css input checkbox和radio样式美化
2017-12-06 15:04
951 查看
css input checkbox和radio样式美化
2014年9月1日 198716次浏览在之前的一篇文章中,我已经介绍了input file上传按钮的美化,地址:http://www.haorooms.com/post/css_input_uploadmh ,今天,我们来讲一下checkbox美化和radio美化,关于select下拉框的美化的话,要用一个jquery插件了,这个插件后面我们再讲!急用的同学可以留言!
但是像checkbox美化和radio美化,input美化,根本就不用插件了。思路都一样的,先把之前的按钮透明度opacity设置为0,然后,外层用div包裹,就实现了美化功能。
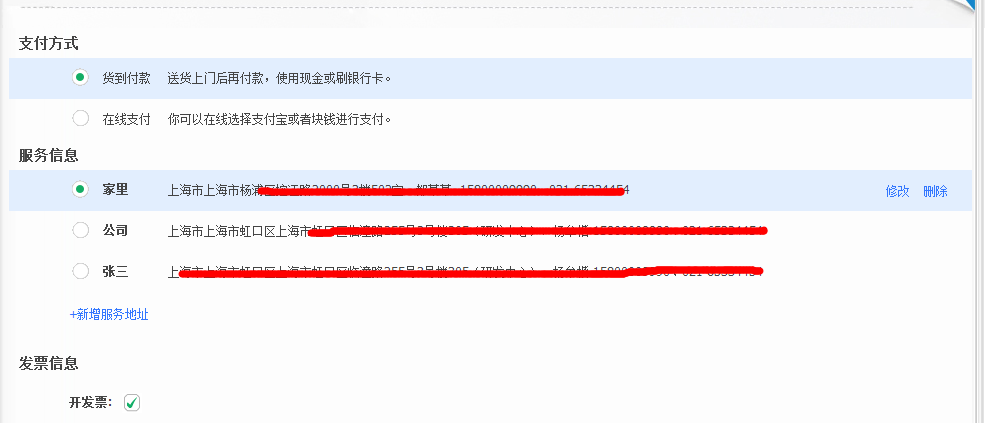
效果图如下:

html代码如下:
<span class="pay_list_c1 on"> <input type="radio" checked="checked" name="paylist" value="1" class="radioclass"> </span>
css 代码:
.pay_list_c1 {
width: 24px;
height: 18px;
float: left;
padding-top: 3px;
cursor: pointer;
text-align: center;
margin-right: 10px;
background-image: url(images/inputradio.gif);
background-repeat: no-repeat;
background-position: -24px 0;
}
.radioclass {
opacity: 0;
cursor: pointer;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
}
.on {
background-position: 0 0;
}图片下载:


checkbox方法一样:
html
<div class="piaochecked on_check"> <input name="need_inv" type="checkbox" style="height:20px;width:20px;" class="radioclass input" value="1"> </div>
css:
.piaochecked {
width: 20px;
height: 20px;
float: left;
cursor: pointer;
margin-left: 10px;
text-align: center;
background-image: url(images/checkbox_01.gif);
background-repeat: no-repeat;
background-position: 0 0;
}
.on_check {
background-position: 0 -21px;
}
.radioclass {
opacity: 0;
cursor: pointer;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
}js的点击切换效果很简单,我这里就不写了,关键是思路,希望对您有帮助!
js点击切换效果我这里简单的写一下:
关于radio:
因为radio选中,下一个会失去选中效果,一个组内,name设置成一样的,我们基本上只是改变css的class就可以了。假如一个组内,所有radio的父级span都有上面写的pay_list_c1 那么js可以这么写
$(".pay_list_c1").on("click",function(){
$(this).addClass("on").siblings().removeClass("on");
})
关于checkbox:
因为是可以多选的,所以对其class做toggle就可以了,因为jquery新版本已经废弃了toggle事件,只保留toggle方法。所有我们要自己写toggle写法如下:注:默认input checkbox的选中状态和外面父级的div的class是一致的。
$(".piaochecked").on("click",function(){
$(this).hasClass("on_check")? $(this).removeClass("on_check"):$(this).addClass("on_check");
//或者这么写
// $(this).toggleClass( "on_check" );
})
无js,纯css样式美化
思路:label结合input的checkbox和radio进行美化原理:
1、label for input的id,可以实现点击label,使input选中或者取消选中的效果 2、用label包裹input,可以实现点击label,使input 选中或者取消选中。
知道了这个原理之后,和上面一样,用label把input包裹起来,然后把input隐藏,添加一个span等行内元素,控制这个行内元素样式就可以了。
input[type="checkbox"]:checked+span{}就可以通过点击label,来达到选中和不选中的效果,达到了美化input checkbox的作用!
案例如下:
html代码:
<label><input type="checkbox"><span></span></label>
css代码:
input[type="checkbox"]{appearance: none; -webkit-appearance: none;outline: none;display:none}
label{width:100px;height:100px;display:inline-block;cursor:pointer;}
label input[type="checkbox"] + span{width:20px;height:20px;display:inline-block;background:url(http://sandbox.runjs.cn/uploads/rs/216/0y89gzo2/checkbox_01.gif) no-repeat;background-position:0 0;}
label input[type="checkbox"]:checked + span{background-position:0 -21px}label是点击区域,我故意把点击区域放大了,大家可以看一下!
radio 和checkbox原理一样,大家可以自己实现一下!
相关文章推荐
- css input[type=file] input[type=radio] input[type=checkbox]样式美化,input上传按钮美化
- css input checkbox和radio样式美化
- 如何实现控制input的CSS但不影响CheckBox以及Radio的样式
- input的checkbox和radio控件样式美化
- CSS定义Input之Radio和Checkbox的样式
- 使用css美化单选框(radio)和复选框(checkbox)的样式
- CSS定义Input之Radio和Checkbox的样式
- input美化 checkbox和radio样式
- 控制input的CSS但不影响CheckBox以及Radio的样式
- 控制input的CSS但不影响CheckBox以及Radio的样式
- 纯CSS 实现radio checkbox样式美化
- css:默认的checkbox、input、radio太丑了?手把手教你改变使用纯css3改写的带动画的默认样式
- css美化checkbox和radio标签
- css input[type=file] 样式美化(input上传文件样式 )
- 使用CSS美化radio和checkbox
- input checkbox radio样式改变
- IFE糯米学院-checkbox和radio样式的美化实现
- 论checkbox和radio的样式美化问题
- angular 结合 css 用图片自定义radio及checkbox样式
- css input[type=file] 样式美化 (radio checkbox类似)
