跨域CORS原理及调用具体示例
2017-12-18 23:38
288 查看
原文链接:http://blog.csdn.net/yuebinghaoyuan/article/details/32723753
上篇博客介绍了JSONP原理,其不足,就是只能使用GET提交,若传输的数据量大,这个JSONP方式就歇菜了。那这篇博客就来介绍另一种跨域介绍方案—CORS。
相对JSONP,CORS支持POST提交,并且实施起来灰常简单,CORS原理只需要向响应头header中注入Access-Control-Allow-Origin,这样浏览器检测到header中的Access-Control-Allow-Origin,则就可以跨域操作了。
具体实现如下:
前台使用普通的Ajax提交方式,跟普通访问一样,无需更改。
[html] view
plain copy
$.ajax({
url:"http://localhost:8080/crcp/rcp/t99eidt/testcors.do",
async :false,
type:"POST",
success:function(data){
var a=JSON.parse(data);
var html=JSON.stringify(a.RESULTSET);
$("#testcors").html(html);
},
error:function(){
alert("error");
}
});
服务器Action方法如下:
[html] view
plain copy
public void testCors() throws Exception{
JSONObject jsonObject=new JSONObject();
List list=new ArrayList();
for(int i=0;i<4;i++){
Map paramMap=new HashMap();
paramMap.put("bank_no", 100+i);
paramMap.put("money_type", i);
paramMap.put("bank_name", "测试代码"+i);
paramMap.put("bank_type", i);
paramMap.put("bank_status", 0);
paramMap.put("en_sign_ways", 1);
list.add(paramMap);
}
JSONArray rows=JSONArray.fromObject(list);
jsonObject.put("RESULTSET", rows);
HttpServletRequest request=ServletActionContext.getRequest();
HttpServletResponse response=ServletActionContext.getResponse();
response.setHeader("Access-Control-Allow-Origin", "*");
response.setCharacterEncoding("UTF-8");
Writer out = response.getWriter();
System.out.println(jsonObject.toString());
out.write(jsonObject.toString());
}
response.setHeader("Access-Control-Allow-Origin", "*");这句代码中*代码,服务器允许任何人访问。当然可以设置规定访问的域名。比如只允许http://localhost:8080/crcp这个域下的访问。则把*代替成这个域名即可。
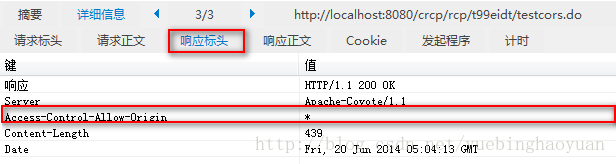
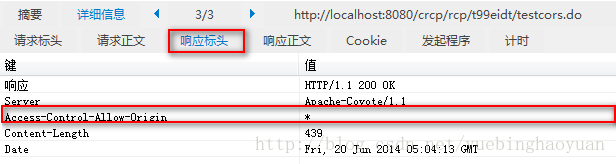
响应图如下:

CORS实现起来比较简单,但是缺点是支持浏览器有限。目前支持的浏览器版本如下【摘自其他博客】
上篇博客介绍了JSONP原理,其不足,就是只能使用GET提交,若传输的数据量大,这个JSONP方式就歇菜了。那这篇博客就来介绍另一种跨域介绍方案—CORS。
相对JSONP,CORS支持POST提交,并且实施起来灰常简单,CORS原理只需要向响应头header中注入Access-Control-Allow-Origin,这样浏览器检测到header中的Access-Control-Allow-Origin,则就可以跨域操作了。
具体实现如下:
前台使用普通的Ajax提交方式,跟普通访问一样,无需更改。
[html] view
plain copy
$.ajax({
url:"http://localhost:8080/crcp/rcp/t99eidt/testcors.do",
async :false,
type:"POST",
success:function(data){
var a=JSON.parse(data);
var html=JSON.stringify(a.RESULTSET);
$("#testcors").html(html);
},
error:function(){
alert("error");
}
});
服务器Action方法如下:
[html] view
plain copy
public void testCors() throws Exception{
JSONObject jsonObject=new JSONObject();
List list=new ArrayList();
for(int i=0;i<4;i++){
Map paramMap=new HashMap();
paramMap.put("bank_no", 100+i);
paramMap.put("money_type", i);
paramMap.put("bank_name", "测试代码"+i);
paramMap.put("bank_type", i);
paramMap.put("bank_status", 0);
paramMap.put("en_sign_ways", 1);
list.add(paramMap);
}
JSONArray rows=JSONArray.fromObject(list);
jsonObject.put("RESULTSET", rows);
HttpServletRequest request=ServletActionContext.getRequest();
HttpServletResponse response=ServletActionContext.getResponse();
response.setHeader("Access-Control-Allow-Origin", "*");
response.setCharacterEncoding("UTF-8");
Writer out = response.getWriter();
System.out.println(jsonObject.toString());
out.write(jsonObject.toString());
}
response.setHeader("Access-Control-Allow-Origin", "*");这句代码中*代码,服务器允许任何人访问。当然可以设置规定访问的域名。比如只允许http://localhost:8080/crcp这个域下的访问。则把*代替成这个域名即可。
响应图如下:

CORS实现起来比较简单,但是缺点是支持浏览器有限。目前支持的浏览器版本如下【摘自其他博客】
相关文章推荐
- 跨域CORS原理及调用具体示例
- 跨域CORS原理及调用具体示例
- 跨域CORS原理及调用具体示例
- 跨域CORS原理及调用具体示例
- 跨域CORS原理及调用具体示例
- 跨域CORS原理及调用具体示例
- 跨域CORS原理及调用具体示例
- 跨域JSONP原理及调用具体示例
- 跨域JSONP原理及调用具体示例
- 跨域JSONP原理及调用具体示例
- 跨域JSONP原理及调用具体示例
- 跨域CORS原理及调用详细演示样例
- 跨域原理 与 AJAX跨域调用相关知识-CORS和JSONP
- 浏览器和服务器实现跨域(CORS)判定的原理
- 支持ajax跨域调用的WCF搭建示例
- 网站调用其他域名的静态文件导致的跨域问题、CORS错误解决方法
- 基于 Hessian 轻量级远程调用的原理及示例
- 利用跨域资源共享(CORS)实现ajax跨域调用
- Dubbo远程调用服务框架原理与示例
- 浅析jsopn跨域请求原理及cors(跨域资源共享)的完美解决方法
