android——悬浮图标(FloatingActionButton)
2017-12-20 19:17
435 查看
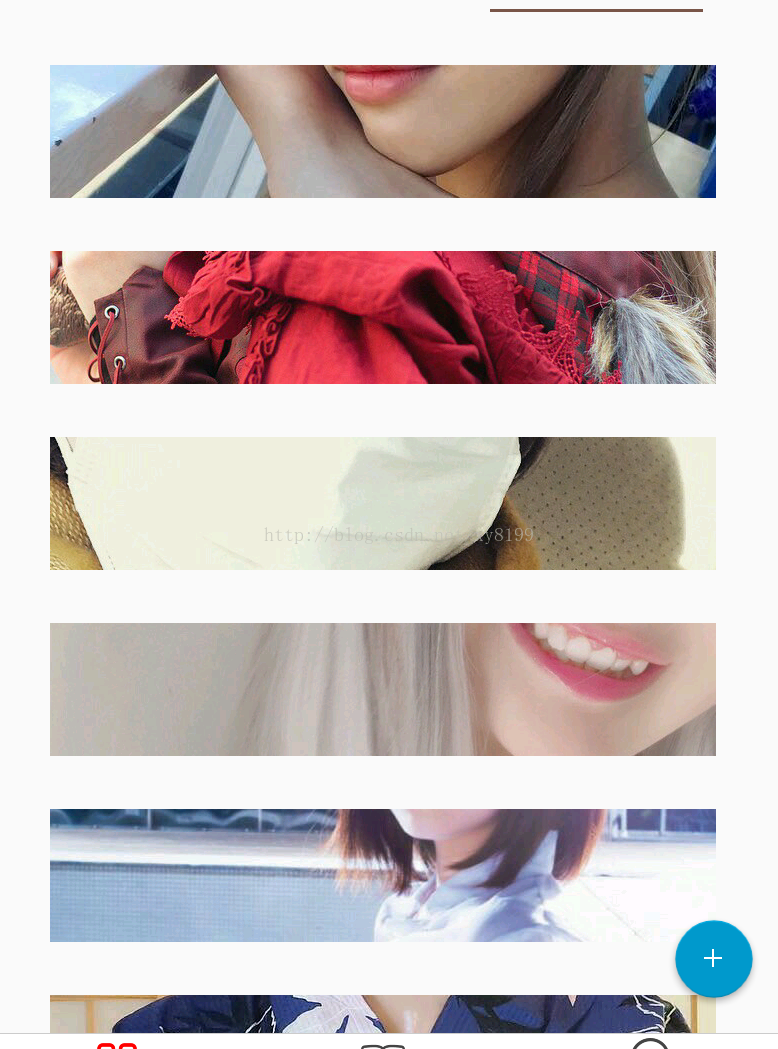
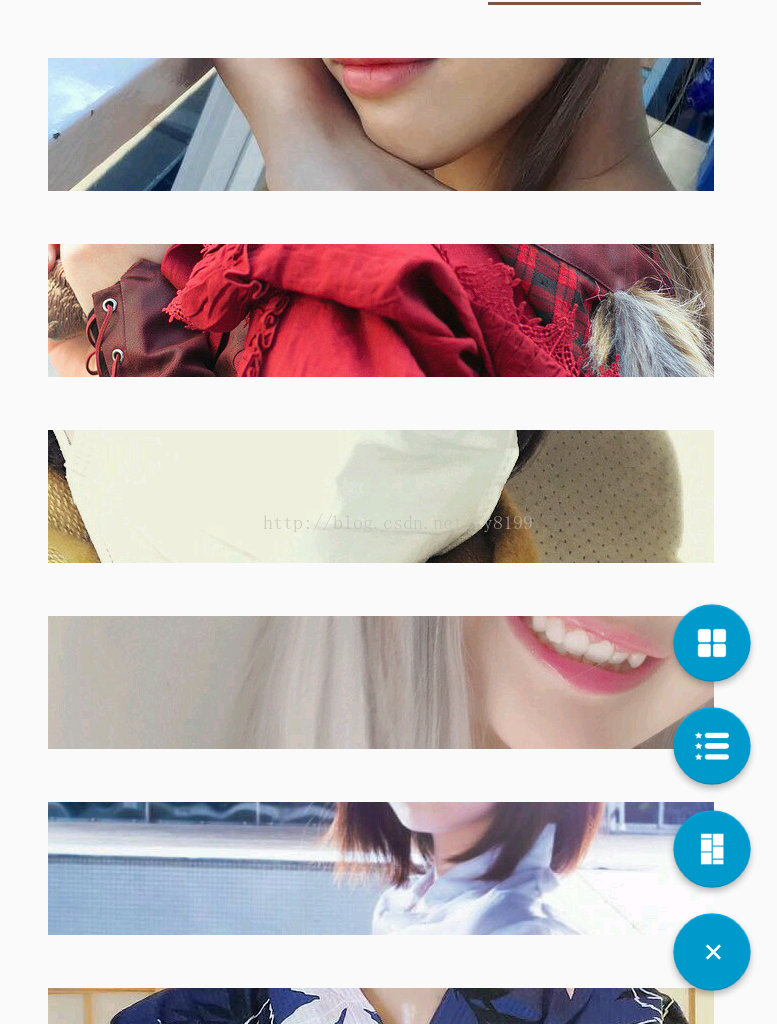
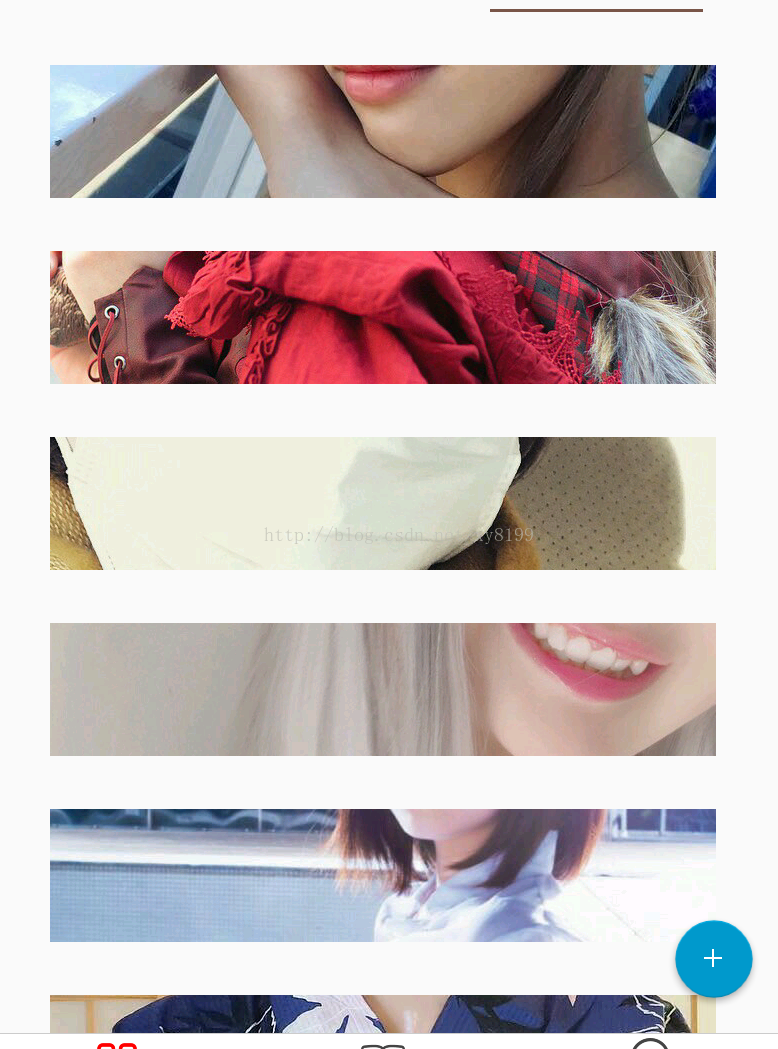
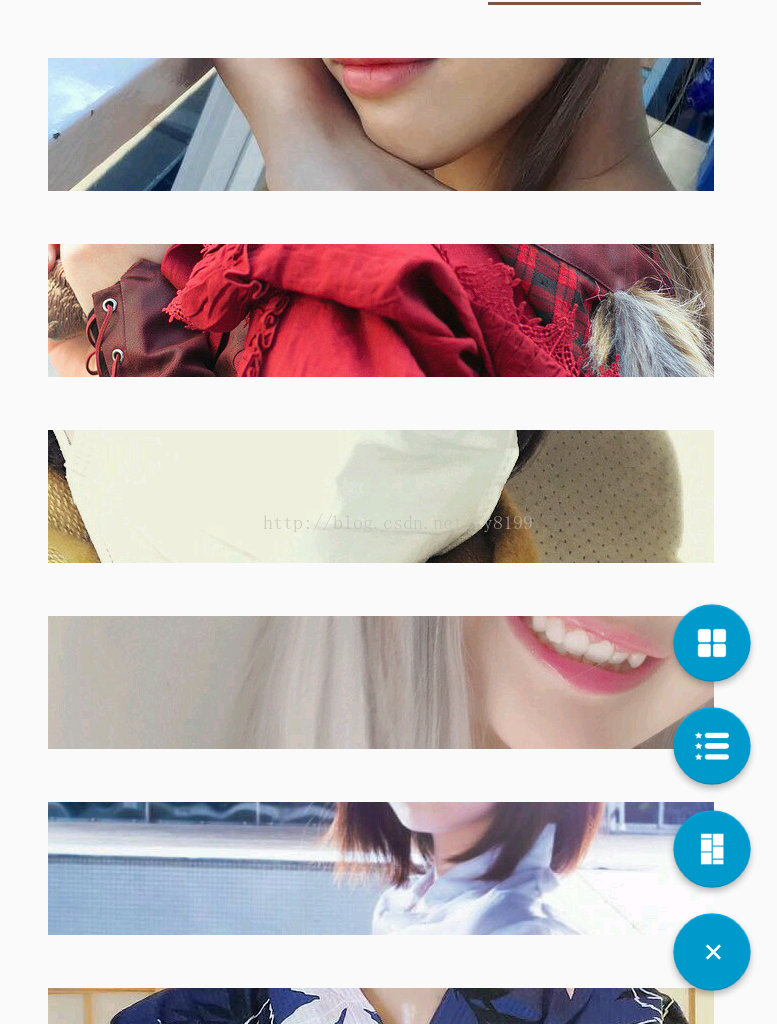
效果图:


添加依赖:
布局文件:
styles.xml
fab_label_background.xml
Activity


添加依赖:
compile 'com.getbase:floatingactionbutton:1.9.0'
布局文件:
<com.getbase.floatingactionbutton.FloatingActionsMenu android:id="@+id/multiple_actions" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" fab:fab_labelStyle="@style/menu_labels_style" android:layout_marginBottom="16dp" android:layout_marginRight="16dp" android:layout_marginEnd="16dp" skin:enable="true" > <com.getbase.floatingactionbutton.FloatingActionButton android:id="@+id/action_grid" android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_icon="@mipmap/floataction_grid" skin:enable="true" fab:fab_colorPressed="#f1f1f1"/> <com.getbase.floatingactionbutton.FloatingActionButton android:id="@+id/action_list" android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_icon="@mipmap/floataction_list" skin:enable="true" fab:fab_colorPressed="#f1f1f1"/> <com.getbase.floatingactionbutton.FloatingActionButton android:id="@+id/action_staggle" android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_icon="@mipmap/floataction_staggle" skin:enable="true" fab:fab_colorPressed="#f1f1f1"/> </com.getbase.floatingactionbutton.FloatingActionsMenu>
styles.xml
<style name="menu_labels_style"> <item name="android:background">@drawable/fab_label_background</item> <item name="android:textColor">@color/white</item> </style>
fab_label_background.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="@color/black_semi_transparent"/> <padding android:left="16dp" android:top="4dp" android:right="16dp" android:bottom="4dp"/> <corners android:radius="2dp"/> </shape>
Activity
action_grid.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
GridLayoutManager manager = new GridLayoutManager(getContext(), 2);
xRecyclerView.setLayoutManager(manager);
adapter = new WelfareRecycleViewAdapter(getContext(), list, 2);
xRecyclerView.setAdapter(adapter);
actionsMenu.collapse();
}
});
action_list.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
LinearLayoutManager layoutManager = new LinearLayoutManager(getContext());
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
xRecyclerView.setLayoutManager(layoutManager);
adapter = new WelfareRecycleViewAdapter(getContext(), list, 1);
xRecyclerView.setAdapter(adapter);
actionsMenu.collapse();
}
});
action_staggle.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
StaggeredGridLayoutManager manager = new StaggeredGridLayoutManager(2,
StaggeredGridLayoutManager.VERTICAL);
xRecyclerView.setLayoutManager(manager);
adapter = new WelfareRecycleViewAdapter(getContext(), list, 3);
xRecyclerView.setAdapter(adapter);
actionsMenu.collapse();
}
});
相关文章推荐
- Android自定义可拖拽的悬浮按钮DragFloatingActionButton
- Android悬浮按钮的两种实现方法(Floating action button)
- Android 5.0新控件——FloatingActionButton(悬浮按钮)
- Android自定义可拖拽的悬浮按钮---DragFloatingActionButton
- android悬浮按钮(Floating action button)的两种实现方法
- Android 5.0新控件——FloatingActionButton(悬浮按钮)
- Android 悬浮按钮 FloatingActionButton 和交互提示 SnackBar
- Android 5.0新控件 FloatingActionButton | 悬浮按钮 介绍及使用详情
- Android FloatingActionButton(FAB) 悬浮按钮
- Android开发悬浮按钮 Floating ActionButton的实现方法
- Android开发-DesignDemo-AndroidStudio(十一)FloatingActionButton(3)
- Android Design Support Library之FAB(Floating Action Button)
- Android自定义的FloatingActionButton效果
- Android Custom View---Floating Action Button Menu
- 【Android - 控件】之MD - FloatingActionButton的使用
- Android框架之路——FloatingActionButton使用与ToolBar进阶
- Android Support Design 控件 FloatingActionButton
- Error inflating class android.support.design.widget.FloatingActionButton
- [新Android]--FloatingActionButton
- FloatingActionButton(悬浮按钮)使用学习<一>
