【转】react-native-wechat--微信登录
2017-12-20 09:37
781 查看
1.前言
在今天无论是游戏开发还是app开发,微信作为第三方登录必不可少,今天我们就用react-native-wechat实现微信登录,分享和支付同样的道理就不过多的介绍了。
2.属性
1)registerApp(appid):
appid:String类型,从微信开放平台后台获取。
2)registerAppWithDescription(appid, appdesc):
此方法只支持iOS; appid: String类型,从微信后台获取; appdesc:String类型,描述信息。
3)openWXApp():
打开微信app。
4)sendAuthRequest([scope[, state]]):
微信登录请求,获取微信返回的token; scope:应用授权作用域,如获取用户个人信息则填写snsapi_userinfo。
5) shareToTimeline(data):
分享到朋友圈:
{String}
{String}
{String}
{String}
{String}
{String}
{String}
{String}
6) shareToSession(data)
分享到好友或群,数据结构跟分享到朋友圈类似。
[b]3.使用实例[/b]
1)安装react-native-wechat:
npm install react-native-wechat –save
2) 自动关联:
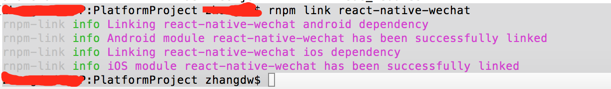
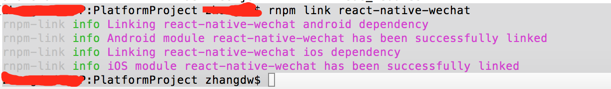
rnpm link react-native-wechat
非到万不得已的时候,最好不要手动关联

3)在MainApplication中加入如下代码


4)创建Package
名称为你应用的包名+ wxapi,在新建的包中创建一个名字为WXEntryActivity的类。如包名为com.platformproject,目录结构和代码如下

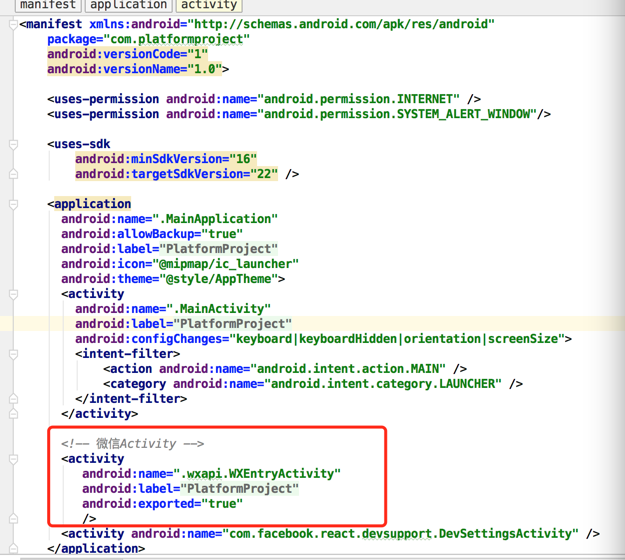
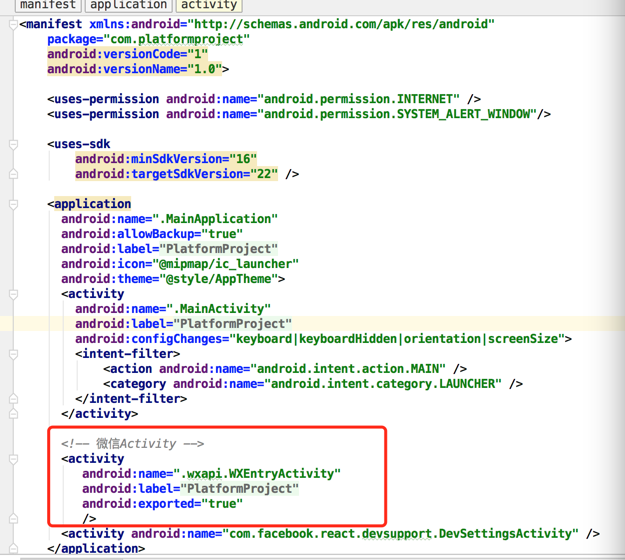
5)在AndroidManifest.xml中加入微信Activity,如下

6)在componentDidMount中调用registerApp


7)调用微信登录认证
如果成功此时会弹出微信登录的认证界面,认证完就可以获取到token了。拿到token之后可以通过一下url进一步取到昵称,性别,头像等信息。
如果弹出Scope参数错误或没有Scope权限,则需要从微信开放平台,认证开发者,申请开通登录等权限。
8)注意
微信开放平台,后台需要填写应用包名和应用签名,应用签名是使用微信开放平台提供的Android小工具生成的,手机安装小工具之后,输入应用的包名,即可生成对应的应用签名。
[b]4.效果[/b]
[b] [/b]暂无,如果有任何问题,可留言讨论交流。
原文链接
在今天无论是游戏开发还是app开发,微信作为第三方登录必不可少,今天我们就用react-native-wechat实现微信登录,分享和支付同样的道理就不过多的介绍了。
2.属性
1)registerApp(appid):
appid:String类型,从微信开放平台后台获取。
2)registerAppWithDescription(appid, appdesc):
此方法只支持iOS; appid: String类型,从微信后台获取; appdesc:String类型,描述信息。
3)openWXApp():
打开微信app。
4)sendAuthRequest([scope[, state]]):
微信登录请求,获取微信返回的token; scope:应用授权作用域,如获取用户个人信息则填写snsapi_userinfo。
5) shareToTimeline(data):
分享到朋友圈:
{Object} [code]data contain the message to send{String}
thumbImageThumb image of the message, which can be a uri or a resource id.
{String}
typeType of this message. Can be {news|text|imageUrl|imageFile|imageResource|video|audio|file}
{String}
webpageUrlRequired if type equals
news. The webpage link to share.
{String}
imageUrlProvide a remote image if type equals
image.
{String}
videoUrlProvide a remote video if type equals
video.
{String}
musicUrlProvide a remote music if type equals
audio.
{String}
filePathProvide a local file if type equals
file.
{String}
fileExtensionProvide the file type if type equals
file.[/code]
6) shareToSession(data)
分享到好友或群,数据结构跟分享到朋友圈类似。
[b]3.使用实例[/b]
1)安装react-native-wechat:
npm install react-native-wechat –save
2) 自动关联:
rnpm link react-native-wechat
非到万不得已的时候,最好不要手动关联

3)在MainApplication中加入如下代码

import com.theweflex.react.WeChatPackage; // Add this line before public class MainActivity
...
/**
* A list of packages used by the app. If the app uses additional views
* or modules besides the default ones, add more packages here.
*/
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new WeChatPackage() // Add this line
);
}
4)创建Package
名称为你应用的包名+ wxapi,在新建的包中创建一个名字为WXEntryActivity的类。如包名为com.platformproject,目录结构和代码如下

5)在AndroidManifest.xml中加入微信Activity,如下

6)在componentDidMount中调用registerApp

componentDidMount() {
try {
WeChat.registerApp('xxxx');//从微信开放平台申请
} catch (e) {
console.error(e);
}
console.log(WeChat);
}
7)调用微信登录认证
import * as WeChat from 'react-native-wechat';//首先导入react-native-wechat
WeChat.sendAuthRequest("snsapi_userinfo");//在需要触发登录的时候调用如果成功此时会弹出微信登录的认证界面,认证完就可以获取到token了。拿到token之后可以通过一下url进一步取到昵称,性别,头像等信息。
https://api.weixin.qq.com/sns/oauth2/access_token?appid="+Config.wechat_Appid+"&secret="+Config.wechat_AppSecret+"&code="+token+"&grant_type=authorization_code
如果弹出Scope参数错误或没有Scope权限,则需要从微信开放平台,认证开发者,申请开通登录等权限。
8)注意
微信开放平台,后台需要填写应用包名和应用签名,应用签名是使用微信开放平台提供的Android小工具生成的,手机安装小工具之后,输入应用的包名,即可生成对应的应用签名。
[b]4.效果[/b]
[b] [/b]暂无,如果有任何问题,可留言讨论交流。
原文链接
相关文章推荐
- React-Native的微信SDK辅助包,支持微信登录、微信分享、微信支付
- React Native 接入微博、微信、QQ 登录功能
- React Native绑定微信分享/登录/支付(演示+实现步骤+注意事项)
- react native微信登录授权,以及一些错误
- 仿微信 JS-Wechat。React_Native
- laravel+easywechat微信扫码登录网站
- react-native开源组件react-native-wechat学习
- React-Native 背景图片全屏显示及登录页面
- ReactNative接入微信API
- react-native 完整实现登录功能
- React Native实现微信好友/朋友圈分享功能-Android/iOS双平台通用
- React Native之登录界面的布局
- React Native 仿微信通讯录右侧字母快捷操作区
- React Native(九)——实现仿微信朋友圈发表动态功能
- React-Native之微信好友、朋友圈分享、支付
- 微信小程序页面布局方式 (react native也可以用)-温故而知新
- react-native-wechat的使用
- React-Native通过登录界面学习TextInput组件
- React-Native实现登录页面,并显示和清除用户的输入
- (Android)react-native-wechat组件的使用总结(重点微信支付)
