【牛腩新闻发布系统】改变表格的内容
2017-12-17 19:31
309 查看
在本系统中,有一个功能是需要更改新闻类别名称,下面总结一下这个功能的整体实现过程。
本篇文章是在jQuery代码的基础上进行的。(已有jQuery.js,建立edittable.js文件)
思路:点击类别名称onclick → 内容变为文本框(并且类别名称显示在文本框中) → 修改文本框的内容之后 →点击页面其他地方时,类别名称显示为修改的值(文本框重新变为文本),同时更新数据库。
一、为class=“caname”的表格内容设置click事件
代码:
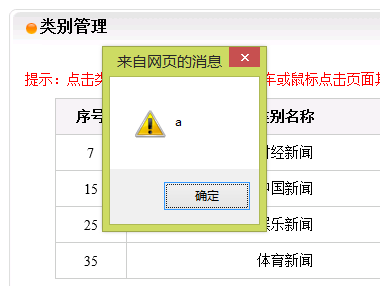
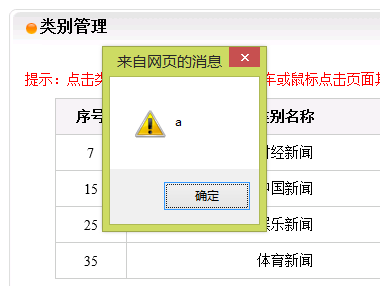
点击该class的表格,出现弹框。

二、点击表格后内容设置为文本框
代码:
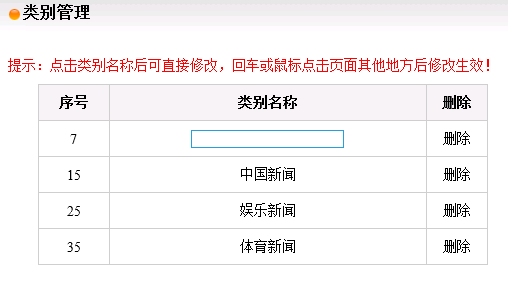
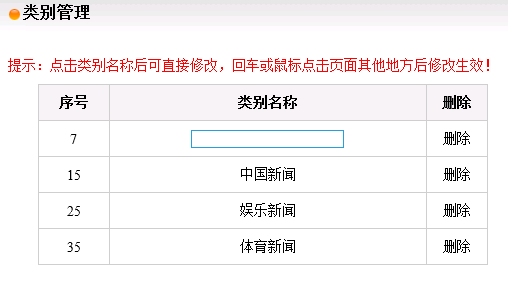
显示效果:

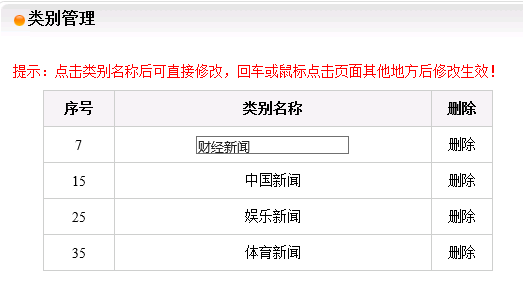
三、点击表格,文本框内显示原来内容
代码:

四、点击表格全选,修改文本框内容,点击页面其他地方时,类别名称显示为修改的值(文本框重新变为文本)
代码:
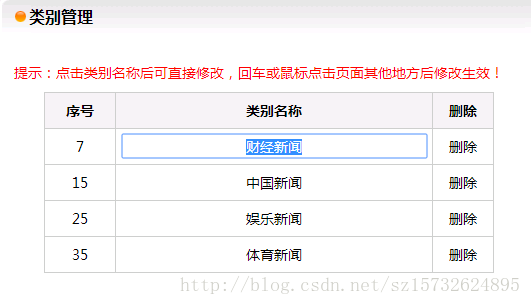
显示效果:

五、回车或者点击页面其他地方,表格内容更新数据库更新
ChangeCaName.ashx
<%@ WebHandler Language="C#" Class="ChangeCaName" %>
using System;
using System.Web;
using BLL;
using Model;
public class ChangeCaName : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string caid = context.Request.QueryString["caid"];
string caname = context.Server.UrlDecode(context.Request.QueryString["caname"]);
// 判断数据库中是否已经存在同名类别
if (new CategoryManager().IsExists(caname))
{
context.Response.Write("false");
return;
}
// 更改数据库类别名
Category ca = new Category(caid, caname);
bool b = new CategoryManager().Update(ca);
if (b)
{
context.Response.Write("true");
}
else
{
context.Response.Write("false");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
edittable.js
$(function() { // 相当于在页面中的body标签加上onload事件
$(".caname").click(function() { // 给页面中有caname类的标签加上click函数
var objTD = $(this);
var oldText = $.trim(objTD.text()); // 保存老的类别名称
var input = $("<input type='text' value='" + oldText + "' />"); // 文本框的HTML代码
objTD.html(input); // 当前td的内容变为文本框
// 设置文本框的点击事件失效
input.click(function() {
return false;
});
// 设置文本框的样式
input.css("border-width", "0px"); //边框为0
input.height(objTD.height()); //文本框的高度为当前td单元格的高度
input.width(objTD.width()); // 宽度为当前td单元格的宽度
input.css("font-size", "14px"); // 文本框的内容文字大小为14px
input.css("text-align", "center"); // 文本居中
input.trigger("focus").trigger("select"); // 全选
// 文本框失去焦点时重新变为文本
input.blur(function() {
var newText = $(this).val(); // 修改后的名称
var input_blur = $(this);
// 当老的类别名称与修改后的名称不同的时候才进行数据的提交操作
if (oldText != newText) {
// 获取该类别名所对应的ID(序号)
var caid = $.trim(objTD.prev().text());
// AJAX异步更改数据库
var url = "../handler/ChangeCaName.ashx?caname=" + encodeURI(encodeURI(newText)) + "&caid=" + caid + "&t=" + new Date().getTime();
$.get(url, function(data) {
if (data == "false") {
$("#test").text("类别修改失败,请检查是否类别名称重复!");
input_blur.trigger("focus").trigger("select"); // 文本框全选
} else {
$("#test").text("");
objTD.html(newText);
}
});
} else {
// 前后文本一致,把文本框变成标签
objTD.html(newText);
}
});
// 在文本框中按下键盘某键
input.keydown(function(event) {
var jianzhi = event.keyCode;
var input_keydown = $(this);
switch (jianzhi) {
case 13: // 按下回车键 ,把修改后的值提交到数据库
// $("#test").text("您按下的键值是: " + jianzhi);
var newText = input_keydown.val(); // 修改后的名称
// 当老的类别名称与修改后的名称不同的时候才进行数据的提交操作
if (oldText != newText) {
// 获取该类别名所对应的ID(序号)
var caid = $.trim(objTD.prev().text());
// AJAX异步更改数据库
var url = "../handler/ChangeCaName.ashx?caname=" + encodeURI(encodeURI(newText)) + "&caid=" + caid + "&t=" + new Date().getTime();
$.get(url, function(data) {
if (data == "false") {
$("#test").text("类别修改失败,请检查是否类别名称重复!");
input_keydown.trigger("focus").trigger("select"); // 文本框全选
} else {
$("#test").text("");
objTD.html(newText);
}
});
} else {
// 前后文本一致,把文本框变成标签
objTD.html(newText);
}
break;
case 27: // 按下Esc键, 取消修改,把文本框变成标签
$("#test").text("");
objTD.html(oldText);
break;
}
});
});
});
// 屏蔽Enter按键
$(document).keydown(function(event) {
switch (event.keyCode) {
case 13: return false;
}
}); 显示效果:

本篇文章是在jQuery代码的基础上进行的。(已有jQuery.js,建立edittable.js文件)
思路:点击类别名称onclick → 内容变为文本框(并且类别名称显示在文本框中) → 修改文本框的内容之后 →点击页面其他地方时,类别名称显示为修改的值(文本框重新变为文本),同时更新数据库。
一、为class=“caname”的表格内容设置click事件
代码:
$(function() { //相当于在页面中的body标签加上onload事件
$(".caname").click(function() { //给页面中有caname类的标签加上click
alert("a");
});
});显示效果:点击该class的表格,出现弹框。

二、点击表格后内容设置为文本框
代码:
$(function() { //相当于在页面中的body标签加上onload事件
$(".caname").click(function() { //给页面中有caname类的标签加上click
$(this).html("<input type='text'/>");
});
})显示效果:

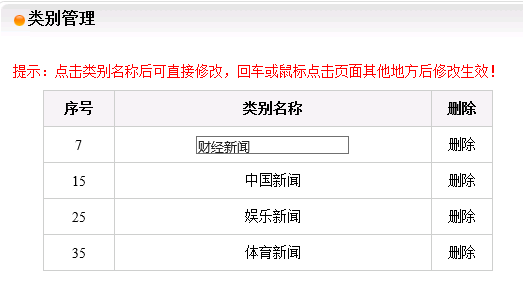
三、点击表格,文本框内显示原来内容
代码:
$(function() { //相当于在页面中的body标签加上onload事件
$(".caname").click(function() { //给页面中有caname类的标签加上click
var oldText = $(this).text(); //保存老的类别名称
var input = $("<input type='text' value='" + oldText + "' />"); //文本框的HTML代码
$(this).html(input); //当前td的内容变为文本框
//设置文本框的点击事件失效
input.click(function() {
return false;
});
});
});显示效果:
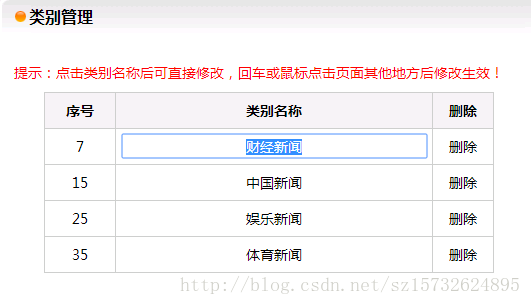
四、点击表格全选,修改文本框内容,点击页面其他地方时,类别名称显示为修改的值(文本框重新变为文本)
代码:
$(function() { //相当于在页面中的body标签加上onload事件
$(".caname").click(function() { //给页面中有caname类的标签加上click
var objTD = $(this);
var oldText = $.trim(objTD.text()); //保存老的类别名称
var input = $("<input type='text' value='" + oldText + "' />"); //文本框的HTML代码
objTD.html(input); //当前td的内容变为文本框
//设置文本框的点击事件失效
input.click(function() {
return false;
});
//设置文本框的样式
input.css("border-width", "0"); //边框为0
input.height(objTD.height()); //文本框的告诉为当前td单元格的高度
input.width(objTD.width()); //宽度为当前td单元格的宽度
input.css("font-size", "14px"); //文本框的内容,文字大小为14px
input.css("text-align", "center"); //文本居中
input.trigger("focus").trigger("select"); //全选
//文本框失去焦点时重新变为文本
input.blur(function() {
var newText = $(this).val();
objTD.html(newText);
});
});
});显示效果:

五、回车或者点击页面其他地方,表格内容更新数据库更新
ChangeCaName.ashx
<%@ WebHandler Language="C#" Class="ChangeCaName" %>
using System;
using System.Web;
using BLL;
using Model;
public class ChangeCaName : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string caid = context.Request.QueryString["caid"];
string caname = context.Server.UrlDecode(context.Request.QueryString["caname"]);
// 判断数据库中是否已经存在同名类别
if (new CategoryManager().IsExists(caname))
{
context.Response.Write("false");
return;
}
// 更改数据库类别名
Category ca = new Category(caid, caname);
bool b = new CategoryManager().Update(ca);
if (b)
{
context.Response.Write("true");
}
else
{
context.Response.Write("false");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
edittable.js
$(function() { // 相当于在页面中的body标签加上onload事件
$(".caname").click(function() { // 给页面中有caname类的标签加上click函数
var objTD = $(this);
var oldText = $.trim(objTD.text()); // 保存老的类别名称
var input = $("<input type='text' value='" + oldText + "' />"); // 文本框的HTML代码
objTD.html(input); // 当前td的内容变为文本框
// 设置文本框的点击事件失效
input.click(function() {
return false;
});
// 设置文本框的样式
input.css("border-width", "0px"); //边框为0
input.height(objTD.height()); //文本框的高度为当前td单元格的高度
input.width(objTD.width()); // 宽度为当前td单元格的宽度
input.css("font-size", "14px"); // 文本框的内容文字大小为14px
input.css("text-align", "center"); // 文本居中
input.trigger("focus").trigger("select"); // 全选
// 文本框失去焦点时重新变为文本
input.blur(function() {
var newText = $(this).val(); // 修改后的名称
var input_blur = $(this);
// 当老的类别名称与修改后的名称不同的时候才进行数据的提交操作
if (oldText != newText) {
// 获取该类别名所对应的ID(序号)
var caid = $.trim(objTD.prev().text());
// AJAX异步更改数据库
var url = "../handler/ChangeCaName.ashx?caname=" + encodeURI(encodeURI(newText)) + "&caid=" + caid + "&t=" + new Date().getTime();
$.get(url, function(data) {
if (data == "false") {
$("#test").text("类别修改失败,请检查是否类别名称重复!");
input_blur.trigger("focus").trigger("select"); // 文本框全选
} else {
$("#test").text("");
objTD.html(newText);
}
});
} else {
// 前后文本一致,把文本框变成标签
objTD.html(newText);
}
});
// 在文本框中按下键盘某键
input.keydown(function(event) {
var jianzhi = event.keyCode;
var input_keydown = $(this);
switch (jianzhi) {
case 13: // 按下回车键 ,把修改后的值提交到数据库
// $("#test").text("您按下的键值是: " + jianzhi);
var newText = input_keydown.val(); // 修改后的名称
// 当老的类别名称与修改后的名称不同的时候才进行数据的提交操作
if (oldText != newText) {
// 获取该类别名所对应的ID(序号)
var caid = $.trim(objTD.prev().text());
// AJAX异步更改数据库
var url = "../handler/ChangeCaName.ashx?caname=" + encodeURI(encodeURI(newText)) + "&caid=" + caid + "&t=" + new Date().getTime();
$.get(url, function(data) {
if (data == "false") {
$("#test").text("类别修改失败,请检查是否类别名称重复!");
input_keydown.trigger("focus").trigger("select"); // 文本框全选
} else {
$("#test").text("");
objTD.html(newText);
}
});
} else {
// 前后文本一致,把文本框变成标签
objTD.html(newText);
}
break;
case 27: // 按下Esc键, 取消修改,把文本框变成标签
$("#test").text("");
objTD.html(oldText);
break;
}
});
});
});
// 屏蔽Enter按键
$(document).keydown(function(event) {
switch (event.keyCode) {
case 13: return false;
}
}); 显示效果:

相关文章推荐
- 牛腩新闻发布系统拦路虎——“HTTP 错误 403.14 - Forbidden Web 服务器被配置为不列出此目录的内容”
- 【牛腩新闻发布系统】-HTTP错误 403.14 –Forbidden Web服务器被配置为不列出此目录的内容
- 牛腩新闻发布系统(三):CSS盒子模型及其基本内容
- 牛腩新闻发布系统(三):CSS盒子模型及其基本内容
- 【牛腩新闻发布系统】——表格边框显示问题
- DRP PK 牛腩新闻发布系统
- 牛腩新闻发布系统错误总结
- 【牛腩新闻发布系统】视图学习
- 牛腩新闻发布系统---前期知识点梳理
- 遇见你是一个秘密--牛腩新闻发布系统尾声
- 牛腩新闻发布系统完成总结
- 牛腩新闻发布系统(二):SQLHelper重构(二)
- 我与牛腩 新闻发布系统最后的完美告白
- 牛腩新闻发布系统——初探JQuery,AJAX
- 【Dongle】【牛腩新闻发布系统】ASP无法识别
- 牛腩新闻发布系统总结之系统总结篇
- 牛腩和他的新闻发布系统
- 牛腩新闻发布系统之获取IP
- 牛腩新闻发布系统——技术总结
- 遇见你是一个秘密--牛腩新闻发布系统尾声
