微信小程序设置控件权重
2017-12-07 15:57
204 查看
项目中最常用的两种布局方式,水平布局和垂直布局,在微信小程序中实现起来也比较简单。
1.横向水平布局:

实现水平布局,需要四个view容器组件,其中一
4000
个是父容器。如下:
给父容器以下样式
其中display:flex将view设置为弹性布局,flex-direction: row;设置布局的方向是横向水平布局。
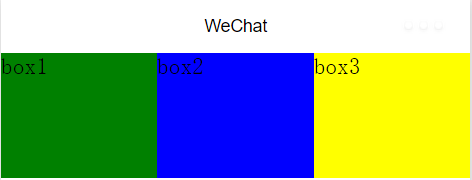
在三个自容器view中,设置一个高度,不设置宽度,将flex设置为1,意思是评分屏幕宽度,以便得到三个同等宽度。当然您也可以设置他的宽度,比如我设置如 下:
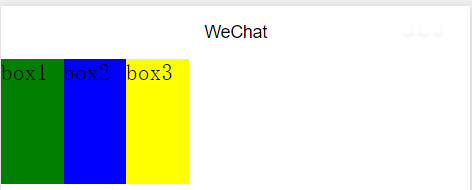
效果就是每个宽度占50px,同样实现横向水平布局。效果如下:

而当我将box1设置为固定宽度50px,而box2,box3不设置宽
度而直接设置flex:1,代码如下:
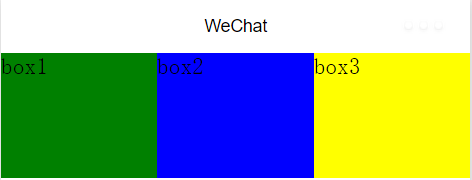
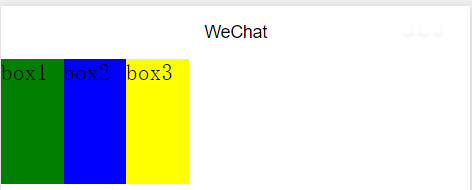
效果将会是box1占了他该有的50px的宽度之后,剩下的整个屏幕的宽度由box2和box3平分。效果如下:

2.纵向垂直布局:

纵向布局实现跟横向布局相似,但是需要把布局方式改为纵向列式的,假如需要将每个box的宽度设置为flex:1等自适应布局的话,需要给父容器一个高度,否则子容器的高度只会显示为刚好能包裹文字的告诉。当然您也可以设置每个box的高度。这里我选择自适应,所以给父容器一个600px的高度,让里面的 三个box平分他的高度。代码如下:

我们可以使用以上所述的方式实现更多灵活的布局。
本文作者:张亚楠
原文地址:微信小程序设置控件权重-实战教程-小程序社区-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟
1.横向水平布局:

实现水平布局,需要四个view容器组件,其中一
4000
个是父容器。如下:
<!--index.wxml--> <view class="content"> <view style="flex:1;height:100px;background-color:green">box1</view> <view style="flex:1;height:100px;background-color:blue">box2</view> <view style="flex:1;height:100px;background-color:yellow">box3</view> </view>
给父容器以下样式
1 /**index.wxss**/ 2 .content{
3 display: flex;
4 flex-direction: row;
5 }其中display:flex将view设置为弹性布局,flex-direction: row;设置布局的方向是横向水平布局。
在三个自容器view中,设置一个高度,不设置宽度,将flex设置为1,意思是评分屏幕宽度,以便得到三个同等宽度。当然您也可以设置他的宽度,比如我设置如 下:
1 2 3 <view class="content"> 4 <view style="width:50px;height:100px;background-color:green">box1</view> 5 <view style="width:50px;;height:100px;background-color:blue">box2</view> 6 <view style="width:50px;;height:100px;background-color:yellow">box3</view> 7 </view>
效果就是每个宽度占50px,同样实现横向水平布局。效果如下:

而当我将box1设置为固定宽度50px,而box2,box3不设置宽
度而直接设置flex:1,代码如下:
1 <!--index.wxml--> 2 <view class="content"> 3 <view style="width:50px;height:100px;background-color:green">box1</view> 4 <view style="flex:1;height:100px;background-color:blue">box2</view> 5 <view style="flex:1;height:100px;background-color:yellow">box3</view> 6 </view>
效果将会是box1占了他该有的50px的宽度之后,剩下的整个屏幕的宽度由box2和box3平分。效果如下:

2.纵向垂直布局:

纵向布局实现跟横向布局相似,但是需要把布局方式改为纵向列式的,假如需要将每个box的宽度设置为flex:1等自适应布局的话,需要给父容器一个高度,否则子容器的高度只会显示为刚好能包裹文字的告诉。当然您也可以设置每个box的高度。这里我选择自适应,所以给父容器一个600px的高度,让里面的 三个box平分他的高度。代码如下:
1 /**index.wxss**/ 2 .content{
3 height: 600px;
4 display: flex;
5 flex-direction: column;
6 }1 <!--index.wxml--> 2 <view class="content"> 3 <view style="flex:1;width:100%;background-color:green">box1</view> 4 <view style="flex:1;width:100%;background-color:blue">box2</view> 5 <view style="flex:1;width:100%;background-color:yellow">box3</view> 6 </view>

我们可以使用以上所述的方式实现更多灵活的布局。
本文作者:张亚楠
原文地址:微信小程序设置控件权重-实战教程-小程序社区-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟
相关文章推荐
- 微信小程序设置控件权重
- 微信小程序基础之input输入框控件
- 微信webview调用jsapi前的配置,小程序web-view jssdk调用设置
- 【微信小程序】异步请求,权重,自适应宽度并折行,颜色渐变,绝对定位
- 微信小程序:button组件的边框设置
- 微信小程序,navigationBar颜色设置
- 微信小程序基础之常用控件text、icon、progress、button、navigator
- 微信小程序怎么设置底部导航
- 【微信小程序常见问题】view标签设置背景图片手机无法预览解决方案二
- 微信小程序 设置启动页面的两种方法
- 微信小程序开发:设置消息推送
- 微信小程序中的动态设置导航条
- 微信小程序基础之试图控件View、ScrollView、Swiper
- 微信小程序例子——获取客户端小程序设置
- 微信小程序 实现动态显示和隐藏某个控件
- Android使用程序代码设置控件的margin属性
- 微信小程序教程系列之设置标题栏和导航栏(7)
- 微信小程序-UI控件的使用(3)
- 微信小程序基础之常用控件text、icon、progress、button、navigator
