three.js加载canvas纹理
2017-12-12 10:34
555 查看

js绘制时钟
var canvas;
function clock()
{
canvas = document.createElement('canvas');
canvas.width=200;
canvas.height=200;
var ctx = canvas.getContext('2d');
if(ctx){
var timerId;
var frameRate = 60;
function canvObject(){
this.x = 0;
this.y = 0;
this.rotation = 0;
this.borderWidth = 2;
this.borderColor = '#000000';
this.fill = false;
this.fillColor = '#ff0000';
this.update = function(){
if(!this.ctx)throw new Error('你没有指定ctx对象。');
var ctx = this.ctx
ctx.save();
ctx.lineWidth = this.borderWidth;
ctx.strokeStyle = this.borderColor;
ctx.fillStyle = this.fillColor;
ctx.translate(this.x, this.y);
if(this.rotation)ctx.rotate(this.rotation * Math.PI/180);
if(this.draw)this.draw(ctx);
if(this.fill)ctx.fill();
ctx.stroke();
ctx.restore();
}
};
function Line(){};
Line.prototype = new canvObject();
Line.prototype.fill = false;
Line.prototype.start = [0,0];
Line.prototype.end = [5,5];
Line.prototype.draw = function(ctx){
ctx.beginPath();
ctx.moveTo.apply(ctx,this.start);
ctx.lineTo.apply(ctx,this.end);
ctx.closePath();
};
function Circle(){};
Circle.prototype = new canvObject();
Circle.prototype.draw = function(ctx){
ctx.beginPath();
ctx.arc(0, 0, this.radius, 0, 2 * Math.PI, true);
ctx.closePath();
};
var circle = new Circle();
circle.ctx = ctx;
circle.x = 100;
circle.y = 100;
circle.radius = 90;
circle.fill = true;
circle.borderWidth = 6;
circle.fillColor = '#ffffff';
var hour = new Line();
hour.ctx = ctx;
hour.x = 100;
hour.y = 100;
hour.borderColor = "#000000";
hour.borderWidth = 10;
hour.rotation = 0;
hour.start = [0,20];
hour.end = [0,-50];
var minute = new Line();
minute.ctx = ctx;
minute.x = 100;
minute.y = 100;
minute.borderColor = "#333333";
minute.borderWidth = 7;
minute.rotation = 0;
minute.start = [0,20];
minute.end = [0,-70];
var seconds = new Line();
seconds.ctx = ctx;
seconds.x = 100;
seconds.y = 100;
seconds.borderColor = "#ff0000";
seconds.borderWidth = 4;
seconds.rotation = 0;
seconds.start = [0,20];
seconds.end = [0,-80];
var center = new Circle();
center.ctx = ctx;
center.x = 100;
center.y = 100;
center.radius = 5;
center.fill = true;
center.borderColor = 'orange';
for(var i=0,ls=[],cache;i<12;i++){
cache = ls[i] = new Line();
cache.ctx = ctx;
cache.x = 100;
cache.y = 100;
cache.borderColor = "orange";
cache.borderWidth = 2;
cache.rotation = i * 30;
cache.start = [0,-70];
cache.end = [0,-80];
}
timerId = setInterval(function(){
// 清除画布
ctx.clearRect(0,0,200,200);
// 填充背景色
ctx.fillStyle = 'orange';
ctx.fillRect(0,0,200,200);
// 表盘
circle.update();
// 刻度
for(var i=0;cache=ls[i++];)cache.update();
// 时针
hour.rotation = (new Date()).getHours() * 30;
hour.update();
// 分针
minute.rotation = (new Date()).getMinutes() * 6;
minute.update();
// 秒针
seconds.rotation = (new Date()).getSeconds() * 6;
seconds.update();
// 中心圆
center.update();
},(1000/frameRate)|0);
}else{
alert('您的浏览器不支持Canvas无法预览.\n跟我一起说:"Fuck Internet Exploer!"');
}
}
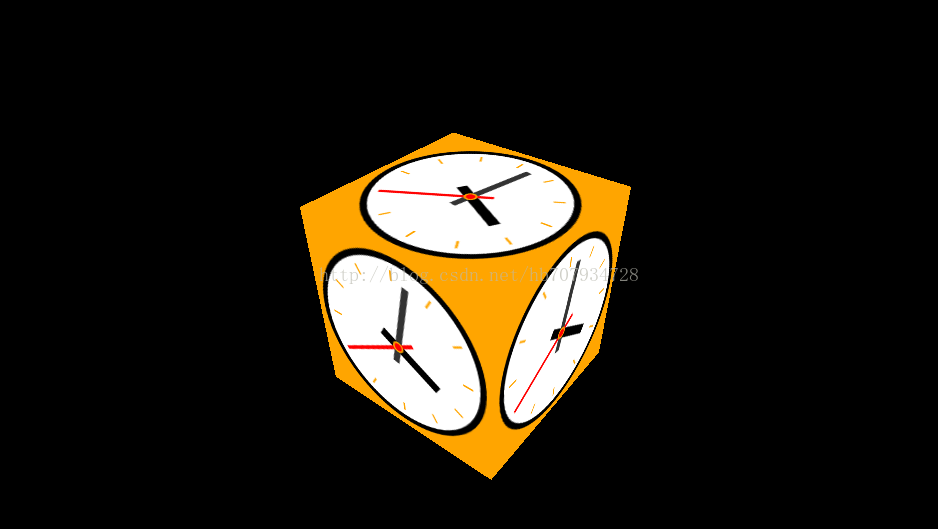
将canvas作为纹理贴图到立方体中
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8">
<style>
body {
margin: 0px;
background-color: #000000;
overflow: hidden;
}
body{
margin:0px;
background-color: #000000;
overflow: hidden;
}
</style>
</head>
<body onload="start();">
<script src="../js/three.js"></script>
<script src="./clock.js"></script>
<script>
var camera,scene,renderer;
var mesh;
var texture;
function start()
{
clock();
init();
animate();
}
function init() {
renderer=new THREE.WebGLRenderer();;//创建渲染器
//指定渲染窗口的大小
renderer.setSize(window.innerWidth,window.innerHeight);
//把渲染的结果显示在body中
document.body.appendChild(renderer.domElement);
//创建摄像机
camera=new THREE.PerspectiveCamera(70,window.innerWidth/window.innerHeight,1,10000);
camera.position.z=400;
//声明一个场景
scene=new THREE.Scene();
var geometry=new THREE.CubeGeometry(150,150,150);
texture=new THREE.Texture(canvas);//将canvas作为纹理
//创建材质
var material=new THREE.MeshBasicMaterial({map:texture});
texture.needsUpdate=true;//开启纹理更新
mesh=new THREE.Mesh(geometry,material);
scene.add(mesh);
//设置窗口大小改变的监听
window.addEventListener('resize',onWindowResize,false);
}
//浏览器窗口大小改变时,需要更投影矩阵,重新设置渲染窗口大小
function onWindowResize() {
camera.aspect=window.innerWidth/window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth,window.innerHeight);
}
function animate() {
texture.needsUpdate=true;
mesh.rotation.y-=0.01;
mesh.rotation.x-=0.01;
requestAnimationFrame(animate);
renderer.render(scene,camera);
}
</script>
</body>
</html>
相关文章推荐
- Three.js 学习记录 之 纹理加载
- three.js使用三:加载有纹理的模型,结合blender和convert_obj_three.py
- three.js使用四:加载有材质和纹理的模型
- 本机上使用Three.js加载纹理
- three.js加载纹理
- HTML5画布Three.js图像纹理
- three.js 如何加载obj
- three.js加载vtk模型
- Three.js MMDLoader.js Mmd模型的加载 pmx模型加载测试
- Three.JS学习 7:使用Canvas画一个时钟
- Three.JS 发光球体,材质纹理,缩放移动动画,教程
- three.js 08-04 之 加载和保存场景
- JS实现预加载视频音频/视频获取截图(返回canvas截图)
- THREE.js 第二部分 canvas_camera_effect.html 内容分析
- three.js加载obj模型
- Three.js纹理贴图正方体旋转动画效果
- threejs加载3D模型例子
- threejs加载图片需创站与 如何写出字体
- three.js 外部模型加载json
- three.js使用二:修复three.js的纹理路径多一个\的问题
