利用JSP与JS实现简易购物车
2017-12-20 22:20
453 查看
自己编写的一个简易购物网站示例:

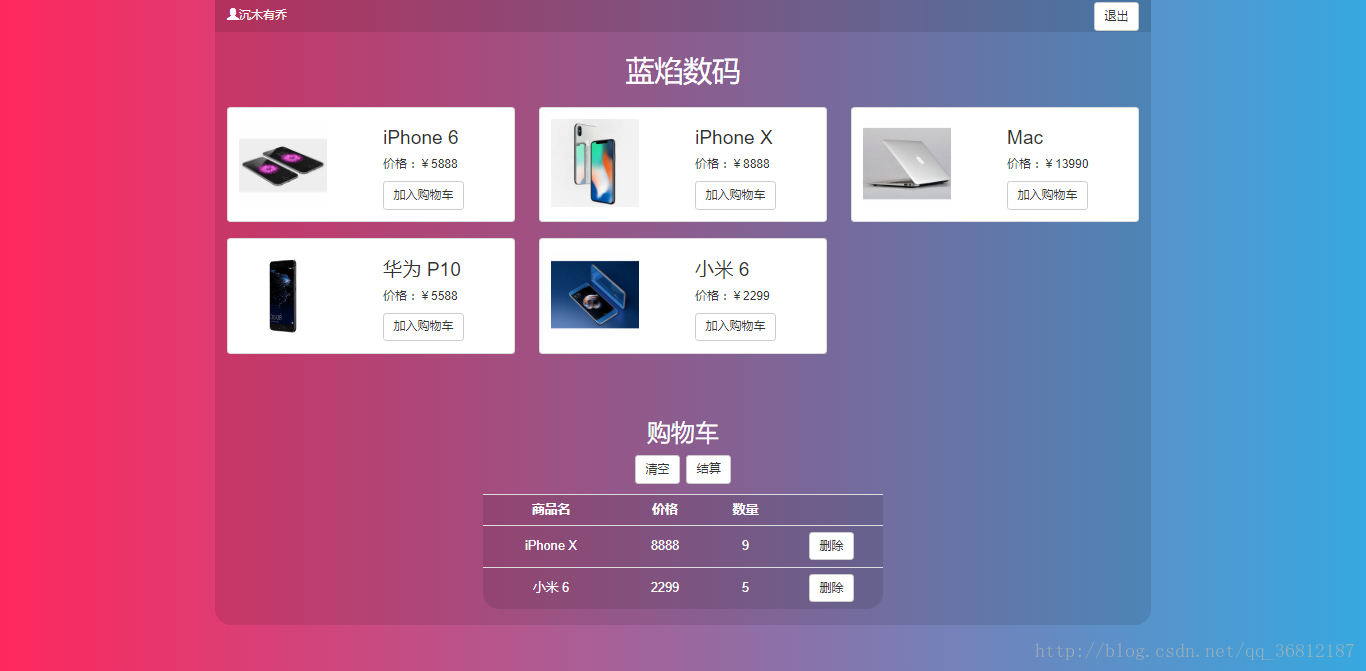
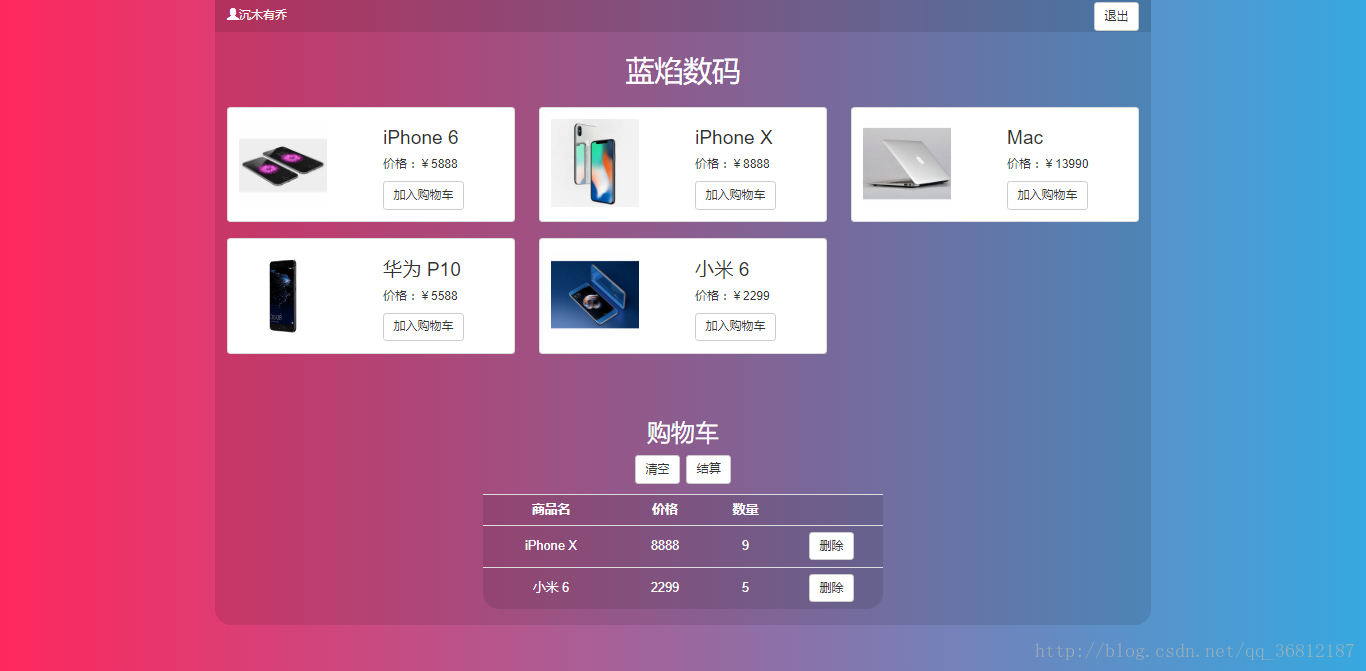
示例代码运行的结果:

carts.jsp文件
carts.js文件
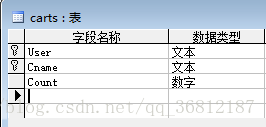
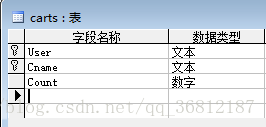
ACCESS中的carts表结构:


示例代码运行的结果:

carts.jsp文件
<%@ page contentType="text/html;charset=GBK" %>
<%@ page import="java.util.*,java.sql.*" %>
<%
Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");
String spath="login.mdb"; //需要访问的数据库地址
String dbpath=application.getRealPath(spath);
String dbuser="";
String dbpw="";
String url="jdbc:odbc:Driver={Microsoft Access Driver (*.mdb)};DBQ="+dbpath;
Connection conn=DriverManager.getConnection(url,dbuser,dbpw);
Statement stmt=conn.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_UPDATABLE);
String sql; //定义存储数据库语句的变量
ResultSet rs; //定义存储查询结果的变量
request.setCharacterEncoding("GBK"); //设置请求的编码
String user=request.getParameter("user"); //从请求中得到用户名
%>
<html>
<head>
<title>联邦商城</title>
<meta http-equiv="Content-Type" content="text/html;charset=GBK" />
</head>
<body>
<h1 id="user" value="<%=user%>">用户:<%=user%></h1>
<h2>购物车</h2>
<table id="carts"><!--如果想要点击各个按钮后有反应,需要利用javascript对按钮点击事件进行监听,再利用jQuery动态生成表单并提交-->
<input class="btn btn-default" type="button" value="清空"/>
<input class="btn btn-default" type="button" value="结算"/>
<tr><th>商品名</th><th>价格</th><th>数量</th>
<%
try{
sql="select carts.Cname,carts.Count,commodities.Price from carts,commodities where carts.Cname=commodities.Cname and User='"+user+"'"; //设置数据库查询语句
rs=stmt.executeQuery(sql); //在数据库中执行sql语句
String Cname=""; //定义商品名称
int Price=0; //定义商品价格
int Count=0; //定义商品数量
if(rs!=null) //判断sql语句是否执行成功
{
while(rs.next()) //循环遍历查询结果
{
Cname=rs.getString("Cname");//从结果中得到商品名称
Price=rs.getInt("Price");//从结果中得到商品价格
Count=rs.getInt("Count");//从结果中得到商品数量
%>
<tr >
<td>
<%=Cname%>
</td>
<td>
<%=Price%>
</td>
<td>
<%=Count%>
</td>
<td>
<input type="button" name="<%=Cname%>" value="删除">
</td>
</tr>
<%
}
}else {
out.println("获取商品数据失败!");
}
}catch(Exception e)
{
out.print("操作数据库失败!");
out.println(e.getMessage());
}
%>
</form>
</body>
<script src='js/jquery-3.2.1.min.js'></script>
<script src='js/carts.js'></script>
</html>
<%
stmt.close();
conn.close(); //关闭数据库连接
%>carts.js文件
function addFormCarts(e){
if(e.target.tagName=="INPUT")
{
//创建表单
form = $("<form></form>");
form.attr('method','post');
//创建传输user的元素
input0= $("<input type='text'/>");
input0.attr('value',elUser.getAttribute('value'));
input0.attr('name',"user");
if(e.target.getAttribute('value')=="删除")
{
//创建传输商品名的元素
input = $("<input type='text'/>");
input.attr('value',e.target.name);
input.attr('name',"Cname");
form.attr('action','delete.jsp');//设置提交到的页面
form.append(input);
}
else if(e.target.getAttribute('value')=="结算")
{
form.attr('action','pay.jsp');//设置提交到的页面
}else
{
form.attr('action','deleteAll.jsp');//设置提交到的页面
}
form.append(input0);
form.appendTo("body");
form.css('display','none');
form.submit(); //提交表单
}
}
var elUser=document.getElementById('user');
var elCarts = document.getElementById('carts');
elCarts.addEventListener('click', addFormCarts, false);ACCESS中的carts表结构:

相关文章推荐
- JavaWeb_利用Session实现简易购物车
- html/css+jsp+ajax实现简易版购物车
- JSP中如何利用JS实现登录页面的跳转(JSP中如何利用JS实现跳转页面)
- 利用JSP+JS+CSS+Servlet实现用户登录,保存用户名密码功能
- 每日一题_JavaScript.利用Js操作frameset框架集对象实现购物车?
- 原生js实现简易购物车效果
- 利用Leap Motion+JS 实现简易的隔空网页画板
- 利用jsp和servlet,MySQL实现简易报表
- js实现黑色简易的滑动门网页tab选项卡效果
- asp +js + cookies、实现简单购物车流程
- 在jsp中利用jspsmartupload实现上传文件
- 原生Js实现简易烟花爆炸效果的方法
- 利用JS获取IE客户端IP及MAC的实现
- iOS JS 交互之利用系统JSContext实现 JS调用oc方法
- 利用JS在asp.net中实现左导航页的隐藏
- 用JSP实现的商城购物车模块
- JS实现JSP页面,鼠标禁止另存,复制,右键,选取
- js实现商品抛物线加入购物车特效
- html+css+js实现的简易下拉菜单
- aspx中利用js实现确认删除代码
