bootstrap-select 通过拼音搜索汉字下拉框方法
2017-12-14 17:42
411 查看


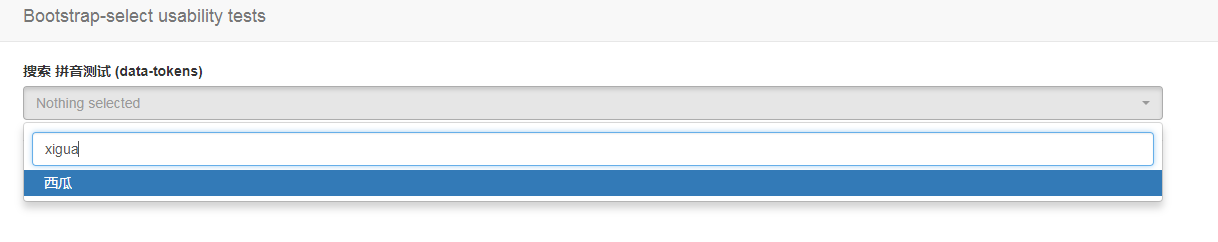
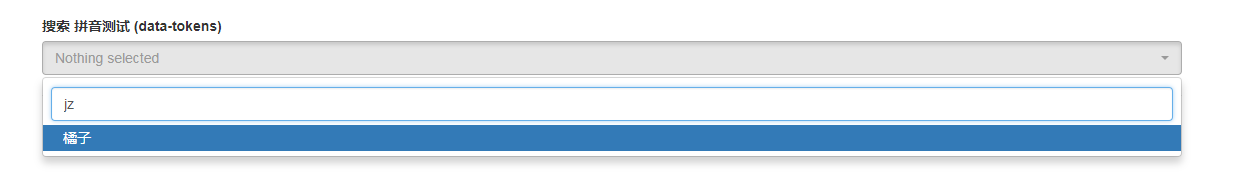
其实就是 在 option 中添加 data-tokens 参数 就可以实现这个功能了
<select id="tokens" class="selectpicker form-control" multiple data-live-search="true">
<option data-tokens="橘子|juzi|jz">橘子</option>
<option data-tokens="苹果|pingguo|pg">苹果</option>
<option data-tokens="西瓜|xigua|xg">西瓜</option>
<option data-tokens="咖啡|kafei|kf">咖啡</option>
</select>
demo实例 点击打开链接 下载实例
相关文章推荐
- 通过拼音来搜索对应的汉字字段
- 根据汉字的拼音首字母搜索数据库(附 LINQ 调用方法)
- 根据汉字的拼音首字母搜索数据库(附 LINQ 调用方法)
- 下拉列表支持拼音简拼、全拼、汉字搜索。
- bootstrap-select下拉搜索插件 动态加载自己数据的二级联动
- asp.net 根据汉字的拼音首字母搜索数据库(附 LINQ 调用方法)
- Select2在Bootstrap 3 Modal框中不能搜索的解决方法
- 通过拼音模糊搜索汉字的功能实现
- 使用bootstrap-select完成可搜索的多选下拉列表
- 通过BootStrap-select插件 js jQuery控制select属性变化
- C#将汉字转换为拼音(按照拼音搜索)
- iOS开发笔记之五十二——获取汉字拼音的方法
- bootstrap-select下拉输入框绑定事件(keydown,click)
- 通过汉字获取拼音码
- 汉字返回拼音,由于要做本地应用搜索,记下
- JQUERY-SELECT 实现下拉框可以搜索、选择
- bootstrap-select动态组装下拉选项(option)
