ie浏览器下删除父元素的父元素(祖父元素)-----remove()方法在ie下失效的解决方法
2017-12-20 18:03
316 查看
今天在做一个项目时,就遇见了ie兼容性问题。
问题如下:

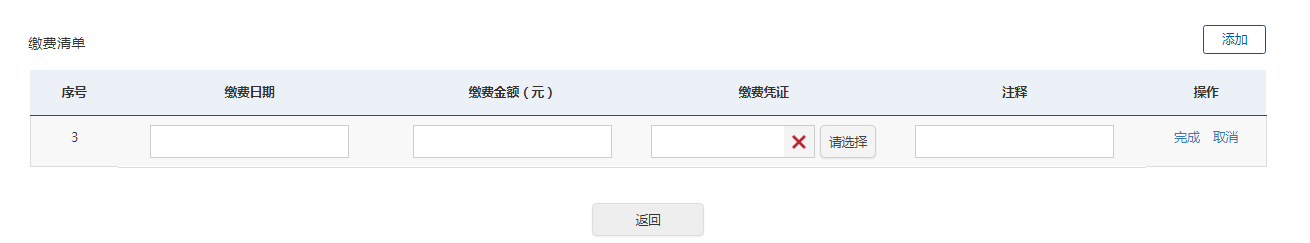
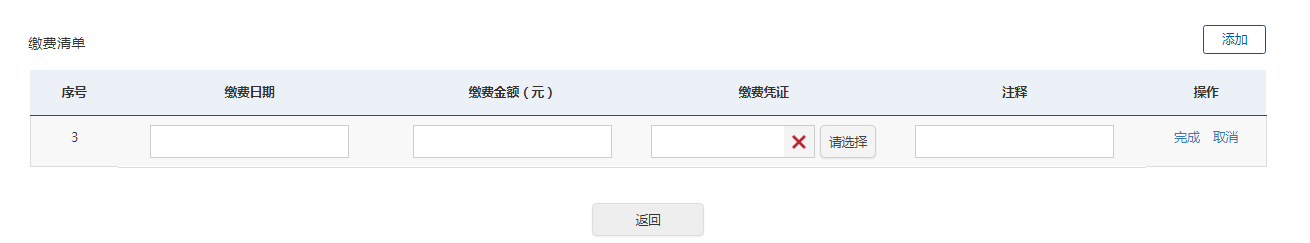
我们项目需求是要求做一个表格,点击”添加”按钮时,就会添加一行有序号,input输入框和“完成”以及“取消”按钮的元素。如果点击“取消”按钮时,整行元素就会删除。
html结构如下所示:

需求是删除“取消”所在元素的父元素的父元素。我一看这么简单,直接js就写为:
var _obj = $("#table-contractCreate");
_obj.on("click",".cancle",function(){
$(this).parents().remove();
});
在chrome一试,ok。在火狐下,在ok。360浏览器下,ok。 ie浏览器 ,game over。
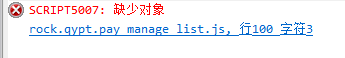
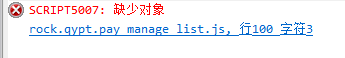
我感觉可能是我的ie9版本太低,就用ie11试试,也不行。报错信息如下:

于是我改写js代码:
var _obj = $("#table-contractCreate");
_obj.on("click",".cancle",function(){
$(this).parent().parent().remove();
});
试了试还是不行。
直接把删除那行代码改为:$(this).parent().remove(); ie下运行可以,父元素可以删除,但父元素的父元素不可以删除,很奇怪的操作。
查资料说是remove()方法在ie浏览器下不兼容。那既然不兼容就不用它了。于是乎我就把删除整行元素的代码改成了原生js形式:
var ele = document.getElementById("newRow");
ele.parentNode.removeChild(ele);(给tr行加个“newRow”的id值。)
这下运行没问题。不过为了删除功能在各个浏览器下的兼容性,我加个判断,如果是ie浏览器下,那就用原生js代码实现删除功能,如果
是非ie浏览器下 ,那就用jquery方法下的remove()方法。算是比较周全的解决方法。
问题如下:

我们项目需求是要求做一个表格,点击”添加”按钮时,就会添加一行有序号,input输入框和“完成”以及“取消”按钮的元素。如果点击“取消”按钮时,整行元素就会删除。
html结构如下所示:

需求是删除“取消”所在元素的父元素的父元素。我一看这么简单,直接js就写为:
var _obj = $("#table-contractCreate");
_obj.on("click",".cancle",function(){
$(this).parents().remove();
});
在chrome一试,ok。在火狐下,在ok。360浏览器下,ok。 ie浏览器 ,game over。
我感觉可能是我的ie9版本太低,就用ie11试试,也不行。报错信息如下:

于是我改写js代码:
var _obj = $("#table-contractCreate");
_obj.on("click",".cancle",function(){
$(this).parent().parent().remove();
});
试了试还是不行。
直接把删除那行代码改为:$(this).parent().remove(); ie下运行可以,父元素可以删除,但父元素的父元素不可以删除,很奇怪的操作。
查资料说是remove()方法在ie浏览器下不兼容。那既然不兼容就不用它了。于是乎我就把删除整行元素的代码改成了原生js形式:
var ele = document.getElementById("newRow");
ele.parentNode.removeChild(ele);(给tr行加个“newRow”的id值。)
这下运行没问题。不过为了删除功能在各个浏览器下的兼容性,我加个判断,如果是ie浏览器下,那就用原生js代码实现删除功能,如果
是非ie浏览器下 ,那就用jquery方法下的remove()方法。算是比较周全的解决方法。
相关文章推荐
- IE 浏览器中不能使remove删除节点的解决方法
- jquery动态添加元素事件失效问题解决方法
- IE绝对定位元素始终被遮挡或者消失的解决方法
- EasyUI form submit success方法失效,且在IE下提示下载内容的解决办法
- 【CSS笔记之六】filter滤镜在IE浏览器失效的原因、Chrome不认document.documentElement.scrollTop的解决方法
- 绝对有效!桌面上图标删不掉,桌面广告图标无法删除的解决方法,桌面上IE无法删除的解决方法,桌面上浏览器图标无法删除的解决方法
- ie7下z-index失效问题解决方法(详细分析)
- jquery动态添加元素事件失效问题解决方法 (自测过)
- jquery1.9以上 动态生成元素 live和on失效的解决方法
- $.getJSON在IE下失效的原因分析及解决方法
- easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法
- jquery 删除cookie失效的解决方法
- 在IE下动态创建canvas使用excanvas时失效解决方法
- ibatis removeFirstPrepend失效解决方法
- IE7下z-index失效问题及解决方法
- 用IE删除软件删除IE出现问题解决方法
- IE6、IE7下a标签后面的span元素向右浮动后错位的解决方法
- Apple 移动设备绑定动态生成元素点击事件$(document).on('click',element,callback)失效解决方法
- Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法
- div标签中的元素margin-top失效的解决方法
