AlertDialog自定义单选功能
2017-12-13 17:14
78 查看
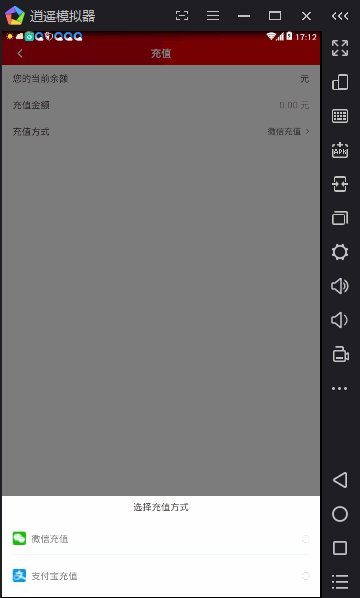
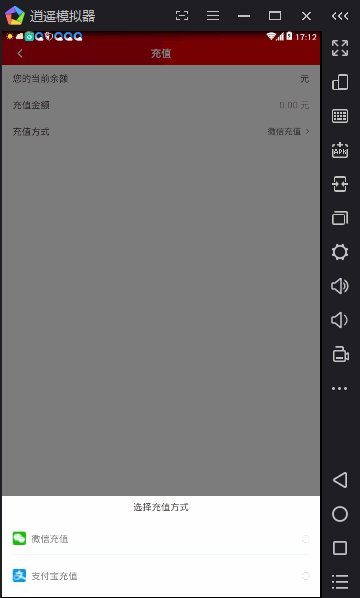
先来看一下效果图:

说一下主要功能:点击充值方式弹出AlertDialog进行选择,说明一下item后面的那个checkbox是用来显示的,当然也可以设置点击。 没错就是这么简单
自定义AlertDialog的布局:写的比较low,请见谅
主要代码,很简单
补充一下那个进入效果...
基本就是这样,很简单。此篇文章仅作为防止自己以后脑子短路,不喜勿喷,谢谢。(本人小白)

说一下主要功能:点击充值方式弹出AlertDialog进行选择,说明一下item后面的那个checkbox是用来显示的,当然也可以设置点击。 没错就是这么简单
自定义AlertDialog的布局:写的比较low,请见谅
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="190dp" android:background="@color/white" android:orientation="vertical" android:paddingBottom="20dp" android:paddingEnd="20dp" android:paddingStart="20dp"> <android.support.v7.widget.AppCompatTextView android:layout_width="match_parent" android:layout_height="40dp" android:gravity="center" android:text="@string/choose_recharge_way" android:textColor="@color/main_text" android:textSize="15sp" /> <android.support.v7.widget.LinearLayoutCompat android:id="@+id/dialog_select_pay_way_wechat" android:layout_width="match_parent" android:layout_height="59dp" android:layout_marginTop="10dp" android:orientation="horizontal"> <android.support.v7.widget.AppCompatImageView android:layout_width="25dp" android:layout_height="25dp" andro 4000 id:layout_gravity="center" android:src="@mipmap/icon_pay_wechat" /> <android.support.v7.widget.AppCompatTextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginStart="10dp" android:layout_weight="1" android:gravity="center_vertical" android:text="@string/wechat_recharge" android:textColor="#8a8a8a" android:textSize="15sp" /> <android.support.v7.widget.AppCompatCheckBox android:id="@+id/dialog_select_pay_way_wechat_selected" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginStart="10dp" android:background="@null" android:button="@drawable/select_bg" /> </android.support.v7.widget.LinearLayoutCompat> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/f2" /> <android.support.v7.widget.LinearLayoutCompat android:id="@+id/dialog_select_pay_way_alipay" android:layout_width="match_parent" android:layout_height="59dp" android:layout_marginTop="10dp" android:orientation="horizontal"> <android.support.v7.widget.AppCompatImageView android:layout_width="25dp" android:layout_height="25dp" android:layout_gravity="center" android:src="@mipmap/icon_pay_alipay" /> <android.support.v7.widget.AppCompatTextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginStart="10dp" android:layout_weight="1" android:gravity="center_vertical" android:text="@string/alipay_recharge" android:textColor="#8a8a8a" android:textSize="15sp" /> <android.support.v7.widget.AppCompatCheckBox android:id="@+id/dialog_select_pay_way_alipay_selected" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginStart="10dp" android:background="@null" android:button="@drawable/select_bg" /> </android.support.v7.widget.LinearLayoutCompat> </LinearLayout>
主要代码,很简单
private void choosePayWay() {
dialog = new AlertDialog.Builder(getContext()).create();
dialog.show();
final Window window = dialog.getWindow();
if (window != null) {
window.setContentView(R.layout.dialog_select_pay_way); // 设置布局
window.setGravity(Gravity.BOTTOM); // 显示位置
window.setWindowAnimations(R.style.anim_panel_up_from_bottom); // 设置dialog进入效果
window.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); // 设置背景色为半透明
//设置属性
final WindowManager.LayoutParams params = window.getAttributes();
params.width = WindowManager.LayoutParams.MATCH_PARENT;
params.flags = WindowManager.LayoutParams.FLAG_DIM_BEHIND;
params.dimAmount = 0.5f;
window.setAttributes(params);
window.findViewById(R.id.dialog_select_pay_way_wechat).setOnClickListener(this);
window.findViewById(R.id.dialog_select_pay_way_alipay).setOnClickListener(this);
final String t = mWay.getText().toString().trim();
if (t.equals("微信充值")) {
window.findViewById(R.id.dialog_select_pay_way_wechat_selected).setSelected(true);
} else if (t.equals("支付宝充值")) {
window.findViewById(R.id.dialog_select_pay_way_alipay_selected).setSelected(true);
} else {
window.findViewById(R.id.dialog_select_pay_way_wechat_selected).setSelected(false);
window.findViewById(R.id.dialog_select_pay_way_alipay_selected).setSelected(false);
}
}
}补充一下那个进入效果...
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="anim_panel_up_from_bottom" parent="@android:style/Animation"> <item name="android:windowEnterAnimation">@anim/push_bottom_in</item> <item name="android:windowExitAnimation">@anim/push_bottom_out</item> </style> </resources>
<?xml version="1.0" encoding="utf-8"?><!-- 上下滑入式 --> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="200" android:fromYDelta="100%p" android:toYDelta="0" /> </set>
<?xml version="1.0" encoding="utf-8"?><!-- 上下滑出式 --> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="200" android:fromYDelta="0" android:toYDelta="50%p" /> </set>
基本就是这样,很简单。此篇文章仅作为防止自己以后脑子短路,不喜勿喷,谢谢。(本人小白)
相关文章推荐
- 自定义GrildView实现单选功能
- 自定义服务器端的RadioButton控件实现单选功能 (转自博客园Charles2008)
- 自定义GrildView实现单选功能
- AlertDialog创建6种对话框的用法 (对话框,单选对话框,多选对话框,列表对话框,自定义对话框,退出对话框)
- ListView,Expandable 自定义单选,多选功能实现及注意
- Android ListView中点击单行实现RadioButton的单选功能,自定义Item布局文件
- 自定义的好看的单选复选框功能
- vue v-model实现自定义样式多选与单选功能
- Android使用AlertDialog实现的信息列表单选、多选对话框功能
- Qt自定义Combox(类似单选按钮功能)
- 用Div做到单选按钮radio自定义样式功能
- vue - 使用vue实现自定义多选与单选的答题功能
- vue实现自定义多选与单选的答题功能
- iOS中UITableView Cell实现自定义单选功能
- 【iOS】UITableView Cell自定义单选功能
- Qt自定义Combox(类似单选按钮功能)
- Android ListView 自定义用法(ListView 实现单选功能)
- Zabbix的自定义键值和自动发现功能监控Oracle数据库的表空间
- VUE axios 实现自定义下载功能
- Android使用AlertDialog的信息列表单选、多选对话框
