判断浏览器到底是关闭还是刷新?准确性超高
2017-12-14 00:00
423 查看
最近纠结在一个问题上,研究浏览器的关闭事件,百度了一大堆,发现没有关闭事件。相关文章如下所讲:
http://bbs.csdn.net/topics/330239056
http://www.cnit618.com/html/qdkf/js/1338.htm
http://zhidao.baidu.com/link?url=ULiLZsVjyB43Tz1p0Lkc6BP9ZTQwoMKrfq-OkZ69i32oXJjWbD40e62r0xrnrhypRXk5UZwQxL1z0F3rf6CZ2a
在这些文章里面大多数都是引用摘抄人家的,并且很多都是错误的,只有这一点感觉有帮助:
页面加载时只执行onload
页面关闭时只执行onunload
页面刷新时先执行onbeforeunload,然后onunload,最后onload。
经过验证我得出的结论是:
//对于ie,谷歌,360:
//页面加载时只执行onload
//页面刷新时,刷新之前执行onbeforeunload事件,在新页面即将替换旧页面时onunload事件,最后onload事件。
//页面关闭时,先onbeforeunload事件,再onunload事件。
//对于火狐:
//页面刷新时,只执行onunload;页面关闭时,只执行onbeforeunload事件
那么回归正题,到底怎样判断浏览器是关闭还是刷新?我按照网上的各种说法实验千百遍,都未成功,其中各种说法如下:
window.onbeforeunload = function() //author: meizz
{
var n = window.event.screenX - window.screenLeft;
var b = n > document.documentElement.scrollWidth-20;
if(b && window.event.clientY < 0 || window.event.altKey)
{
alert("是关闭而非刷新");
window.event.returnValue = ""; //这里可以放置你想做的操作代码
}else
{
alert("是刷新而非关闭");
}
}
window.onbeforeunload = function() //author: meizz
{
var n = window.event.screenX - window.screenLeft;
var b = n > document.documentElement.scrollWidth-20;
if(b && window.event.clientY < 0 || window.event.altKey)
{
alert("是关闭而非刷新");
window.event.returnValue = ""; //这里可以放置你想做的操作代码
}else
{
alert("是刷新而非关闭");
}
}
和
function CloseOpen(event) {
if(event.clientX<=0 && event.clientY<0) {
alert("关闭");
}
else
{
alert("刷新或离开");
}
}
</script>
<body onunload="CloseOpen(event)">
..........................
这些方法都不管用,但是我并没有放弃,想啊想啊........
按照上面我得出结论,
//对于ie,谷歌,360:
//页面加载时只执行onload
//页面刷新时,刷新之前执行onbeforeunload事件,在新页面即将替换旧页面时onunload事件,最后onload事件。
//页面关闭时,先onbeforeunload事件,再onunload事件。
//对于火狐:
//页面刷新时,只执行onunload;页面关闭时,只执行onbeforeunload事件
刷新的时候先onbeforeunload,然后取服务端请求数据,在新页面即将替换旧页面时onunload事件,而页面关闭时,先onbeforeunload事件,再立即onunload事件。那么在刷新的时候,onbeforeunload与onunload之间的时间肯定比关闭的时候时间长,经过测试确实如此。
贴出我的测试代码:
var _beforeUnload_time = 0, _gap_time = 0;
var is_fireFox = navigator.userAgent.indexOf("Firefox")>-1;//是否是火狐浏览器
window.onunload = function (){
_gap_time = new Date().getTime() - _beforeUnload_time;
if(_gap_time <= 5)
$.post(pathName+"/back/bi!aaaa.s2?t="+_beforeUnload_time,{msg:"浏览器关闭",time:_gap_time},function(json){},"text");
else
$.post(pathName+"/back/bi!aaaa.s2?t="+_beforeUnload_time,{msg:"浏览器刷新",time:_gap_time},function(json){},"text");
}
window.onbeforeunload = function (){
_beforeUnload_time = new Date().getTime();
if(is_fireFox)//火狐关闭执行
$.post(pathName+"/back/bi!aaaa.s2?t="+_beforeUnload_time,{msg:"火狐关闭"},function(json){},"text");
};
服务端代码(SSH实现):
public void aaaa(){
System.out.println(base.getParameter("msg")+",间隔:"+base.getParameter("time"));
}
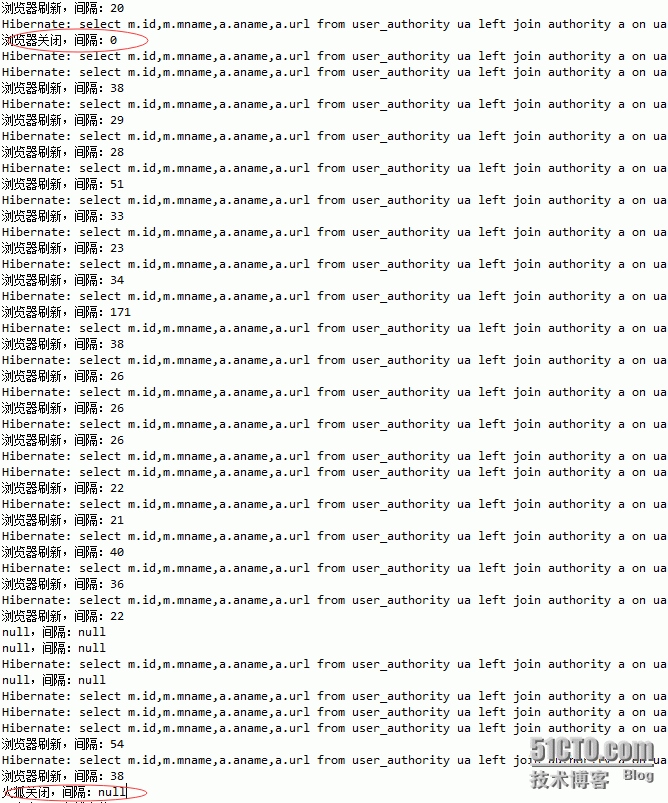
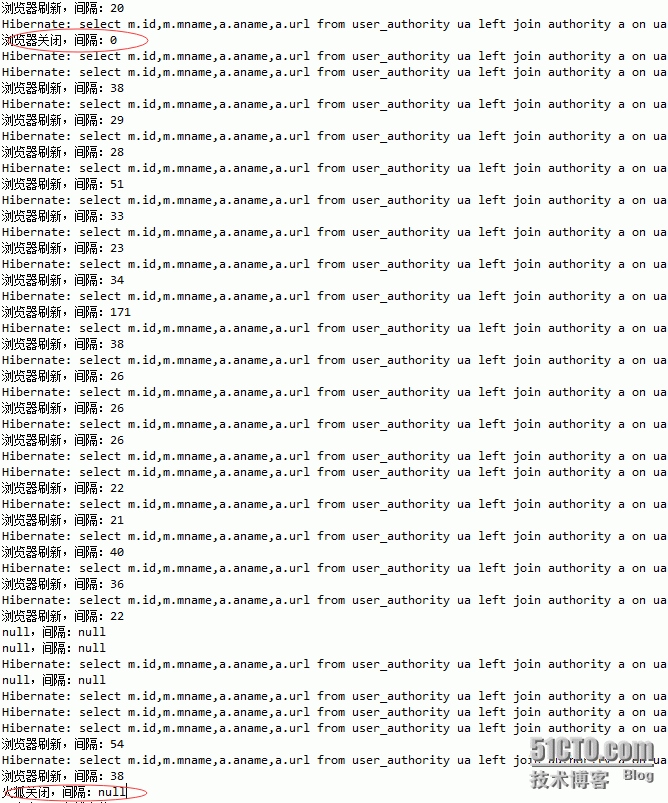
对于if(_gap_time <= 5),此处的5是我预设的,按照客户端浏览器而定,也与客户端的机器配置有关系,我的机器关闭浏览器时onbeforeunload事件与onunload事件的数据间隔不超过2ms,而刷新时的间隔100%大于2ms,因为要访问服务器。下面贴出我的测试结果:

上面结果,如有错误,欢迎指正。本人QQ:798171101
http://bbs.csdn.net/topics/330239056
http://www.cnit618.com/html/qdkf/js/1338.htm
http://zhidao.baidu.com/link?url=ULiLZsVjyB43Tz1p0Lkc6BP9ZTQwoMKrfq-OkZ69i32oXJjWbD40e62r0xrnrhypRXk5UZwQxL1z0F3rf6CZ2a
在这些文章里面大多数都是引用摘抄人家的,并且很多都是错误的,只有这一点感觉有帮助:
页面加载时只执行onload
页面关闭时只执行onunload
页面刷新时先执行onbeforeunload,然后onunload,最后onload。
经过验证我得出的结论是:
//对于ie,谷歌,360:
//页面加载时只执行onload
//页面刷新时,刷新之前执行onbeforeunload事件,在新页面即将替换旧页面时onunload事件,最后onload事件。
//页面关闭时,先onbeforeunload事件,再onunload事件。
//对于火狐:
//页面刷新时,只执行onunload;页面关闭时,只执行onbeforeunload事件
那么回归正题,到底怎样判断浏览器是关闭还是刷新?我按照网上的各种说法实验千百遍,都未成功,其中各种说法如下:
window.onbeforeunload = function() //author: meizz
{
var n = window.event.screenX - window.screenLeft;
var b = n > document.documentElement.scrollWidth-20;
if(b && window.event.clientY < 0 || window.event.altKey)
{
alert("是关闭而非刷新");
window.event.returnValue = ""; //这里可以放置你想做的操作代码
}else
{
alert("是刷新而非关闭");
}
}
window.onbeforeunload = function() //author: meizz
{
var n = window.event.screenX - window.screenLeft;
var b = n > document.documentElement.scrollWidth-20;
if(b && window.event.clientY < 0 || window.event.altKey)
{
alert("是关闭而非刷新");
window.event.returnValue = ""; //这里可以放置你想做的操作代码
}else
{
alert("是刷新而非关闭");
}
}
和
function CloseOpen(event) {
if(event.clientX<=0 && event.clientY<0) {
alert("关闭");
}
else
{
alert("刷新或离开");
}
}
</script>
<body onunload="CloseOpen(event)">
..........................
这些方法都不管用,但是我并没有放弃,想啊想啊........
按照上面我得出结论,
//对于ie,谷歌,360:
//页面加载时只执行onload
//页面刷新时,刷新之前执行onbeforeunload事件,在新页面即将替换旧页面时onunload事件,最后onload事件。
//页面关闭时,先onbeforeunload事件,再onunload事件。
//对于火狐:
//页面刷新时,只执行onunload;页面关闭时,只执行onbeforeunload事件
刷新的时候先onbeforeunload,然后取服务端请求数据,在新页面即将替换旧页面时onunload事件,而页面关闭时,先onbeforeunload事件,再立即onunload事件。那么在刷新的时候,onbeforeunload与onunload之间的时间肯定比关闭的时候时间长,经过测试确实如此。
贴出我的测试代码:
var _beforeUnload_time = 0, _gap_time = 0;
var is_fireFox = navigator.userAgent.indexOf("Firefox")>-1;//是否是火狐浏览器
window.onunload = function (){
_gap_time = new Date().getTime() - _beforeUnload_time;
if(_gap_time <= 5)
$.post(pathName+"/back/bi!aaaa.s2?t="+_beforeUnload_time,{msg:"浏览器关闭",time:_gap_time},function(json){},"text");
else
$.post(pathName+"/back/bi!aaaa.s2?t="+_beforeUnload_time,{msg:"浏览器刷新",time:_gap_time},function(json){},"text");
}
window.onbeforeunload = function (){
_beforeUnload_time = new Date().getTime();
if(is_fireFox)//火狐关闭执行
$.post(pathName+"/back/bi!aaaa.s2?t="+_beforeUnload_time,{msg:"火狐关闭"},function(json){},"text");
};
服务端代码(SSH实现):
public void aaaa(){
System.out.println(base.getParameter("msg")+",间隔:"+base.getParameter("time"));
}
对于if(_gap_time <= 5),此处的5是我预设的,按照客户端浏览器而定,也与客户端的机器配置有关系,我的机器关闭浏览器时onbeforeunload事件与onunload事件的数据间隔不超过2ms,而刷新时的间隔100%大于2ms,因为要访问服务器。下面贴出我的测试结果:

上面结果,如有错误,欢迎指正。本人QQ:798171101
相关文章推荐
- 判断浏览器到底是关闭还是刷新?准确性超高
- 基于JavaScript判断浏览器到底是关闭还是刷新(超准确)
- 基于JavaScript判断浏览器到底是关闭还是刷新(超准确)
- 基于JavaScript判断浏览器到底是关闭还是刷新(超准确)
- 判断浏览器是刷新还是关闭窗口
- 判断浏览器是刷新还是关闭窗口
- onunload事件判断浏览器是刷新还是关闭窗口
- 如何运用onunload事件判断浏览器是刷新还是关闭窗口
- 如何运用onunload事件判断浏览器是刷新还是关闭窗口
- 浏览器关闭监听事件,判断刷新还是关闭
- 判断浏览器是关闭还是刷新
- Js智能判断浏览器是关闭还是刷新的代码
- 如何运用onunload事件判断浏览器是刷新还是关闭窗口
- 如何运用onunload事件判断浏览器是刷新还是关闭窗口
- Js智能判断浏览器是关闭还是刷新的代码
- 判断浏览器是刷新还是关闭的js代码
- 判断页面是关闭还是刷新的js代码
- jquery 判断页面是第一次启动还是刷新 或者 是关闭还是刷新
- 区分浏览器是关闭还是刷新变量的保存
- 用JS在IE和火狐下判断网页是刷新还是关闭
