- Java图形化界面设计——布局管理器之FlowLayout(流式布局)
- Java图形化界面设计——GridBagConstraints
- swing界面编程-国际化-中英文切换-简单示例供参考
- Java Swing界面编程(17)---单行文本输入组件:JTextField
- java swing 界面统一设置字体样式
- Java Swing界面编程(21)---事件处理:窗口事件
- JAVA小项目-银行管理系统(图形化界面)4-验证
- [转]Java图形化界面设计——布局管理器之GridLayout(网格布局)
- java界面设计(swing)
- Java图形化界面
- 黑马程序员——Java基础--GUI(图形化界面)
