Echarts实现柱状图、雷达图、时间轴联动
2017-12-14 22:32
344 查看
接上一篇博文Echarts实现地图点击与折线图联动,记录一下Echarts多图形联动的实现
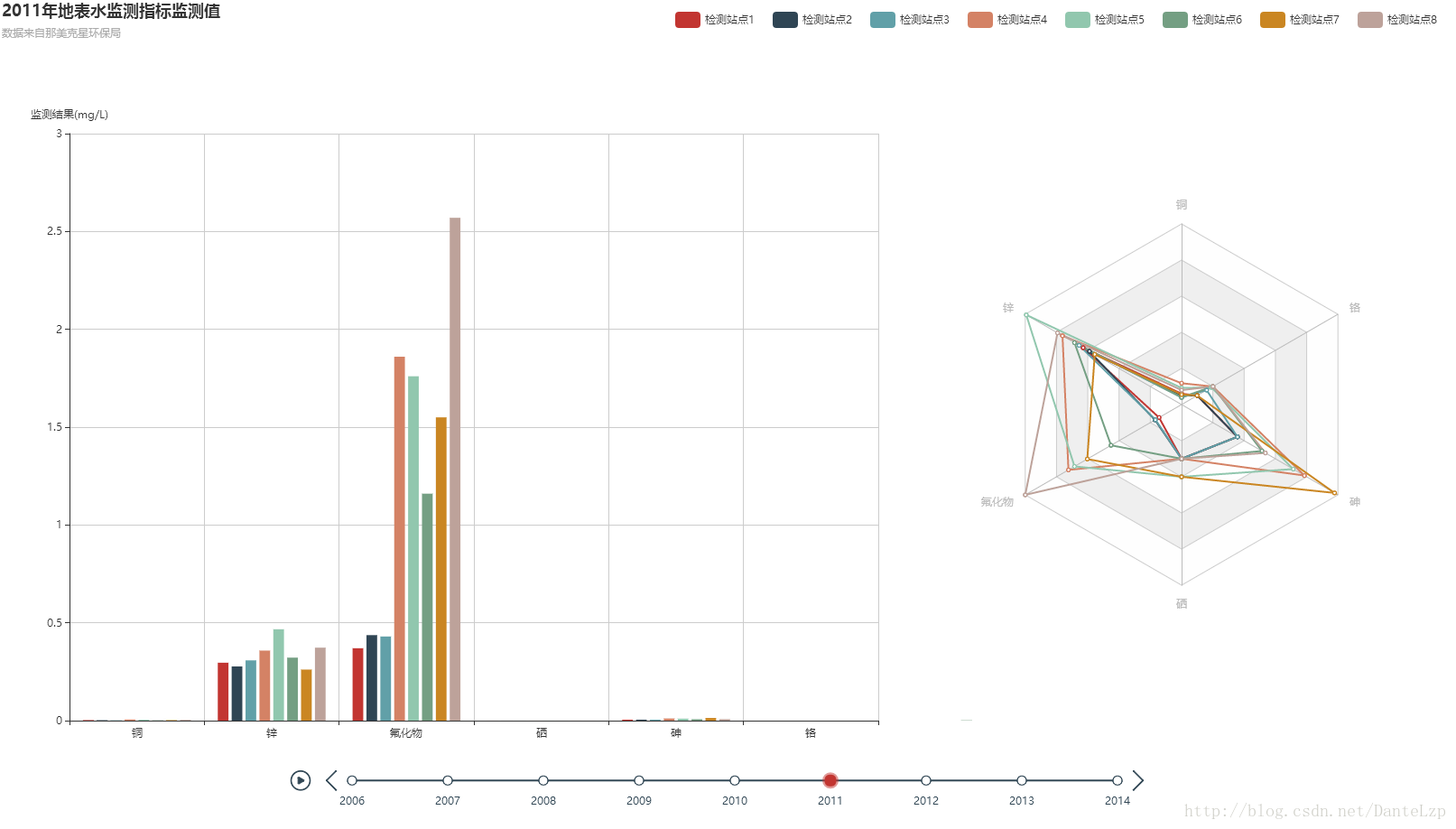
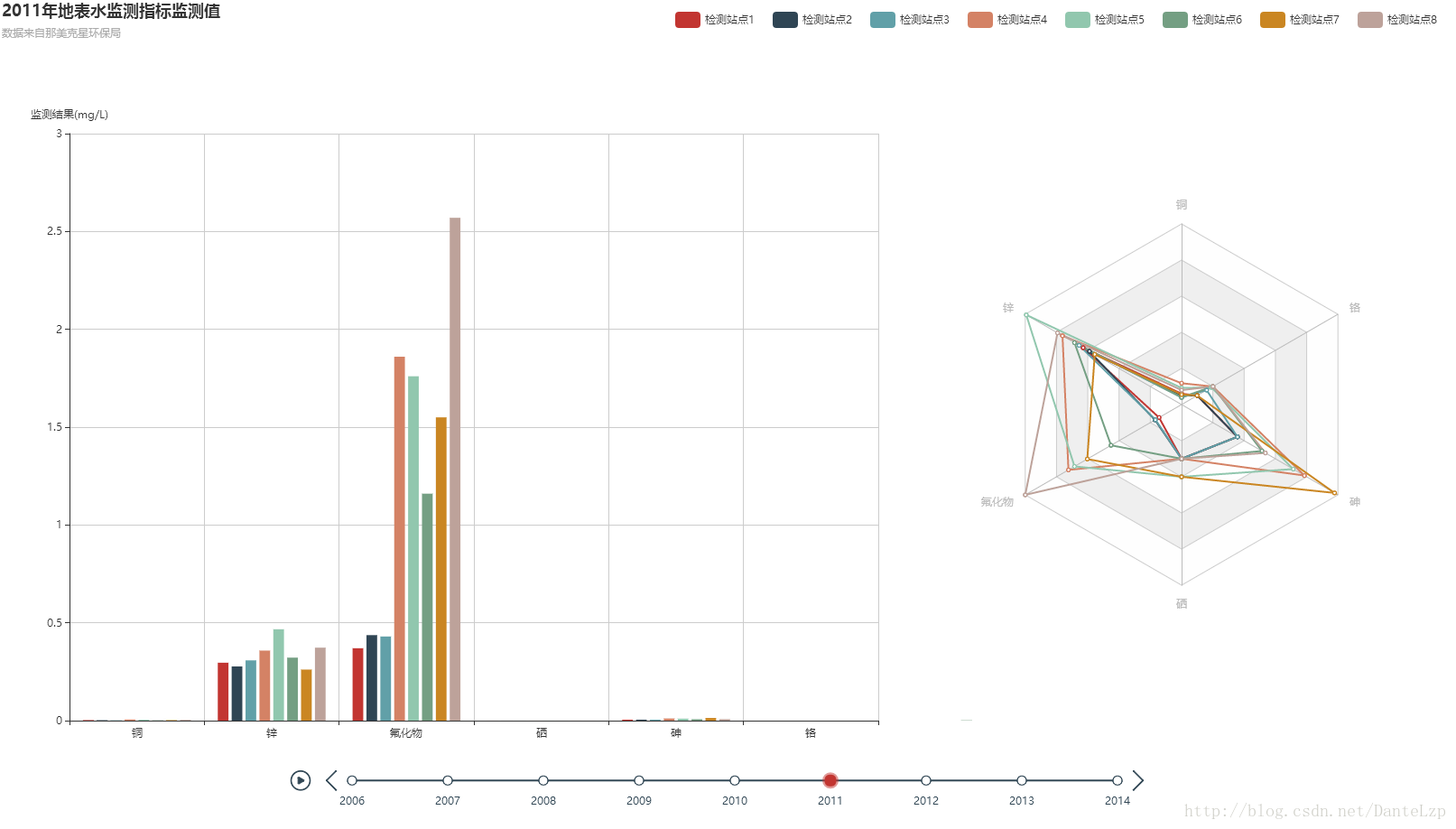
显示效果:下方时间轴,左边柱状图,右边雷达图进行联动。右上图例与柱状图和雷达图进行联动,时间轴自动循环播放,有暂停启动按钮。

实现的核心代码已经上传至Echarts Gallery,地址:http://gallery.echartsjs.com/editor.html?c=xH1U8RjJMG
具体代码的含义可以参考API文档,这里说一下两个未解决的问题:
(1)柱状图的鼠标hover事件也就是tooltip只能设置为item,设置为axis会报错,自己写formatter也不行,不知道问题出在哪。
(2)当我不设置雷达图的max值时雷达图会超出范围,而设置max值得显示效果不太好(年际之间数值变化较大),没有好的解决方法。
显示效果:下方时间轴,左边柱状图,右边雷达图进行联动。右上图例与柱状图和雷达图进行联动,时间轴自动循环播放,有暂停启动按钮。

实现的核心代码已经上传至Echarts Gallery,地址:http://gallery.echartsjs.com/editor.html?c=xH1U8RjJMG
具体代码的含义可以参考API文档,这里说一下两个未解决的问题:
(1)柱状图的鼠标hover事件也就是tooltip只能设置为item,设置为axis会报错,自己写formatter也不行,不知道问题出在哪。
tooltip: {
trigger: 'axis'//会报错
}(2)当我不设置雷达图的max值时雷达图会超出范围,而设置max值得显示效果不太好(年际之间数值变化较大),没有好的解决方法。
polar: [{
indicator: [{
name: '铜',
max: 0.05//不设置max雷达图会超出边界
}, {
name: '锌',
max: 0.47//不设置max雷达图会超出边界
}, {
name: '氟化物',
max: 2.57//不设置max雷达图会超出边界
}, {
name: '硒',
max: 0.001//不设置max雷达图会超出边界
}, {
name: '砷',
max: 0.014//不设置max雷达图会超出边界
}, {
name: '铬',
max: 0.001//不设置max雷达图会超出边界
}],
center: ['82%', '50%'],
radius: 200
}],
相关文章推荐
- echarts地图上实现柱状图
- Echarts实现地图点击与折线图联动
- echarts实现地图定时切换散点与多图表级联联动详解
- echarts多条折线图和柱状图实现
- ArcGIS API + Echarts 实现动态雷达图
- echarts3 柱状图实现
- 使用事件来实现echarts之间的联动
- 基于SpringMVC框架使用ECharts3.0实现折线图,柱状图,饼状图,的绘制(上篇)
- jQuery插件echarts实现的多柱子柱状图效果示例【附demo源码下载】
- Echarts3.0+JavaWeb+Mysql实现饼图,折线图,柱状图
- echarts地图上实现柱状图
- echarts 图表制作(饼图、柱状图(包含关系)、时间轴)
- 利用Echarts实现堆叠柱状图
- 【前端统计图】echarts实现简单柱状图
- 基于SpringMVC框架使用ECharts3.0实现折线图,柱状图,饼状图,的绘制(上篇)
- echarts图表库 实现简单 雷达图
- echarts 实现柱状图左右横向显示
- echarts柱状图每个柱子显示不同颜色,并且能够实现点击每种颜色影藏对应柱子的功能
- 基于SpringMVC框架使用ECharts3.0实现折线图,柱状图,饼状图,的绘制(上篇)
- ASP.NET+JQuery+.Ashx实现+百度Echarts 实现动态柱状图数据图形报表的统计
