百度富文本ueditor的使用
2017-12-13 10:51
375 查看
首先到官网上面下载相应的demo
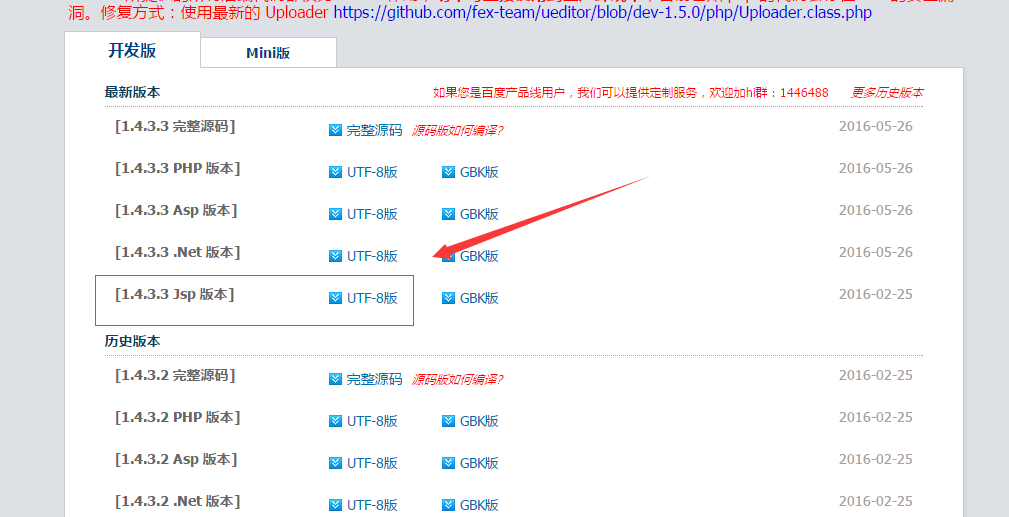
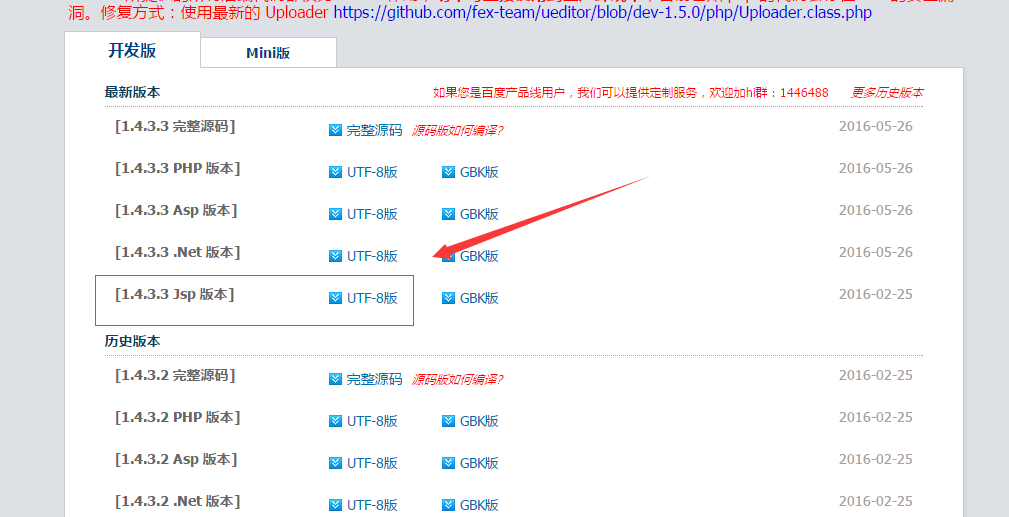
官网: http://ueditor.baidu.com/website/download.html

选择jsp版本的 ,然后下载
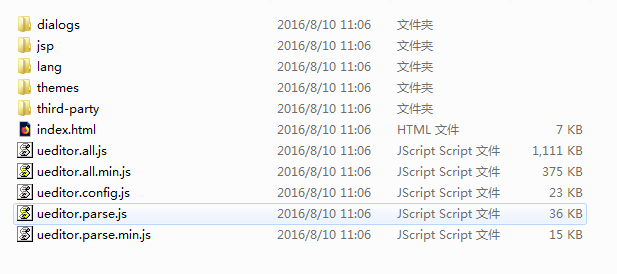
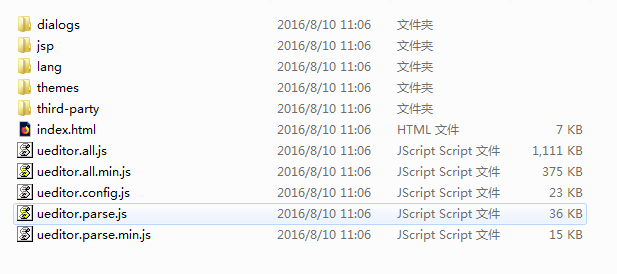
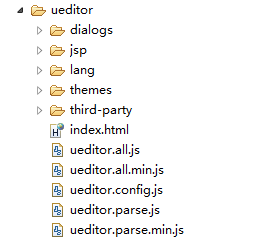
下载后解压完就是如下图所示

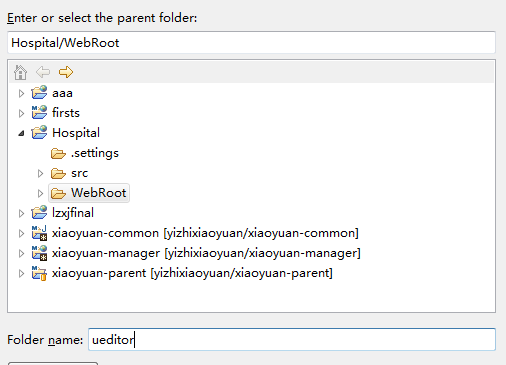
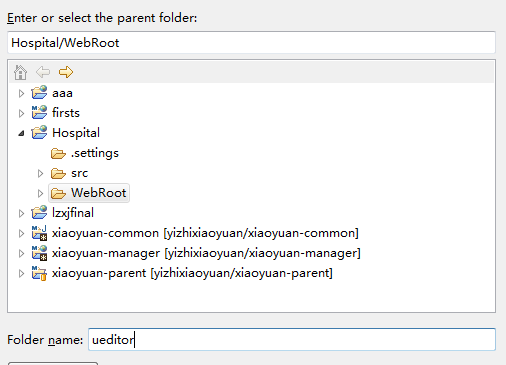
在webRoot下面创建一个文件夹 名字叫ueditor 如图所示

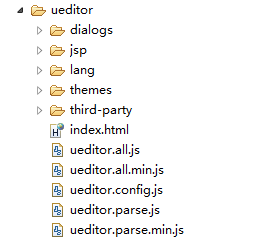
把刚刚下载的demo 放入ueditor 里面 如图所示

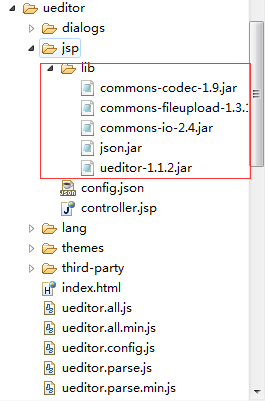
然后把jsp/lib 里面的jar包复制到webRoot/WEB-INF/lib 如图 这步很重要,如果没有的话,一直会提示controller.jsp编译异常

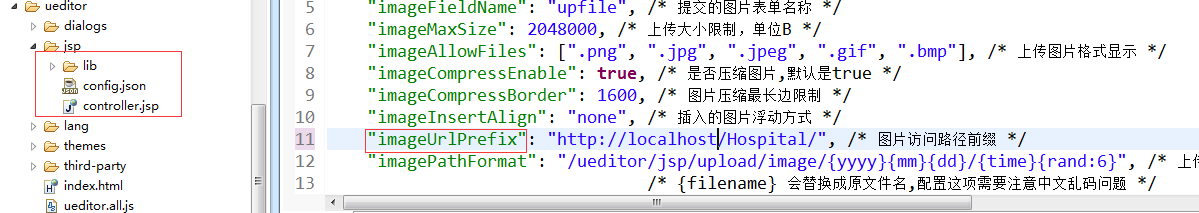
最后一步在jsp/config.json 里面修改图片的前缀 如图

在富文本选择图片后,如果图片太大,要把图片压缩在富文本框里面,找到themes/iframe.css
然后这里面 有这句话 可以在这里添加你自己的css
然后把下面这些代码复制到css里面
img {
max-width: 100%; /*图片自适应宽度*/
}
body {
overflow-y: scroll !important;
}
.view {
word-break: break-all;
}
.vote_area {
display: block;
}
.vote_iframe {
background-color: transparent;
border: 0 none;
height: 100%;
}
#edui1_imagescale{display:none !important;} /*去除点击图片后出现的拉伸边框*/
这样就可以让图片在富文本框里面不超出边界了
这样就完成了,如果有什么问题的可以联系我的qq2506158741
官网: http://ueditor.baidu.com/website/download.html

选择jsp版本的 ,然后下载
下载后解压完就是如下图所示

在webRoot下面创建一个文件夹 名字叫ueditor 如图所示

把刚刚下载的demo 放入ueditor 里面 如图所示

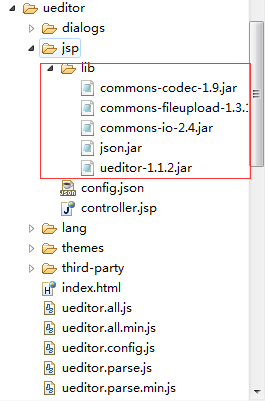
然后把jsp/lib 里面的jar包复制到webRoot/WEB-INF/lib 如图 这步很重要,如果没有的话,一直会提示controller.jsp编译异常

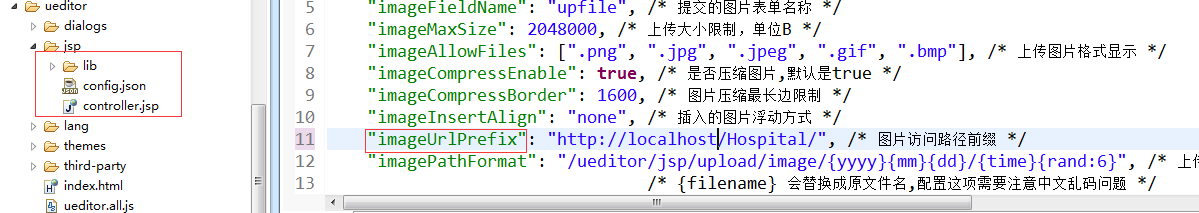
最后一步在jsp/config.json 里面修改图片的前缀 如图

在富文本选择图片后,如果图片太大,要把图片压缩在富文本框里面,找到themes/iframe.css
然后这里面 有这句话 可以在这里添加你自己的css
然后把下面这些代码复制到css里面
img {
max-width: 100%; /*图片自适应宽度*/
}
body {
overflow-y: scroll !important;
}
.view {
word-break: break-all;
}
.vote_area {
display: block;
}
.vote_iframe {
background-color: transparent;
border: 0 none;
height: 100%;
}
#edui1_imagescale{display:none !important;} /*去除点击图片后出现的拉伸边框*/
这样就可以让图片在富文本框里面不超出边界了
这样就完成了,如果有什么问题的可以联系我的qq2506158741
相关文章推荐
- 百度ueditor富文本插件使用
- 百度富文本ueditor 的简单使用
- 百度富文本ueditor使用 以及 与 Struts2 整合时出现的问题解决
- UEditor | 百度富文本使用
- 百度富文本Ueditor-1.4.3.2-jsp版的使用
- 百度的UEditor富文本控件的使用
- React中使用UEditor百度富文本的方法
- 百度富文本编辑框的使用
- 百度开源富文本编辑器 UEditor配置:图片上传和文件上传独立使用方法
- 关于桌面软件、客户端使用百度的开源UEditor
- 百度ueditor富文本编辑器的使用
- UEditor(百度编辑器)的使用
- spring boot 、springMVC环境集成百度ueditor富文本编辑器,使用七牛云存储图片
- 百度富文本编辑器ueditor的使用、非空校验、引用预定义模板
- ASP.NET使用百度编辑器(UEditor)使用方法
- 百度ueditor一些使用技巧
- 编辑器 UEditor 百度富文本web编辑器
- 百度ueditor富文本--PC端单个,PC端多个,mobile单个,mobile多个
- vue集成百度UEditor富文本编辑器使用教程
- 百度富文本编辑器UEditor使用简单示例
