基于MVC的简易留言板
2017-12-14 10:15
239 查看



部分代码
index.jsp
<%@ page language="java" import="java.util.*,com.gc.model.SaveData" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String username=(String) request.getSession().getAttribute("username");
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en" class="no-js">
<head>
<link rel="shortcut icon" href="./messageBox_files/bitbug_favicon.ico" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>一个神奇的网站</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- CSS -->
<link rel='stylesheet' href='http://fonts.googleapis.com/css?family=PT+Sans:400,700'>
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/supersized.css">
<link rel="stylesheet" href="assets/css/style.css">
<style type="text/css" title="sidebar" id="sidebar">
a:link {
color:#FF0000;
text-decoration:none;
}
</style>
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="page-container">
<h1>Message Board</h1>
<form action="/MessageBoard/LoginServlet" method="post">
<input type="text" name="username" class="username" placeholder="Username">
<input type="password" name="password" class="password" placeholder="Password">
<button type="submit">登录</button>
<div><h2>${errorinfo}</h2></div>
</form>
<br/>
</div>
<div align="center">
<div id="sidebar">
<a href="/MessageBoard/Register.jsp" title="Le Petit Prince">点击注册</a>
or
<a href="/MessageBoard/Logout?fk=fk" title="Le Petit Prince">访客模式</a>
</div>
</div>
<!-- Javascript -->
<script src="assets/js/jquery-1.8.2.min.js"></script>
<script src="assets/js/supersized.3.2.7.min.js"></script>
<script src="assets/js/supersized-init.js"></script>
<script src="assets/js/scripts.js"></script>
</body>
</html>MessageBox。jsp
<%@ page language="java" import="java.util.*,com.gc.model.SaveData" pageEncoding="UTF-8"%>
<%
/* String path = request.getContextPath();
String username=(String) request.getSession().getAttribute("username");
if (username==null){
username="访客";
}
*/
String path = request.getContextPath();
String username ="";
if(request.getSession().getAttribute("username")==null){
request.getSession().setAttribute("username","访客");
username="访客";
request.getRequestDispatcher("/PageServlet").forward(request, response);
}else if(request.getAttribute("al")!=null){
username = (String)request.getSession().getAttribute("username");
}else{
request.getRequestDispatcher("/PageServlet").forward(request, response);
}
/*String username=(String) request.getAttribute("username");*/
ArrayList<SaveData> al = (ArrayList<SaveData>) request.getAttribute("al");
String pank = "";
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html >
<head>
<link rel="shortcut icon" href="./messageBox_files/bitbug_favicon.ico" />
<meta name="viewport" content="width=100%, user-scalable=no, initial-scale=1, maximum-scale=1">
<meta http-equiv="Content-Language" content="zh-cn">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="Keywords" content="留言板,树洞,一个神奇的留言板">
<meta name="Description" content="留言板 树洞 一个神奇的留言板">
<title>一个神奇的留言板</title>
<style type="text/css">
*{margin:0px; padding:0px;}
body{background:#f5f5f5;;}
.Login {height:12px; padding-left: 75%; }
#qq{width:100%;/*宽*//*高*/background:#fff;/*背景颜色*/
margin:10px 0px 5px; border-radius:5px;/*Html5 圆角*/}
#qq p{font-size:12px; color:#666; font-family:"微软雅黑";
line-height:45px; text-indent:20px;}
#qq .message{width:90%; margin:0px 20px; outline:none;
border:1px solid #ddd; /*粗细 风格 颜色*/}
#qq .But{width:90%;height:35px;margin:15px 20px 0px; position:relative;/*相对,参考对象*/}
#qq .But img.bq{float:left;/*左浮动*/}
#qq .But span.submit1{width:80px;height:30px; background:#ff8140;
display:block; float:right;/*右浮动*/
line-height:30px;border-radius:5px;
margin-left:20px;
cursor:pointer;/*手指*/color:#fff;font-size:12px;
text-align:center;font-family:"微软雅黑";}
#qq .But span.submit2{width:80px;height:30px; background:#ff8140;
display:block; float:right;/*右浮动*/
margin-left:20px;
line-height:30px;border-radius:5px;
cursor:pointer;/*手指*/color:#fff;font-size:12px;
text-align:center;font-family:"微软雅黑";}
/*face begin*/
#qq .But .face{width:390px; height:160px; background:#fff; padding:10px;
border:1px solid #ddd; box-shadow:2px 2px 3px #666;
position:absolute;/*绝对定位*/ top:21px; left:15px;
display:none;/*隐藏*/}
#qq .But .face ul li{width:22px;height:22px;
list-style-type:none;/*去掉圆点*/ float:left;
margin:2px; cursor:pointer;}
/*msgCon begin*/
.msgCon{width:90%; margin:10px auto;}
.msgCon .msgBox{ background:#fff;
padding:10px; margin-top:20px;}
.msgCon .msgBox dl{height:60px; border-bottom:1px dotted #ddd;}
.msgCon .msgBox dl dt{width:50px; height:50px;float:left;}
.msgCon .msgBox dl dt img{border-radius:30px;}
.msgCon .msgBox dl dd{width:220px; height:50px; padding:0px 10px;line-height:50px;float:left; font-size:16px;font-family:"微软雅黑";}
.msgCon .msgBox .msgTxt{font-size:12px; color:#666; line-height:25px; width:100%}
.msgCon .msgBox .msgTxt span.del{float:right; display:block; position:relative; color:#F00;}
.msgCon .msgBox .msgTxt span.display{float:left; display:block; position:relative; color:#F00;}
</style>
</head>
<body bgcolor="#F5F5F5">
<div class="Login">
<strong><%=username %> <a href="javascript:Logout()">注销</a></strong>
</div>
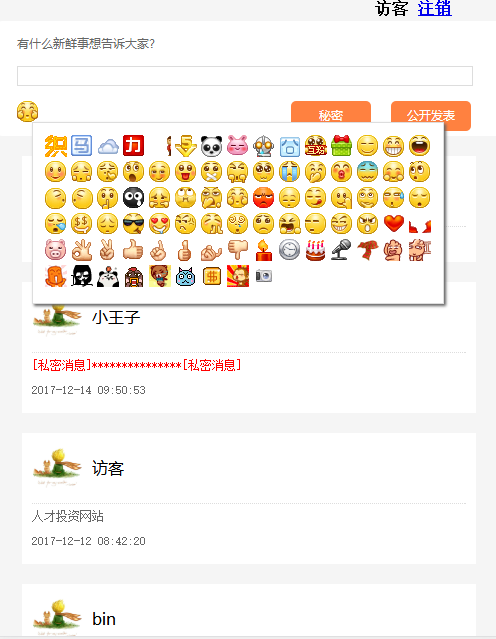
<div id="qq">
<p>有什么新鲜事想告诉大家?</p>
<div class="message" contenteditable="true" ></div>
<div class="But">
<img src="./messageBox_files/bba_thumb.gif" class="bq">
<span class="submit1">公开发表</span>
<span class="submit2">秘密</span>
<!--face begin-->
<div class="face" style="">
<ul>
<li><img src="./messageBox_files/zz2_thumb.gif" title="[织]"></li>
<li><img src="./messageBox_files/horse2_thumb.gif" title="神马]"></li>
<li><img src="./messageBox_files/fuyun_thumb.gif" title="[浮云]"></li>
<li><img src="./messageBox_files/geili_thumb.gif" title="[给力]"></li>
<li><img src="./messageBox_files/wg_thumb.gif" title="[围观]"></li>
<li><img src="./messageBox_files/vw_thumb.gif" title="[威武]"></li>
<li><img src="./messageBox_files/panda_thumb.gif" title="[熊猫]"></li>
<li><img src="./messageBox_files/rabbit_thumb.gif" title="兔子]"></li>
<li><img src="./messageBox_files/otm_thumb.gif" title="[奥特曼]"></li>
<li><img src="./messageBox_files/j_thumb.gif" title="[囧]"></li>
<li><img src="./messageBox_files/hufen_thumb.gif" title="[互粉]"></li>
<li><img src="./messageBox_files/liwu_thumb.gif" title="[礼物]"></li>
<li><img src="./messageBox_files/smilea_thumb.gif" title="呵呵]"></li>
<li><img src="./messageBox_files/tootha_thumb.gif" title="嘻嘻]"></li>
<li><img src="./messageBox_files/laugh.gif" title="[哈哈]"></li>
<li><img src="./messageBox_files/tza_thumb.gif" title="[可爱]"></li>
<li><img src="./messageBox_files/kl_thumb.gif" title="[可怜]"></li>
<li><img src="./messageBox_files/kbsa_thumb.gif" title="[挖鼻屎]"></li>
<li><img src="./messageBox_files/cj_thumb.gif" title="[吃惊]"></li>
<li><img src="./messageBox_files/shamea_thumb.gif" title="[害羞]"></li>
<li><img src="./messageBox_files/zy_thumb.gif" title="[挤眼]"></li>
<li><img src="./messageBox_files/bz_thumb.gif" title="[闭嘴]"></li>
<li><img src="./messageBox_files/bs2_thumb.gif" title="[鄙视]"></li>
<li><img src="./messageBox_files/lovea_thumb.gif" title="[爱你]"></li>
<li><img src="./messageBox_files/sada_thumb.gif" title="[泪]"></li>
<li><img src="./messageBox_files/heia_thumb.gif" title="[偷笑]"></li>
<li><img src="./messageBox_files/qq_thumb.gif" title="[亲亲]"></li>
<li><img src="./messageBox_files/sb_thumb.gif" title="[生病]"></li>
<li><img src="./messageBox_files/mb_thumb.gif" title="[太开心]"></li>
<li><img src="./messageBox_files/ldln_thumb.gif" title="[懒得理你]"></li>
<li><img src="./messageBox_files/yhh_thumb.gif" title="[右哼哼]"></li>
<li><img src="./messageBox_files/zhh_thumb.gif" title="[左哼哼]"></li>
<li><img src="./messageBox_files/x_thumb.gif" title="[嘘]"></li>
<li><img src="./messageBox_files/cry.gif" title="[衰]"></li>
<li><img src="./messageBox_files/wq_thumb.gif" title="[委屈]"></li>
<li><img src="./messageBox_files/t_thumb.gif" title="[吐]"></li>
<li><img src="./messageBox_files/k_thumb.gif" title="[打哈气]"></li>
<li><img src="./messageBox_files/bba_thumb.gif" title="[抱抱]"></li>
<li><img src="./messageBox_files/angrya_thumb.gif" title="[怒]"></li>
<li><img src="./messageBox_files/yw_thumb.gif" title="[疑问]"></li>
<li><img src="./messageBox_files/cza_thumb.gif" title="[馋嘴]"></li>
<li><img src="./messageBox_files/88_thumb.gif" title="[拜拜]"></li>
<li><img src="./messageBox_files/sk_thumb.gif" title="[思考]"></li>
<li><img src="./messageBox_files/sweata_thumb.gif" title="[汗]"></li>
<li><img src="./messageBox_files/sleepya_thumb.gif" title="[困]"></li>
<li><img src="./messageBox_files/sleepa_thumb.gif" title="[睡觉]"></li>
<li><img src="./messageBox_files/money_thumb.gif" title="[钱]"></li>
<li><img src="./messageBox_files/sw_thumb.gif" title="[失望]"></li>
<li><img src="./messageBox_files/cool_thumb.gif" title="[酷]"></li>
<li><img src="./messageBox_files/hsa_thumb.gif" title="[花心]"></li>
<li><img src="./messageBox_files/hatea_thumb.gif" title="[哼]"></li>
<li><img src="./messageBox_files/gza_thumb.gif" title="[鼓掌]"></li>
<li><img src="./messageBox_files/dizzya_thumb.gif" title="[晕]"></li>
<li><img src="./messageBox_files/bs_thumb.gif" title="[悲伤]"></li>
<li><img src="./messageBox_files/crazya_thumb.gif" title="[抓狂]"></li>
<li><img src="./messageBox_files/h_thumb.gif" title="[黑线]"></li>
<li><img src="./messageBox_files/yx_thumb.gif" title="[阴险]"></li>
<li><img src="./messageBox_files/nm_thumb.gif" title="[怒骂]"></li>
<li><img src="./messageBox_files/hearta_thumb.gif" title="[心]"></li>
<li><img src="./messageBox_files/unheart.gif" title="[伤心]"></li>
<li><img src="./messageBox_files/pig.gif" ti
af75
tle="[猪头]"></li>
<li><img src="./messageBox_files/ok_thumb.gif" title="[ok]"></li>
<li><img src="./messageBox_files/ye_thumb.gif" title="[耶]"></li>
<li><img src="./messageBox_files/good_thumb.gif" title="[good]"></li>
<li><img src="./messageBox_files/no_thumb.gif" title="[不要]"></li>
<li><img src="./messageBox_files/z2_thumb.gif" title="[赞]"></li>
<li><img src="./messageBox_files/come_thumb.gif" title="[来]"></li>
<li><img src="./messageBox_files/sad_thumb.gif" title="[弱]"></li>
<li><img src="./messageBox_files/lazu_thumb.gif" title="[蜡烛]"></li>
<li><img src="./messageBox_files/clock_thumb.gif" title="[钟]"></li>
<li><img src="./messageBox_files/cake.gif" title="[蛋糕]"></li>
<li><img src="./messageBox_files/m_thumb.gif" title="[话筒]"></li>
<li><img src="./messageBox_files/weijin_thumb.gif" title="[围脖]"></li>
<li><img src="./messageBox_files/lxhzhuanfa_thumb.gif" title="[转发]"></li>
<li><img src="./messageBox_files/lxhluguo_thumb.gif" title="[路过这儿]"></li>
<li><img src="./messageBox_files/bofubianlian_thumb.gif" title="[bofu变脸]"></li>
<li><img src="./messageBox_files/gbzkun_thumb.gif" title="[gbz困]"></li>
<li><img src="./messageBox_files/boboshengmenqi_thumb.gif" title="[生闷气]"></li>
<li><img src="./messageBox_files/chn_buyaoya_thumb.gif" title="[不要啊]"></li>
<li><img src="./messageBox_files/daxiongleibenxiong_thumb.gif" title="[dx泪奔]"></li>
<li><img src="./messageBox_files/cat_yunqizhong_thumb.gif" title="[运气中]"></li>
<li><img src="./messageBox_files/youqian_thumb.gif" title="[有钱]"></li>
<li><img src="./messageBox_files/cf_thumb.gif" title="[冲锋]"></li>
<li><img src="./messageBox_files/camera_thumb.gif" title="[照相机]"></li>
</ul>
</div>
<!--face end-->
</div>
</div>
<div class='msgCon'>
<div class='msgBox'>
<dl>
<dt>
<img src='./messageBox_files/tx.jpg' width='50' height='50'/>
</dt>
<dd>超级管理员【置顶留言】</dd>
</dl>
<div class='msgTxt'>
欢迎大家多多留言~
</div>
</div>
</div>
<%
String s = "";
for(int i=0;i<al.size();i++){
s = al.get(i).getMessage();
if(al.get(i).getUsername().equals(username)){
if(al.get(i).getDisplay().equals("1")){
%>
<div class='msgCon'>
<div class='msgBox'>
<dl>
<dt>
<img src='./messageBox_files/tx.jpg' width='50' height='50'/>
</dt>
<dd><%=al.get(i).getUsername() %></dd>
</dl>
<div class='msgTxt'>
<%=al.get(i).getMessage() %>
<br/>
<%=al.get(i).getDateTime() %>
<%if(al.get(i).getUsername().equals(username) && al.get(i).getUsername().equals("访客")==false){
%>
<span class="del">
<a href="javascript:delMessage('<%=al.get(i).getPank() %>')">
<img src="./messageBox_files/del.gif">
</a>
</span>
<%
}else if(username.equals("admin")){
%>
<span class="del">
<a href="javascript:delMessage('<%=al.get(i).getPank() %>')">
<img src="./messageBox_files/del.gif">
</a>
</span>
<%--<a href="${pageContext.request.contextPath }/DeleteMessage?pank=<%=al.get(i).getPank() %>453774828">删除</a>--%>
<%
}
%>
</div>
</div>
</div>
<%
}else{
%>
<div class='msgCon'>
<div class='msgBox'>
<dl>
<dt>
<img src='./messageBox_files/tx.jpg' width='50' height='50'/>
</dt>
<dd><%=al.get(i).getUsername() %></dd>
</dl>
<div class='msgTxt'>
<%=al.get(i).getMessage() %>
<span class="display">[隐私消息-仅自己可见]</span>
<br/>
<%=al.get(i).getDateTime() %>
<%if(al.get(i).getUsername().equals(username) && al.get(i).getUsername().equals("访客")==false){
%>
<span class="del">
<a href="javascript:delMessage('<%=al.get(i).getPank() %>')">
<img src="./messageBox_files/del.gif">
</a>
</span>
<%
}else if(username.equals("admin")){
%>
<span class="del">
<a href="javascript:delMessage('<%=al.get(i).getPank() %>')">
<img src="./messageBox_files/del.gif">
</a>
</span>
<%--<a href="${pageContext.request.contextPath }/DeleteMessage?pank=<%=al.get(i).getPank() %>453774828">删除</a>--%>
<%
}
%>
</div>
</div>
</div>
<%
}
}else{
if(al.get(i).getDisplay().equals("1")){
%>
<div class='msgCon'>
<div class='msgBox'>
<dl>
<dt>
<img src='./messageBox_files/tx.jpg' width='50' height='50'/>
</dt>
<dd><%=al.get(i).getUsername() %></dd>
</dl>
<div class='msgTxt'>
<%=al.get(i).getMessage() %>
<br/>
<%=al.get(i).getDateTime() %>
<%if(al.get(i).getUsername().equals(username) && al.get(i).getUsername().equals("访客")==false){
%>
<span class="del">
<a href="javascript:delMessage('<%=al.get(i).getPank() %>')">
<img src="./messageBox_files/del.gif">
</a>
</span>
<%
}else if(username.equals("admin")){
%>
<span class="del">
<a href="javascript:delMessage('<%=al.get(i).getPank() %>')">
<img src="./messageBox_files/del.gif">
</a>
</span>
<%--<a href="${pageContext.request.contextPath }/DeleteMessage?pank=<%=al.get(i).getPank() %>453774828">删除</a>--%>
<%
}
%>
</div>
</div>
</div>
<%
}else{
%>
<div class='msgCon'>
<div class='msgBox'>
<dl>
<dt>
<img src='./messageBox_files/tx.jpg' width='50' height='50'/>
</dt>
<dd><%=al.get(i).getUsername() %></dd>
</dl>
<div class='msgTxt'>
<span class="display">[私密消息]***************[私密消息]</span>
<br/>
<%=al.get(i).getDateTime() %>
<%if(al.get(i).getUsername().equals(username) && al.get(i).getUsername().equals("访客")==false){
%>
<span class="del">
<a href="javascript:delMessage('<%=al.get(i).getPank() %>')">
<img src="./messageBox_files/del.gif">
</a>
</span>
<%
}else if(username.equals("admin")){
%>
<span class="del">
<a href="javascript:delMessage('<%=al.get(i).getPank() %>')">
<img src="./messageBox_files/del.gif">
</a>
}
%>
</div>
</div>
</div>
<%
}
}
}
%>
<!--qq end-->
<div id="time1"></div>
<!--msgCon begin-->
<div class="msgCon">
</div>
<script type="text/javascript" src="./messageBox_files/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//点击小图片,显示表情
$(".bq").click(function(e){
$(".face").slideDown();//慢慢向下展开
e.stopPropagation(); //阻止冒泡事件
});
//在桌面任意地方点击,他是关闭
$(document).click(function(){
$(".face").slideUp();//慢慢向上收
});
//点击小图标时,添加功能
$(".face ul li").click(function(){
var simg=$(this).find("img").clone();
$(".message").append(simg);
});
//点击发表按扭,发表内容
$("span.submit1").click(function(){
var txt=$(".message").html();
if(txt==""){
$('.message').focus();//自动获取焦点
return;
}
if(txt.length>140){
alert("留言太长,请输入少于140字;当前留言:"+txt.length+"字(表情很占空间的哦~)");
$('.message').focus();//自动获取焦点
return;
}
if(confirm("是否留言?")){
if("${username }"==""){
location.href="${pageContext.request.contextPath }/OperatorServlet?username="+"${username }"+"&message="+txt+"&display="+1;
}else{
location.href="${pageContext.request.contextPath }/OperatorServlet?username="+"${username }"+"&message="+txt+"&display="+1;
}
}
});
$("span.submit2").click(function(){
var txt=$(".message").html();
if(txt==""){
$('.message').focus();//自动获取焦点
return;
}
if(txt.length>140){
alert("留言太长,请输入少于140字;当前留言:"+txt.length+"字(表情很占空间的哦~)");
$('.message').focus();//自动获取焦点
return;
}
if(confirm("秘密只有自己能看到哦,留言?")){
if("${username }"==""){
location.href="${pageContext.request.contextPath }/OperatorServlet?username="+"${username }"+"&message="+txt+"&display="+2;
}else{
location.href="${pageContext.request.contextPath }/OperatorServlet?username="+"${username }"+"&message="+txt+"&display="+2;
}
}
});
function delMessage(pank){
if(confirm("是否删除?")){
location.href="${pageContext.request.contextPath }/DeleteMessage?pank=pank;
}
}
function Logout(){
if(confirm("是否注销?")){
location.href="${pageContext.request.contextPath }/Logout?fk=2";
}
}
</script>
</body><style type="text/css" id="569484629000"></style>
</html>


相关文章推荐
- 基于MVC的简易留言板-适合初学者
- 基于springMVC+angular+bootstrap+mysql的简易购物网站搭建
- 基于 Json 的富客户端简易分页留言板设计,附源码
- 基于mvc的留言板
- 理解MVC―从实例出发:基于MVC模式的简易算术计算器
- PHP-自己写一个简易的MVC
- 详解.Net环境下基于Ajax的MVC方案
- 基于Maven项目,搭建Spring+SpringMVC+MyBatis的WEB项目(待更新)
- 原生node实现简易留言板
- 25.Maven 的单模块 / 多模块之 Spring MVC + Spring + Spring Data JPA 项目(基于 IntelliJ IDEA) - IntelliJ IDEA 使用教程
- 基于队列的简易杨辉三角等腰输出
- ASP.NET MVC 5改进了基于过滤器的身份验证
- 基于web storage的客户端留言板
- 毕业设计之项目演示录像(基于SWT+Html+Spring MVC)
- 基于layui+asp.net mvc实现个人博客系统
- MVC留言板收获
- 基于ASP.NET MVC 4/5 Razor的模块化/插件式架构实现
- 为AjaxHelper0.51进一步扩展JSRS的MVC支持及一个基于JSRS的Whois查询范例
- intellij idea 构建 基于spring springmvc hibernate的maven项目《三》
- MFC基于对话框框架的简易飞鸽系统(一)
