如何在网页title左侧加上个性icon,呈现高逼格网站?
2017-12-06 11:55
316 查看
当我们浏览诸如百度、CSDN或者是新浪微博时,都会在网页title左侧看到标志性的icon,显得非常高大上,如果给自己的网站或者原创的网页加上这样的icon,就不用每次打开网页看到的都是一个貌似打不开文件的一个白色文档icon,而且也算是学习了如何加上这样的icon,这对于前端来说,是必备的基础。那么这个是怎么实现的呢?有2种方法:
1、在每个html文件的head标签内,使用link标签,icon尺寸不能太大,会影响加载。
<link rel="icon" href="icon地址"/>优点:icon可以存放在任何可以访问到的位置,网络上也可以,图标名称随意取。
弊端:在每个html文件中都要加上link引用此icon,显得繁琐,工作量大。
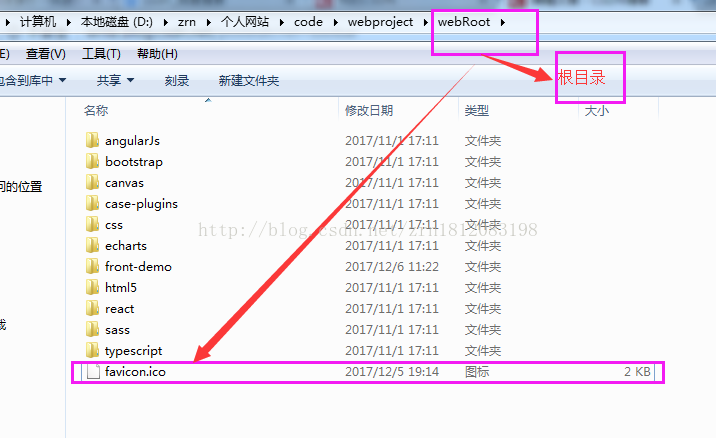
2、将icon改为favicon.ico放在网站根目录下,也就是服务器根目录,这样浏览器会自动将此图标加载到title左侧。比如:

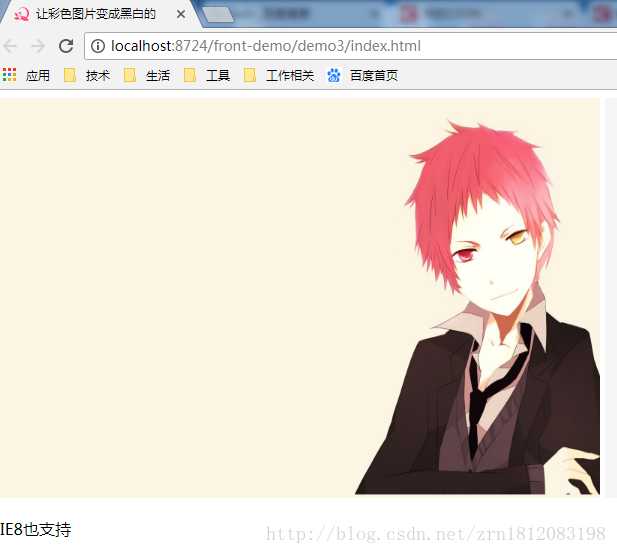
我的网站根目录是webRoot,favicon.ico在此目录下,当我访问front-demo下的文件时,title左侧就会显示该icon。

优点:只需将icon放在网站根目录下即可,无需在每个html文件里使用link标签写一遍,简洁省力
弊端:icon名称只能是favicon.ico,且若是将bmp文件改成ico可能出错,所以就先制作一个ico的icon吧
附:在线photoshop编辑http://www.uupoop.com/
1、在每个html文件的head标签内,使用link标签,icon尺寸不能太大,会影响加载。
<link rel="icon" href="icon地址"/>优点:icon可以存放在任何可以访问到的位置,网络上也可以,图标名称随意取。
弊端:在每个html文件中都要加上link引用此icon,显得繁琐,工作量大。
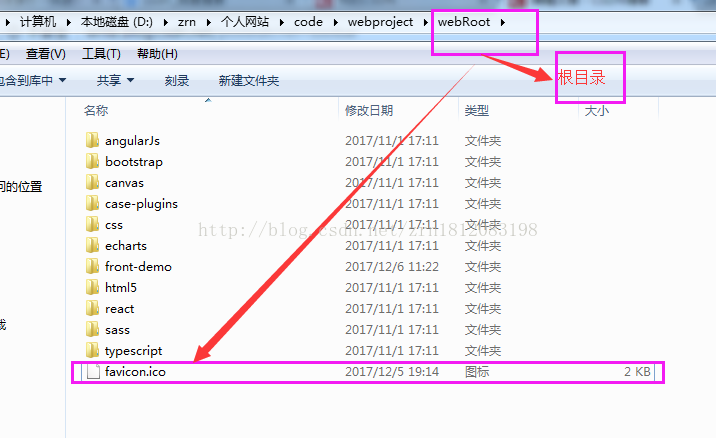
2、将icon改为favicon.ico放在网站根目录下,也就是服务器根目录,这样浏览器会自动将此图标加载到title左侧。比如:

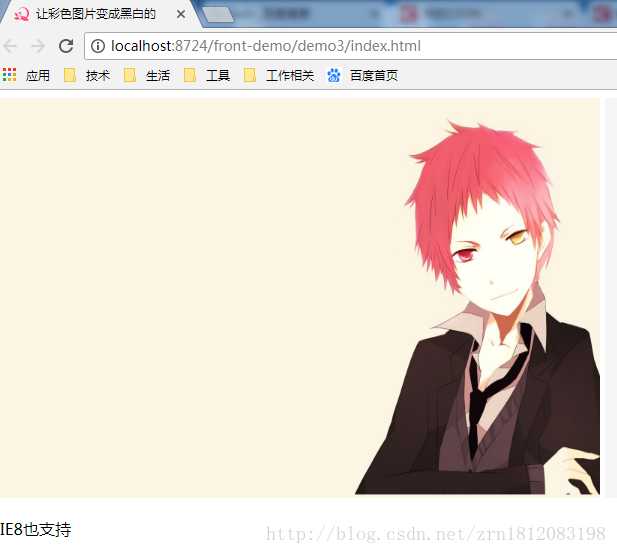
我的网站根目录是webRoot,favicon.ico在此目录下,当我访问front-demo下的文件时,title左侧就会显示该icon。

优点:只需将icon放在网站根目录下即可,无需在每个html文件里使用link标签写一遍,简洁省力
弊端:icon名称只能是favicon.ico,且若是将bmp文件改成ico可能出错,所以就先制作一个ico的icon吧
附:在线photoshop编辑http://www.uupoop.com/
相关文章推荐
- wordpress中如何添加网站在浏览器左侧栏目小图标icon?
- 如何实现在网页复制后加上网站的来源href
- 如何在网页标题栏title加入logo(icon)图标?
- 如何给网页title加网站logo
- 如何在网页标题栏title加入logo(icon)图标
- 网页title前面加上自己的icon
- 如何在自己的网站地址前面加上个性的小图标
- IIS不能打开asp网页的解决方法(windows server 2003)以及如何更好的调试本地网站
- 如何从谷歌搜索结果中删除含有用户个人隐私信息的其他网站网页
- 静态页如何设置Meta与Title 提高网站排名
- 教你如何科学设计自己的网站网页
- 在csdn左侧博客栏目中加入需要的点击跳转到指定网页的icon集合
- 如何让自己的网站在IE地址栏显示个性图标
- 如何在标题栏title前添加网站logo?
- 如何写一个网页标题title的闪动提示
- Discuz常见小问题-如何修改网站标题title
- 如何给html头部的title添加icon
- ASP.NET网站如何显示自己的网页图标
- 如何给网页标题添加icon小图标
- 黄聪:如何用代码设置控制自己网站的网页在360浏览器打开时强制优先使用极速模式,而非兼容模式
