HTML ionic 框 和$scope组合应用+时间
2017-12-15 13:41
288 查看
打开页面,3秒后开始以下页面
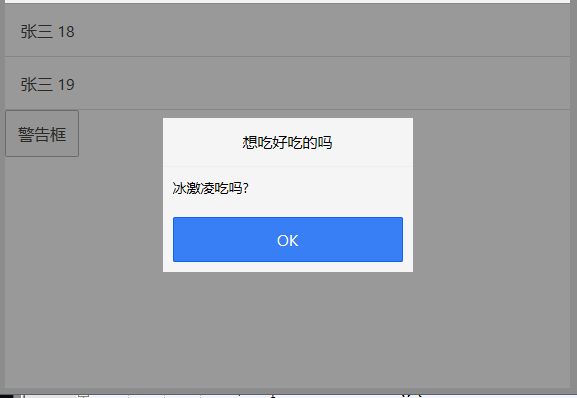
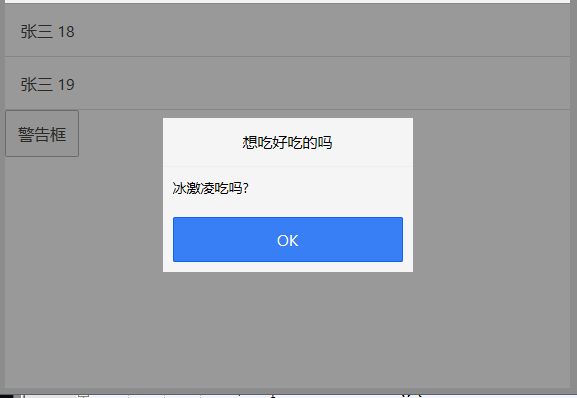
//点击警告框出现以下情况

//点击警告框出现以下情况

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link href="js/ionic.css" rel="stylesheet" />
<script src="js/ionic.bundle.js"></script>
<script>
//1 如何创建 加载框---->$ionicloading
angular.module("Appinoci",["ionic"])
.controller("democ",function($scope,$ionicLoading,$timeout,$ionicPopup){
$scope.xs=false;
//程序一运行,直接调用显示进度框函数
$ionicLoading.show({
template: 'Loading...'
});
$timeout(function(){
$ionicLoading.hide();
$scope.xs=true;
$scope.datas=[{name:"张三",age:18},{name:"张三",age:19}];
},3000);
$scope.aa=function(){
$ionicPopup.alert({
title:"想吃好吃的吗",
template:"冰激凌吃吗?"
});
}
})
</script>
</head>
<body ng-app="Appinoci" ng-controller="democ">
<ion-view>
<ion-list>
<ion-item ng-repeat="d in datas">
{{d.name}} {{d.age}}
</ion-item>
</ion-list>
<div ng-show="xs">
<button class="button" ng-click="aa()">警告框</button>
</div>
</ion-view>
</body>
</html>
相关文章推荐
- html中跳转方法(含设定时间)
- 实时显示时间(HTML+JS)
- 【PythonDjango后台实例 第五章】Bootstrap3 在HTML页面中显示调用本地时间并动态显示
- 调整HTML TITLE属性显示时间
- 垂直时间轴HTML
- cx-extractor 基于行块分布函数的通用网页正文抽取:线性时间、不建DOM树、与HTML标签无关
- HTML页面在一定的时间内自动跳转
- html笔记——解决苹果显示时间为NaN问题(包括Safari)
- html格式化时间格式标签
- HTML获取系统当前时间
- 最简短的HTML显示时间
- html 显示隐藏(定时与等待时间)
- c# mvc 获取 HtmlHelper 表达式值和时间格式化 去边框
- html标签增加监听时间
- HTML中Timer时间设置代码
- window关闭,开启,//获取时间,时间停止,settimeout,setinterval //dom获取html值,改变html值
- html显示当前时间
- springMVC 时间、js、html处理
- HTML+JS获取系统实时时间并显示
- UNIX时间戳与.net日期类的转换(from:http://www.abc188.com/info/html/wangluobiancheng/DotNetBianCheng/20080224/21484.html)
